批改状态:合格
老师批语:还可以

HTML 指的是超文本标记语言(Hypertext Markup Language),它定义了网页内容的含义和结构。
HTML 文档就是我们所谓的网页,浏览器的作用便是读取 HTML 文档,然后以网页的形式将内容呈现出来。以下便是一个基本的 HTML文档结构。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
DOCTYPE 元素用来告诉浏览器,这是一个 HTML文档。
<html> 元素是根元素,用来表示文档中 HTML 部分的开始。lang 属性指定页面内容的默认语言,此处 en 表示英语。
head元素包含文档的元数据,向浏览器提供有关文档内容和标记的信息。<meta charset="UTF-8">表示网页采取UTF-8编码;<title>Document</title>表示该 HTML 文档的标题为“Document”。
viewport 的概念可参考[https://www.cnblogs.com/gaogch/p/10628613.html]
<body> 元素部分就是访问网页的用户可以在浏览器上看到的内容。
HTML 使用标记标签(Markup tag)来描述网页,HTML 标记标签简称为 HTML 标签(HTML tag),一般由开始标签(Opening tag)与结束标签(Closing tag)构成标签对,HTML 元素(Element)指的是从开始标签到结束标签的所有代码。
比如:<P> 是一个标签;<p>文本<p/>则是一个元素;
HTML文档 由元素组成,而每个元素都可以被多个属性(Attribute)修饰,属性为 HTML 元素提供各种附加信息,它总以“属性名=属性值”这种名值对的形式出现,而且属性总是在 HTML的开始标签中进行定义。
比如:
<body><h2>我是一段平平无奇的文本</h2></body>
效果为:
为<body> 元素赋予背景颜色属性,属性值为红色之后:
<body bgcolor="red"><h2>我是一段平平无奇的文本</h2></body>
效果变成了:
HTML 语义话是指在进行 HTML 文档代码的编写时,对所要呈现的内容使用准确的标签,简而言之,就是不仅有利于开发者理解网页的,也方便机器识别文档的布局结构。
<!DOCTYPE html><html><head><title></title></head><body><header><!-- <header> 标签定义文档的页眉(介绍信息)--></header><main><!-- <main> 标签规定文档的主要内容。 --><nav><!--<nav> 标签定义导航链接,可将有导航性质的链接归在一个区域,使页面元素语义更加明确--></nav></main><footer><!-- <footer> 标签定义文档或节的页脚。 --></footer></body></html>
<!DOCTYPE html><html><head><title>语义化的文本元素</title></head><body><nav><!--<nav> 标签定义导航链接,可将有导航性质的链接归在一个区域,使页面元素语义更加明确--></nav><article><!-- <article>表示页面中的一块与上下文不相关的独立内容,它可以是一篇文章、论坛帖子或是用户评论 --></article><aside><!-- aside用于定义当前页面或文章的附属信息,比如侧面栏等 -->我是侧边栏</aside><mark><!-- mark可以在文本中高亮显示某些字符-->高亮我</mark><!-- 告诉浏览器,该文本是一个地址信息 --><address>地址</address></body></html>
我们通过使用<a>标签在 HTML 文档中创建链接。链接元素可以实现网页间的跳转、站内跳转、下载文件、拨打电话、发送邮件等功能。
<!--链接元素中,href属性来描述链接的地址--><a href="www.baidu.com">百度一下,你就知道</a><!-- 可以设置属性,使得链接可在新标签页中打开 --><a href="www.baidu.com" target="_blank">百度一下,你就知道</a><!-- 链接元素可用来发送邮件 --><a href="mailto:someone@163.com" >发送邮件</a><!-- 链接元素可以实现下载文档的功能 --><a href="test.html download="test.html">点此下载</a><!-- 链接元素还可以调出关联的应用程序拨打电话 --><a href="tel:18612349876">致电</a><!-- 网页内的跳转可以运用链接元素实现 --><a href="#anchor">点击跳转</a><p id="anchor" style="margin-top: 800px">没错,跳到这儿来了</p><!-- 回到顶部 --><a href="#">回到顶部</a>
HTML 列表分为无序列表、有序列表以及自定义列表。
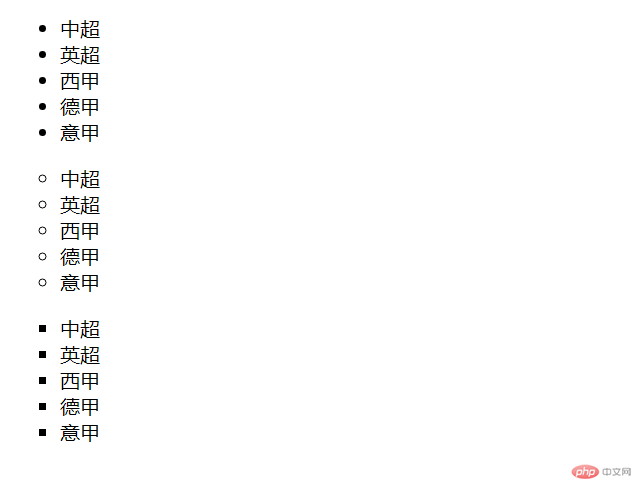
<!-- 无序列表 --><ul><li>中超</li><li>英超</li><li>西甲</li><li>德甲</li><li>意甲</li></ul><!-- 改变无序列表项目符号 --><ul type="circle"><li>中超</li><li>英超</li><li>西甲</li><li>德甲</li><li>意甲</li></ul><!-- 改变无序列表项目符号 --><ul type="square"><li>中超</li><li>英超</li><li>西甲</li><li>德甲</li><li>意甲</li></ul>
效果如下:
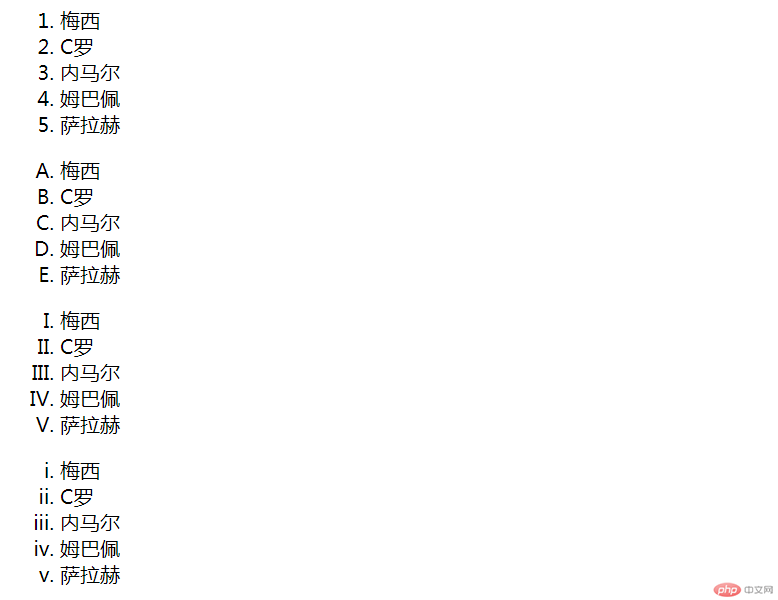
<!-- 有序列表 --><ol><li>梅西</li><li>C罗</li><li>内马尔</li><li>姆巴佩</li><li>萨拉赫</li></ol><!-- 改变有序列表项目符号 --><ol type="A"><li>梅西</li><li>C罗</li><li>内马尔</li><li>姆巴佩</li><li>萨拉赫</li></ol><!-- 再次改变有序列表项目符号 --><ol type="I"><li>梅西</li><li>C罗</li><li>内马尔</li><li>姆巴佩</li><li>萨拉赫</li></ol><!-- 再次改变有序列表项目符号 --><ol type="i"><li>梅西</li><li>C罗</li><li>内马尔</li><li>姆巴佩</li><li>萨拉赫</li></ol>
效果如下:
<dl><dt>早餐</dt><dd>牛奶</dd><dd>面包</dd><dd>鸡蛋</dd><dt>午餐</dt><dd>米饭</dd><dd>番茄炒鸡蛋</dd><dd>白斩鸡</dd><dt>晚餐</dt><dd>面条</dd><dd>牛肉</dd></dl>
效果如下:

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号