Introduction to the position attribute value in HTML
This article introduces to you the content of the article about the position attribute value in HTML. It has a good reference value. I hope it can help friends in need.
Theoretically, there are 8 values for all positions
Including: position: static | relative | absolute | fixed | sticky | initial | inherit | unset
The most commonly used ones are static, relative, absolute, fixed and sticky
initial, inherit and unset are css Keywords, any css attribute value can be set to these values
position: static
Default value, in normal flow, the set top, left, right, bottom, z-index should be ignored
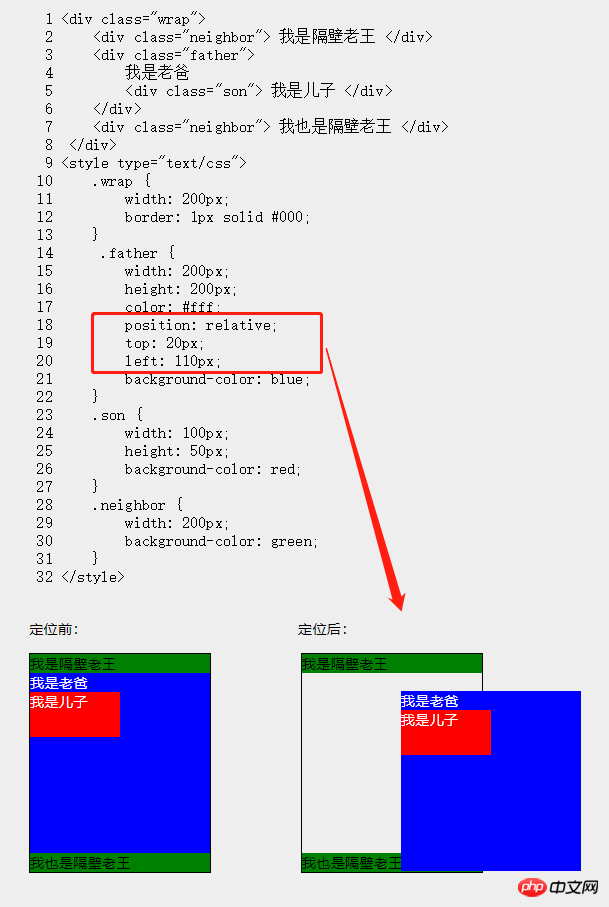
position: relative
Relative positioning, Offset relative to its original position, (Example: top: 10px; // After moving, the top of the element is located 10px below the top of the original position;)
Detach from the document flow, but retain the space at the original position in the document flow (Reserved space),
That is to say , the original position of the element will always remain a blank space, and the adjacent sibling elements will maintain their original position and will not change with the movement of the element
Note: position: relative to table-* -The group, table-row, table-column, table-cell, table-caption elements are invalid.
Chestnut:

##position: absolute
Absolute positioning, if the ancestor element has an attribute value other than position: static, thenAbsolute positioning is relative to the ancestor element; otherwise, Absolute positioning is relative to the browser viewport
(One thing to note here is that most people think that it is absolutely positioned relative to the html or body element. This is a misunderstanding; when the page is scrollable, it can be seen that it is absolutely positioned relative to the browser window. Instead of the entire html content; I am too lazy to write examples here, so I will just learn from others:CSS Advanced - How to define the width and height of absolutely positioned elements)
Therefore, the general approach is to add the position: relativeattribute to the parent element of the absolutely positioned element
out of the document flow without reserving space. Move the position of sibling elements upChestnut:
specify top / bottom / left / right, leaving height unspecified (i.e. auto), to fill the available vertical (horizontal) space
What does it mean? Calm down, let’s eat some chestnuts: (In addition,absolutely positioned elements can be set with margins , and will not be merged with other margins, this will not Give me an example)

question:
Since absolute positioning is detached The document is flowing. Why is the origin of an inline element located at its original position when the left value is not set when it is absolutely positioned? Instead of being at the origin of the parent element?
(I haven’t found the reason for a long time, I’ll leave this for later)position: fixed
Fixed positioning,Fixed positioning relative to the browser window, not scrolling with the scroll bar, the sample implemented is the advertising pop-up window in daily web pages
out of the document The stream, fixed attribute creates a new cascading context.Note: When the transform attribute of the ancestor element of the fixed element is not none, the container is changed from the browser window to the ancestor element

position: sticky
Sticky positioning is equivalent to a mixture of relative positioning and fixed positioning. Sticky positioning is determined based on a threshold. When it is greater than or equal to the threshold, relative positioning is used, and when it is less than the threshold, it is fixed positioning.
This threshold is one of top, right, bottom, and left. One of them must be set for sticky positioning to take effect, otherwise it will always appear as relative positioning.
In addition to the above conditions, there are several points that need to be paid attention to, otherwise sticky positioning will be invalid:
1. The parent element The content needs to be scrolled and cannot have overflow: hidden or overflow: auto attributes
2. The height of the parent element cannot be lower than the height of the sticky positioning element
3. Sticky is container-related and will only take effect in the container (parent element) in which it is located.
sticky Chestnut:demo
Sticky positioningCompatibilityQuestions:
1. Need to write The next two css statements:
position: sticky; and position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 and above Earlier IE versions did not support sticky positioning.
position: initial
The initial keyword is used to set the CSS property to its default value (in this case, position: static)
Note: IE does not support this keyword
position: inherit
Every The overview of each CSS property definition indicates whether the property is inherited by default ("Inherited: Yes") or not inherited by default ("Inherited: no").
You can read about the wonderful use of inherit here: Talk about some interesting CSS topics (4) – Starting with reflection, talk about CSS inheritance
position: unset
The unset keyword is a combination of initial and inherit:
1. If the attribute is If the attribute is inherited by default, the value is equal to inherit
2. If the attribute is a non-inherited attribute, the value is equal to initial
Related recommendations:
Summary of different table attributes of HTML (with code)
HTML imitation of Baidu homepageThe above is the detailed content of Introduction to the position attribute value in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.






