An introduction to fluid layout, elements, and dimensions in CSS
This article introduces to you an introduction to fluid layout, elements and sizes in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Several web page layout methods induced by fluid layout
| Layout methods | Description | Features | Scenario |
|---|---|---|---|
| Static Layout | Static Layout, traditional web design, on the web page All element sizes use px as the unit. Regardless of the exact browser size, the page layout is always displayed as it was when the code was originally written. Generally, the minimum width needs to be set | Cannot perform differently according to the user's screen size | Traditional PC web page |
| Flow layout | Liquid Layout, the width of page elements is adjusted according to the screen resolution, but the overall layout remains unchanged. Representative work fence system (grid system) | Use percentages for the size of the main divided areas in the web page (used with min-, max- attributes) | Screen resolution changes When, the size of the elements on the page will change but the layout remains unchanged |
| Adaptive Layout | Adaptive Layout, use @media to define layouts for different screen resolutions. , that is, create multiple static layouts, each static layout corresponds to a screen resolution range | When the screen resolution changes, the position of the elements in the page will change but the size will not change | - |
| Responsive Layout | Responsive Layout, one page can be viewed on all terminals (PCs of various sizes, mobile phones, watches, refrigerator web browsers, etc.) Display satisfactory effects | There will be a layout style under each screen resolution, that is, the element position and size will change | Multi-terminal page |
| Flexible Layout | rem/em layout, the size of each element that wraps the text is in em/rem, while the size of the main divided area of the page still uses percentage or px as the unit | The ideal state is that the aspect ratio of all screens is the same as the original design aspect ratio, or similar, perfectly adapted to the mobile terminal |
- If you only do the PC side, then static layout (fixed width) is the best choice;
- If If you are working on a mobile terminal, and the design does not have high requirements for height and element spacing, then flexible layout (rem js) is the best choice. Just adjust the font-size with one part of css and one part of js;
- If PC and mobile are compatible, and the requirements are very high, then responsive layout is still the best choice. The premise is that the design makes different designs according to different heights and widths, and the responsive layout makes different layouts according to media queries.
The so-called "fluid layout" refers to the use of elements Various layout effects achieved by the "flow" feature. Because "flow" itself It has adaptive characteristics, so "fluid layout" is often adaptive. However, "fluid layout" is not the same as "Adaptive layout". "Adaptive structure" is a general term for a type of structure with adaptive characteristics, and "fluid structure" must be narrow Much narrower. For example, the table layout can also be set to 100% adaptive, but the table and "flow" are not together and do not belong to the "fluid layout".
In layman's terms,
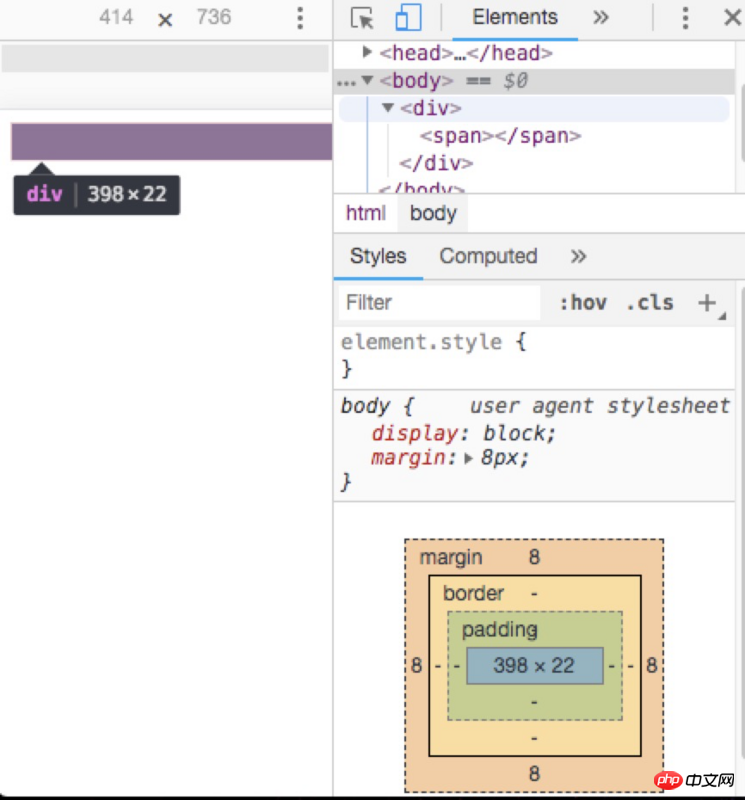
is the way to affect the layout of content by setting margin/border/padding inwidth:auto;or formatting wide/high.
Each element has two boxes, an outer box and an inner box (container box). The outer box is responsible for whether the element can be displayed in one line or can only be displayed in a new line; the inner box is responsible for the width, height, and content presentation.
| External Box | Container Box | Performance | |
|---|---|---|---|
| inline | block | size can be defined, multiple | |
| block | block | size can be displayed in one line Definition, a single line displays | |
| inline | inline | size cannot be defined, a line displays multiple |
The above is the detailed content of An introduction to fluid layout, elements, and dimensions in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-