<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js写到哪里?</title> <style> .active { color: red; background-color: yellow; } </style></head><body> <!-- 前端通用的脚本语言 --> <h2>www.php.cn</h2> <!-- 1.内联脚本 --> <button onclick="document.querySelector('h2').classList.toggle('active');">Button1</button> <!-- 2.内部脚本 --> <button onclick="activeTitle(this)">Button2</button> <!-- <script> function activeTitle(){ document.querySelector('h2').classList.toggle('active'); } </script> --> <!-- 3.外部脚本 --> <script src="outer.js"></script> <!-- 1.内联脚本:事件属性 2.内部脚本:script标签中 3.外部脚本:script:src 属性中 --></body></html>
// 1.变量 // 声明 let userName; console.log(userName); // 声明时并初始化(第一次赋值) let itemName = "手机"; console.log(itemName); // 更新 userName = "天蓬老师"; console.log(userName); //2.常量 // 声明时必须初始化 const unitPrice = 3699; // unitPrice = 2222; const APP_NAME = "在线商城"; // 3.标识符 // 字母,数字,下划线,$,但是不能数字开头 // 严格区分大小写,userName,username不是同一个 // 不得使用关键字与可保留字 // 4.命名方案 // 驼峰式:userName // 帕斯卡:UserName,也叫大驼峰 // 匈牙利:oBtn,_sex,_salary // js中推荐全部使用驼峰式

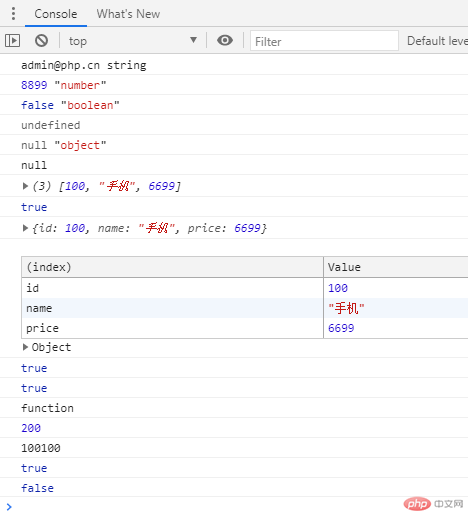
// 1.原始类型:字符串,数值,布尔,undefined,null let email = "admin@php.cn"; console.log(email,typeof email); let price = 8899; console.log(price, typeof price); let isEmpty = false; console.log(isEmpty,typeof isEmpty); let num; console.log(num); let o = null; console.log(o,typeof null); if(o==null) console.log("null"); // 2.引用类型:数组,对象,函数 //数组 let arr = [100,"手机",6699]; console.log(arr); // console.log(arr instanceof Array); // console.log(arr instanceof Object); console.log(Array.isArray(arr));//判定是否为数组 //对象 let items = { id:100, name:"手机", price:6699 }; console.log(items); console.table(items); console.log(items instanceof Object); function show(){} console.log(show instanceof Function); console.log(typeof show); // 通常只有相同类型的数据在一起运算,它的结果才有意义 console.log(100+100); // "+":字符串运算中表示连接,此时会自动的触发类型转换 console.log(100+"100"); // "==":非严格匹配,只检查值,而不检查类型 console.log(100 == "100"); // "===":严格匹配,必须值与类型全部相同才返回true console.log(100==="100"); // 平时应该用"==="
// 声明,会自动提升到顶部 console.log(getName("天蓬老师")); // 声明 function getName(name){ return "Welcome to " + name; // console.log(1); } // 调用 console.log(getName("天蓬老师")); function getName(name){ return "欢迎 " + name; } // // 1.函数声明提升 // console.log(sum(1,2)); // // 使用匿名函数/函数表达式 // let sum = function (a,b){ // return a + b; // } // 2.函数可以被重写 const sum = function(a,b){ return a + b; } // sum = function(a,b){ // return a + b+10; // } console.log(sum(1,2)); // 将函数做为值,赋给一个常量
let sum = function(a,b){ return a + b; } console.log(sum(1,2)); console.log(sum(1)); // 默认参数 sum = function (a,b = 2){ return a + b; } console.log(sum(1)); sum = function (a,b,c,d){ return a + b + c + d; } console.log(sum(1,2,3,4)); // ...归内参数,简化函数的参数声明 sum = function (...arr) { console.log(arr); return arr.reduce(function(p,c){ return p + c; }); } console.log(sum(1,2,3,4,5)); let params = [10,20,30,40,50]; console.log(params); // ...扩展参数,简化函数的调用参数 console.log(sum(...params)); console.log("-------------") sum = function(){ console.log(arguments); console.log(...arguments); // 类数组:类似数组其实是对象 // 属性为从0递增的正整数,且有legth属性 // return a + b + c + d; // console.log(Array.from(arguments)); // return Array.from(arguments).reduce(function(p,c){ // return p + c; // }) console.log(Array.of(...arguments)); return Array.of(...arguments).reduce(function(p,c){ return p + c; }); } console.log(sum(...params)); // ------------------------ // 函数都是单值返回,如果想返回多个值,将结果封装到数组或对象中 let getItems = function() { return [100,"手机",666]; } console.log(getItems()); getItems = function() { return {id:100, name:"手机", price:666}; } console.log(getItems());
// 高阶函数:使用函数为参数或者将函数做为返回值的函数 // 1.回调函数 document.addEventListener('click',function(){ alert("Hello World~~"); }) // 2.偏函数: 简化了声明时的参数声明 let sum = function(a,b) { return function(c,d) { return a + b + c + d; } } let f1 = sum(1,2); console.log(f1(3,4)); // 3.柯里化 sum = function(a) { return function(b) { return function(c) { return function(d) { return a + b + c + d; }; }; }; } // 简化了调用参数 let res = sum(10)(20)(30)(40); console.log(res); // 4.纯函数 // 完全独于调用上下文,返回值只能受到传入的参数影响 function getDate(){ return Date.now(); } console.log(getDate()); //下面是纯函数 function add(a,b){ console.log(a + b); } add(1,2);
let sum = function(a, b) { return a + b; } console.log(sum(1, 2)); // 箭头函数用来简化 "匿名函数" 的声明 sum = (a, b)=>{ return a + b; } console.log(sum(1, 2)); // 如果函数体只有一条语句,可不写return sum = (a, b)=> a + b; console.log(sum(10, 20)); // 如果只有一个参数,连小括号都可以不用了 let tips = str => console.log(str); tips("欢迎新同学"); // 如果没有参数,小括号不能省略 tips = ()=> console.log("Success"); tips(); // 1.箭头函数没有原型属性prototype,不能当构造函数用 // 2.箭头函数中的this,始终与它的上下文绑定
// js 三种作用域:全局,函数, 块 // 1.全局作用域 let site = "php中文网"; console.log(site); // 2.函数作用域 function getSite(){ // 私有变量 let domain = "www.php.cn"; return site + domain; } // console.log(domain); console.log(getSite()); // 3.块作用域 { let a = 1; const B = "Hello"; var c = 2;//var 不支持块作用域功能 } // console.log(a,B); // console.log(c); // 4.闭包 // 自由变量: 即不是函数参数变量也不是私有变量,存在于函数调用上下文中(函数外) // 闭包:能够访问自由变量的函数,所以理论上讲,任何函数都是闭够包 let num = 100; function add(a, b){ // a,b: 参数变量 // t: 私有变量 // num: 自由变量 let t = 0; return t + a + b + num; } function a() { let n = 100; // 这个返回的子函数就是闭包 return function() { return n; }; } // console.log(n); console.log(a()()); function f1() { let a = 1; // a 相对于f1是私有变量,但是相对于返回的匿名函数就是一个自由变量 return function () { return a++; }; } let f2 = f1(); console.log(f2()); console.log(f2()); // 闭包会保存私有变量,一般不用
// 立即执行函数:IIFE function sum(a, b){ console.log(a + b); } sum(10,20); // 立即执行:声明完直接调用 (function (a, b){ console.log(a + b); })(10,20) // 在远古时代,js不支持块作用域(现在用let来支持块作用域) // IIFE模拟块作用域 // if(true) { // var b = 888; // } // (function (){ // if(true) { // var b = 888; // } // }) // console.log(b); let module = (function(name,email){ return { getEmail: () => "Email:" + email, getName: () => "Name:" + name, }; })("amdin","admin@php.cn"); console.log(module); console.log(module.getName()); console.log(module.getEmail());
内联脚本:事件属性
内部脚本:script标签中
外部脚本:script:src 属性中
变量: let userName;
常量: const APP_NAME = “在线商城”;
标识符: 1.字母,数字,下划线,$,但是不能数字开头 2.严格区分大小写,userName,username不是同一个 3.不得使用关键字与可保留字
命名方案:1.驼峰式:userName 2.帕斯卡:UserName,也叫大驼峰 3.匈牙利:oBtn,_sex,_salary 4.js中推荐全部使用驼峰式
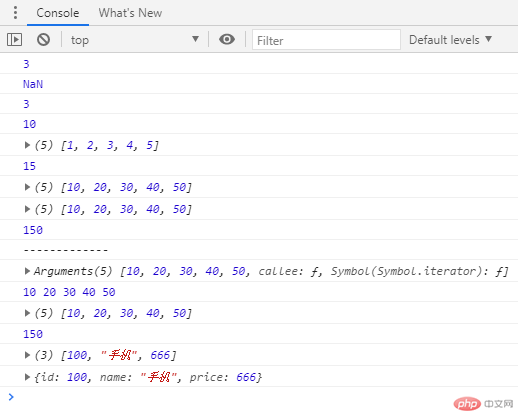
原始类型:字符串,数值,布尔,undefined,null
引用类型:数组,对象,函数 (1.通常只有相同类型的数据在一起运算,它的结果才有意义 2.”==”:非严格匹配,只检查值,而不检查类型;”===”:严格匹配,必须值与类型全部相同才返回true;平时应该用”===”)
函数声明提升,会自动提升到顶部
函数可以被重写
将函数做为值,赋给一个常量来解决函数声明提升和函数可以被重写问题
默认参数:function (a,b = 2){ return a + b;}
…归内参数,简化函数的参数声明:function (…arr) {}
…扩展参数,简化函数的调用参数:console.log(sum(…params));
函数都是单值返回,如果想返回多个值,将结果封装到数组或对象中
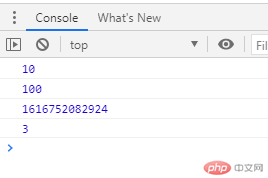
回调函数:document.addEventListener(‘click’,function(){ alert(“Hello World~~”);})
偏函数: 简化了声明时的参数声明
柯里化:简化了调用参数
纯函数:完全独于调用上下文,返回值只能受到传入的参数影响
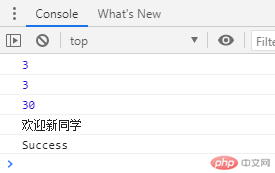
箭头函数用来简化 “匿名函数” 的声明
如果函数体只有一条语句,可不写return
如果只有一个参数,连小括号都可以不用了
如果没有参数,小括号不能省略
箭头函数没有原型属性prototype,不能当构造函数用
箭头函数中的this,始终与它的上下文绑定
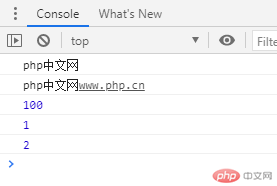
全局,函数, 块
即不是函数参数变量也不是私有变量,存在于函数调用上下文中(函数外)
能够访问自由变量的函数,所以理论上讲,任何函数都是闭够包
声明完直接调用 (function (a, b){console.log(a + b);})(10,20)
在远古时代,js的var不支持块作用域(现在用let来支持块作用域)
IIFE模拟块作用域

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号