批改状态:合格
老师批语:知道吗?纯css也可以实现选项卡功能, 不写一行js
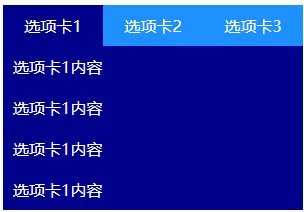
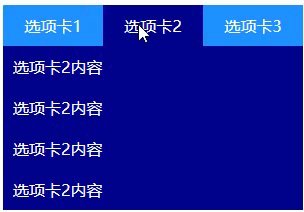
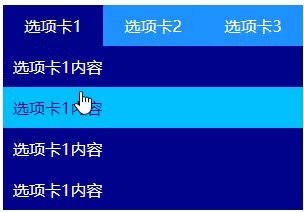
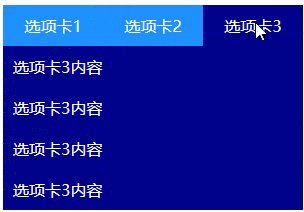
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选项卡实例</title></head><style>@import url("css/demo1.css");</style><body><div class="container"><ul class="tabs"><li class="tab-active" data-index=1>选项卡1</li><li data-index=2>选项卡2</li><li data-index=3>选项卡3</li></ul><ul class="tab-body" data-index=1><li><a href="">选项卡1内容</a></li><li><a href="">选项卡1内容</a></li><li><a href="">选项卡1内容</a></li><li><a href="">选项卡1内容</a></li></ul><ul class="tab-body tab-hidden" data-index=2><li><a href="https://www.php.cn" target="_blank">选项卡2内容</a></li><li><a href="">选项卡2内容</a></li><li><a href="">选项卡2内容</a></li><li><a href="">选项卡2内容</a></li></ul><ul class="tab-body tab-hidden" data-index=3><li><a href="">选项卡3内容</a></li><li><a href="">选项卡3内容</a></li><li><a href="">选项卡3内容</a></li><li><a href="">选项卡3内容</a></li></ul></div></body><script src="js/demo1.js"></script></html>
/* 选项卡样式表 */* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;}li {list-style-type: none;}.container {width: 300px;margin: 100px auto;}.tabs {width: 300px;letter-spacing: -0.5em;word-spacing: -0.5em;}.tabs > li {width: 100px;height: 41px;color: white;display: inline-block;padding: 10px;text-align: center;background-color: dodgerblue;letter-spacing: 0;word-spacing: 0;}.tabs > li.tab-active {background-color: darkblue;}.tabs > li:hover {cursor: default;}.tab-body a {color: white;display: block;padding: 10px;background-color: darkblue;}.tab-body a:hover {color: navy;background-color: deepskyblue;}.tab-hidden {display: none;}
// 选项卡js文件// 获取元素var tabs = document.querySelector(".tabs");var tabBody = document.querySelectorAll(".tab-body");// 给选项卡添加事件监听// tabs.addEventListener('click', show, false);tabs.addEventListener('mouseover', show, false);function show(ev) {// 1.清除事件默认行为ev.preventDefault();// 2.选项卡高亮ev.currentTarget.childNodes.forEach(function (item) {if (item.nodeType === 1) {// 清除其他选项卡高亮样式item.classList.remove("tab-active");} else {// 将点击的选项卡高亮显示ev.target.classList.add("tab-active");}});// 3.将选项卡对应内容切换(根据data-index属性值判断)tabBody.forEach(function (item) {// 只选择和当前点击的选项卡data-index属性相等的显示if (ev.target.dataset.index === item.dataset.index) {item.classList.remove('tab-hidden');} else {// 隐藏不是当前要显示的选项卡内容item.classList.add('tab-hidden');}});}


Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号