
.mian img{
width: 100%;
height: 100%;
}
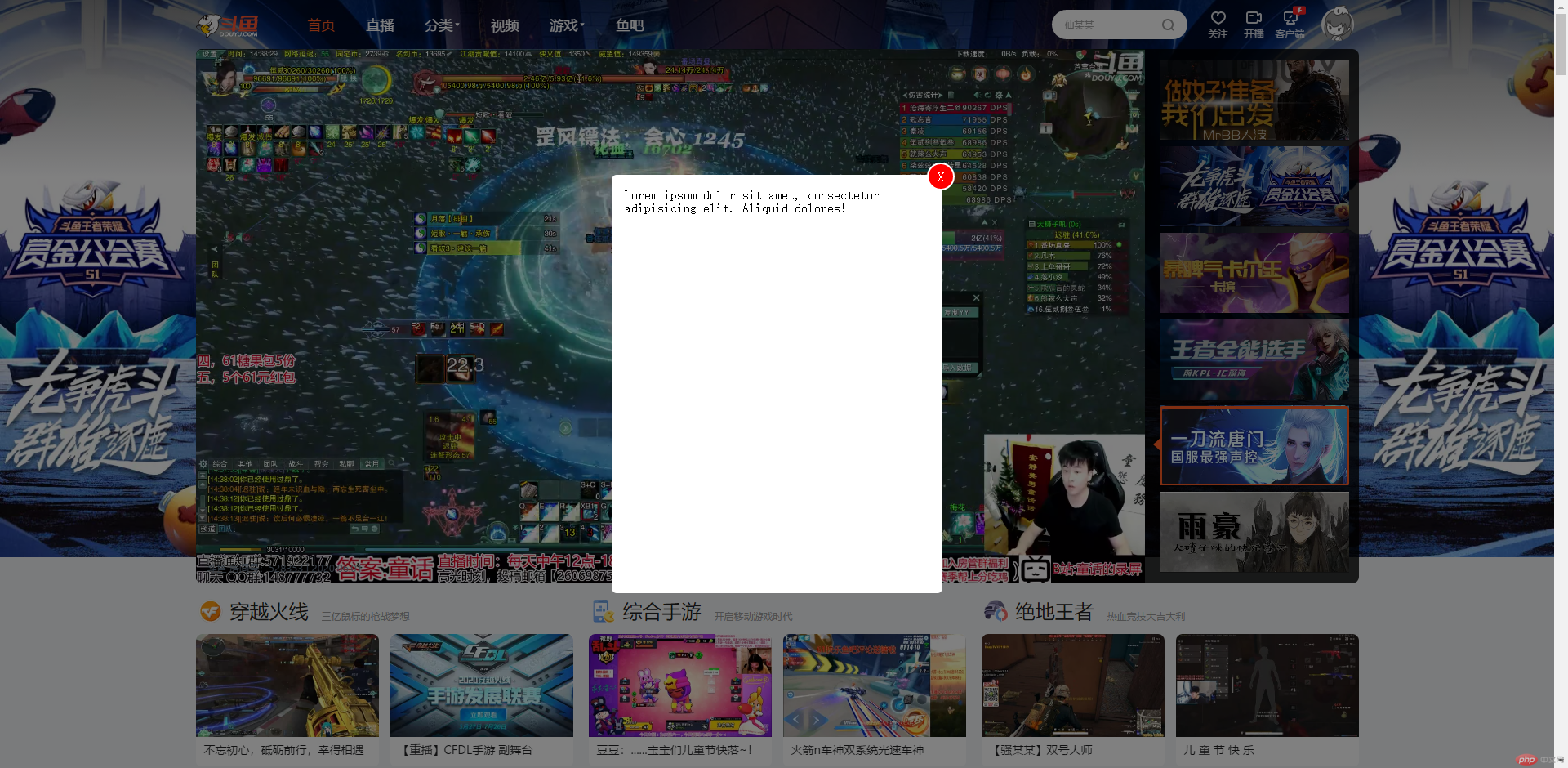
.modal{
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgba(0,0,0,.5);
}
.modal .contaionr{
width: 405px;
height: 512px;
background-color: #FFFFFF;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
box-sizing: border-box;
padding: 1em;
border-radius: 6px;
}
.modal .contaionr .close{
width: 30px;
height: 30px;
background: red;
border-radius: 50%;
color: #FFFFFF;
text-align: center;
line-height: 30px;
position: absolute;
right: -15px;
top: -15px;
border: 2px solid #FFFFFF;
cursor: pointer;
}点击 "运行实例" 按钮查看在线实例

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号