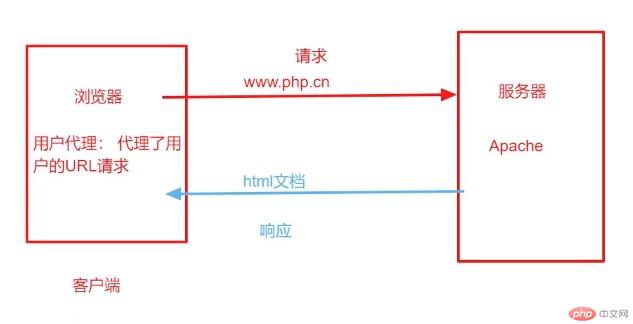
浏览器将用户的请求发送到指定的目标站点,并返回响应
https://www.php.cn:443/index.php
请求与响应(request,response)
超文本标记语言。除了html类型的资源在浏览器都会当成html进行解析并处理。(浏览器打开非html类型的文档会自动添加超文本标记才能显示其内容)
树型层级叠加的结构来描述元素在html文档的位置
文本,图片,音视频,外部文件等
用“标签”进行描述
用“属性”进行描述
写到“开始标签”中
主要有三个:class,id,style
默认沿水平方向延伸,页面布局基于一个基本的前提:宽度受限,而高度无限,页面中的元素按水流的方式进行排列,先水平排列,再垂直排列
14.为什么标签的语义化非常重要?
15.为什么把语义的结构标签单独拿出声明?
16.标题标签<h1-h6>的六个等级中,最常用的是哪几个等级?
17.<p>标签一般用在那里,能用在布局吗?
18.链接标签<a>主要功能是什么?还有哪些扩展的功能?
19.锚点解决了什么问题,它的设置方式是什么?
20.图片元素的src属性和alt属性的功能是什么?
21.图片为什么不会被它的父元素自动包裹住?

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号