Introduction to the use of solid CSS Border property
This article mainly introduces the use of the CSS Border attribute solid. It has a certain reference value. Now I share it with you. Friends in need can refer to Border (drawing border), which is a property of CSS. You can use it to draw borders for HTML tags that can determine the range (such as TD, p, etc.), to add borders to text, and to add dividers to navigation menus. Let’s share an example with you. Friends who are interested can learn more
Anyone who has made a web page has the experience of worrying about drawing lines. First, let’s get to know “Border”. It is a property of CSS. You can use it to specify the range of HTML tags (such as TD, p, etc.) to draw borders, which can define the type, width and color of border lines. Using this feature, you can create some special effects. The following will illustrate its application skills through examples.
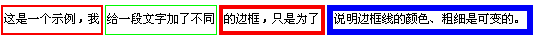
1. Add a border to the text 
In the above example, different borders are added to a piece of text, just to illustrate the color and thickness of the border line is variable.
The CSS code of the first border is: style="max-width:90%";
The meaning of the three parameters after "border" is: the width of the border line is: thin (thin line); border Line type: solid (solid line); border line color: red (red).
The width of the border line has three standard values: thin (thin line), medium (medium thick line) and thick (thick line).
In addition, the width can also be customized, such as: 1pt, 5px, 2cm, etc. .
The type of border line has nine definite values: none (no border line), dotted (dashed line composed of dots), dashed (dashed line composed of short lines), solid (solid line), double (double line, double The line width plus the width of the blank part between them is equal to the width defined by border-width), groove (3D groove-shaped border), ridge (3D ridge-shaped border), inset (3D inline border, color is smaller Deep), outline (3D inline border, lighter color),
Note: If the system does not support the attribute values of these borders, then "dotted", "dashed", "double", "groove", "ridge" , "inset" and "outset" will be replaced by "solid".
Color of border line: You can use hexadecimal color code, such as #00ffcc.
As you can see from the above, it is indeed very simple to add borders to text. In the above example, you can understand the settings of the following borders even if I don’t explain them! Here is a little trick for you. To add a border to a piece of text, you can add CSS to the
tag. To add a border to several pieces of text, first enclose those pieces of text with p tags, and then add CSS to the
tag. p> tag; if you want to add several different borders to a line of text, you need to place the text in a table, and then add CSS to the
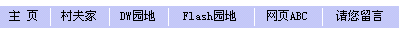
2. Add a dividing line to the navigation menu

The small white line in the above example can of course be done with an image, but I am using CSS here. The "border" extended attribute draws one side of the border, so the code is much less. The single side of the border is similar to the four sides of the border in the above example. The attributes of the four sides of a border are as follows:
Border line name: border-top (top border line), border-right (right border line), border -bottom (bottom border line) and border-left (left border line); the type, width and color of each border line are the same as the "boder" attribute. For example, in this example, you want to define the left border line of each cell as a white line and the width of the line as a solid line of "1px". The CSS code is as follows:
style="border-left: 1px solid #ffffff"。
When defining the border line separately, If a value is not given, its default initial value is used. It is very convenient to define CSS in Dreamweaver without writing code; it is very convenient to define commonly used border lines once and put them in an external CSS file. You can just call them when you need them.
3. Use border lines of different widths and colors in a border
The effect in this example can of course be achieved using the method in the above example, but that would be too much code, so another method of merging can be used method to classify the attribute values of the four edges together. For example, the code in this example is as follows:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of Introduction to the use of solid CSS Border property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust window border settings on Windows 11: Change color and size
Sep 22, 2023 am 11:37 AM
How to adjust window border settings on Windows 11: Change color and size
Sep 22, 2023 am 11:37 AM
Windows 11 brings fresh and elegant design to the forefront; the modern interface allows you to personalize and change the finest details, such as window borders. In this guide, we'll discuss step-by-step instructions to help you create an environment that reflects your style in the Windows operating system. How to change window border settings? Press + to open the Settings app. WindowsI go to Personalization and click Color Settings. Color Change Window Borders Settings Window 11" Width="643" Height="500" > Find the Show accent color on title bar and window borders option, and toggle the switch next to it. To display accent colors on the Start menu and taskbar To display the theme color on the Start menu and taskbar, turn on Show theme on the Start menu and taskbar
 How to make custom borders in Microsoft Word
Nov 18, 2023 pm 11:17 PM
How to make custom borders in Microsoft Word
Nov 18, 2023 pm 11:17 PM
Want to make the front page of your school project look exciting? Nothing makes it stand out from other submissions like a nice, elegant border on the homepage of your workbook. However, the standard single-line borders in Microsoft Word have become very obvious and boring. Therefore, we show you the steps to create and use custom borders in Microsoft Word documents. How to Make Custom Borders in Microsoft Word Creating custom borders is very easy. However, you will need a boundary. Step 1 – Download Custom Borders There are tons of free borders on the internet. We have downloaded a border like this. Step 1 – Search the Internet for custom borders. Alternatively, you can go to clipping
 Popular science on how to set excel borders
Mar 20, 2024 am 10:30 AM
Popular science on how to set excel borders
Mar 20, 2024 am 10:30 AM
It is not uncommon for Excel to appear in our daily work and life. Whether it is the production of employee information, salary tables, or student enrollment information and transcripts, Excel is a relatively easy-to-use tool. When printing Excel, you need to set borders to meet printing requirements. In this article, the editor will introduce you to several ways to set Excel borders. Method 1. Use the function tab button. This should be a method often used by everyone. It is convenient and fast. The specific operation: select the cell area B2:H10 where you need to add a border, click the [Start] tab - [Border] drop-down on the right Button-[All Frames] to complete adding frames. Method 2. Select the cell area B2:H10 where you want to add a border.
 How to use CSS to animate the border of an element
Nov 21, 2023 pm 02:26 PM
How to use CSS to animate the border of an element
Nov 21, 2023 pm 02:26 PM
How to use CSS to achieve element border animation effects Introduction: In web design, in order to increase the user's visual experience and the attractiveness of the page, some animation effects are often used to make page elements more vivid and interesting. Among them, border animation is a very common effect, which can make the element border change, flicker or flow dynamically. This article will introduce how to use CSS to animate the border of elements and provide specific code examples. 1. Realize the border color change animation To realize the border color change animation effect, you can
 How to add borders to images using PHP
Aug 26, 2023 am 10:12 AM
How to add borders to images using PHP
Aug 26, 2023 am 10:12 AM
How to use PHP to add borders to pictures In web development and image processing, it is often necessary to add borders to pictures to improve the beauty and visibility of the pictures. This article will introduce how to add borders to images using PHP, with code examples. First, we need to make sure that PHP's GD library is installed on the server. The GD library is an open source library for image processing that can be used to create, manipulate and output images. Most servers have the GD library installed by default, but if it is not installed, you can manage the work through the PHP extension.
 Tips for achieving gradient border effect using CSS properties
Nov 18, 2023 pm 02:53 PM
Tips for achieving gradient border effect using CSS properties
Nov 18, 2023 pm 02:53 PM
The technique of realizing the gradient border effect using CSS properties requires specific code examples. In web design, the border is an important element that can bring richer visual effects to the page. And if you can achieve a gradient effect on the border, it will further increase the appeal of the page. This article will introduce some techniques for using CSS properties to achieve gradient border effects, and provide specific code examples. Use the "border-image" attribute to implement gradient borders<style>.gradient-
 What does border mean in html
Feb 26, 2021 pm 03:49 PM
What does border mean in html
Feb 26, 2021 pm 03:49 PM
Border means border in HTML. Border is a border attribute that can set all border styles in one statement. The syntax is [Object.style.border=borderWidth borderStyle borderColor].
 Tips for implementing border animation effects using CSS properties
Nov 18, 2023 pm 01:26 PM
Tips for implementing border animation effects using CSS properties
Nov 18, 2023 pm 01:26 PM
Techniques for implementing border animation effects using CSS properties require specific code examples. With the continuous development of Web technology, the requirements for page design are becoming higher and higher. In page design, animation effects are one of the important means to attract users' attention. Among them, border animation effects can add vitality and vitality to the page. This article will introduce some techniques for using CSS properties to help you achieve various border animation effects. 1. Use the transition attribute to achieve transition effects. The transition attribute can define the elements in different states.






