问题:
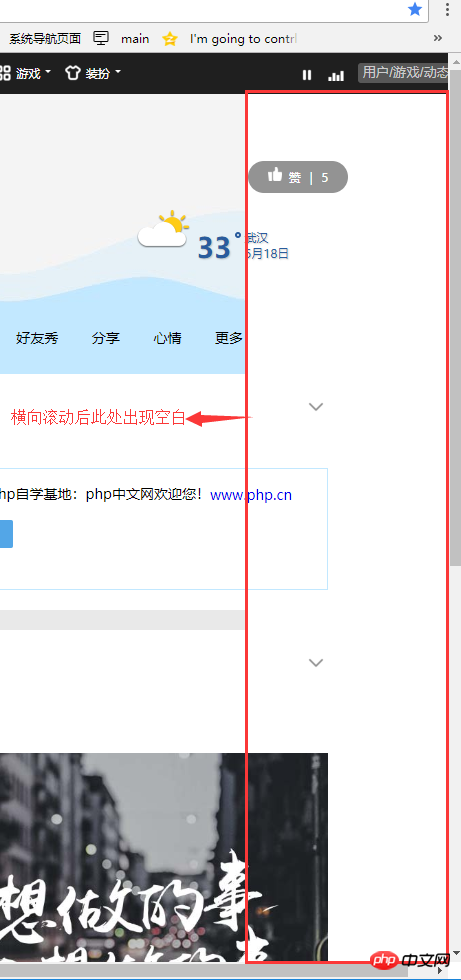
在设置完html背景后,当浏览器窗口缩小时,出现横向滚动条,向右拖动滚动条后,背景出现空白区域。
效果如下:

明明这里我设置了背景容器宽度是100%,为何背景图片会成为这个样子呢?
原来,浏览器解析宽度有个特点,如果缩放浏览器窗口的时候,宽度小于了网页内元素的宽度最小值时,会解析网页元素内的最大宽度为滚动条拖动距离,所以出现了间隔空白,这时只需要将网页背景容器的100%宽度改为min-width等于网页元素中最宽的宽度即可。
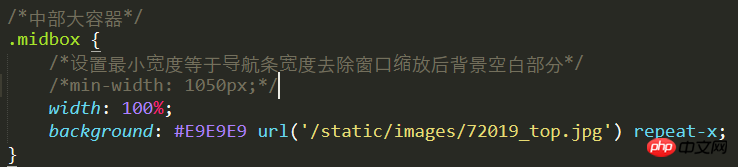
如上图我将CSS代码中:

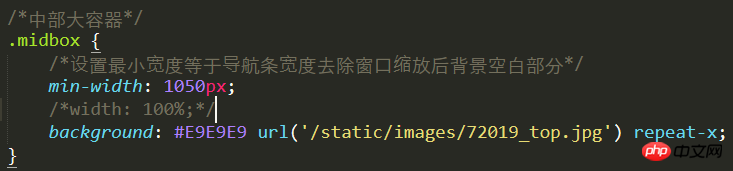
改为:

就解决了空白问题。
解决后的效果如下:


Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号