批改状态:合格
老师批语:中秋还在写作业, 辛苦了....
前端,对于php程序员来说 , 是必修课, 甚至要比专业前端还要懂前端, 因为你有可能要指导前端为你工作, 配合你的, 所以, 必须要学, 而且还要学好它
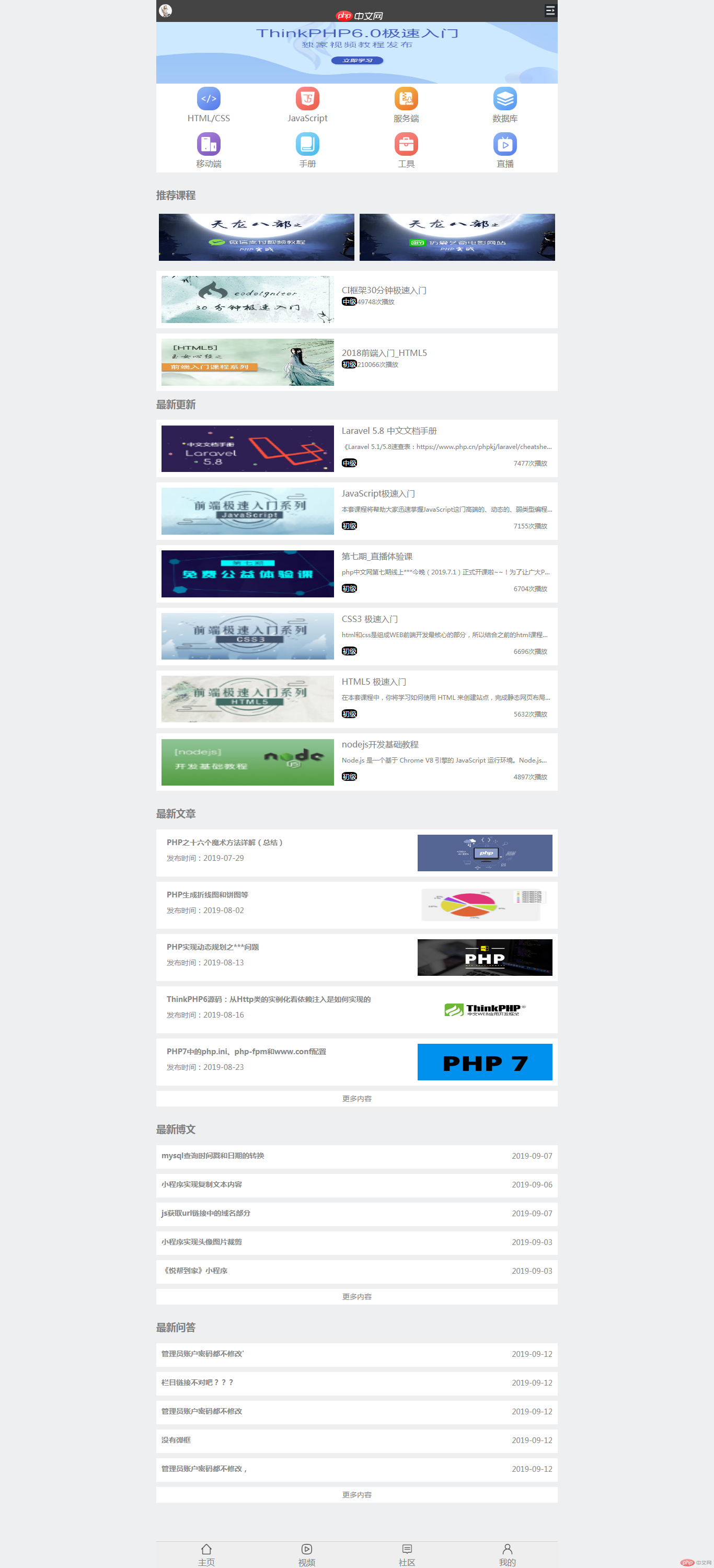
php中文网移动端首页开发全过程

html部分代码:
<body> <!-- 布局原则:宽度自适应,高度是固定 --> <!-- 固定定位:顶部 --> <div class="top"> <img src="static/images/user-pic.jpeg" alt=""> <div class="logo"> <img src="static/images/logo.png" alt=""> </div> <img src="static/images/user-nav.jpg" alt=""> </div> <!-- banner轮播图,这里用图片暂时代替 --> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!-- 导航区 --> <div class="nav"> <ul> <li> <a href=""><img src="static/images/html.png" alt=""><br>HTML/CSS</a> </li> <li> <a href=""><img src="static/images/JavaScript.png" alt=""><br>JavaScript</a> </li> <li> <a href=""><img src="static/images/code.png" alt=""><br>服务端</a> </li> <li> <a href=""><img src="static/images/sql.png" alt=""><br>数据库</a> </li> </ul> <ul> <li> <a href=""><img src="static/images/app.png" alt=""><br>移动端</a> </li> <li> <a href=""><img src="static/images/manual.png" alt=""><br>手册</a> </li> <li> <a href=""><img src="static/images/tool2.png" alt=""><br>工具</a> </li> <li> <a href=""><img src="static/images/live.png" alt=""><br>直播</a> </li> </ul> </div> <!-- 课程区 --> <h3>推荐课程</h3> <div class="courses"> <ul> <li> <a href=""><img src="static/images/tjkc1.jpg" alt=""></a> </li> <li> <a href=""><img src="static/images/tjkc2.jpg" alt=""></a> </li> </ul> <div> <a href=""><img src="static/images/tjkc3.jpg" alt=""></a> <p> <a href="">CI框架30分钟极速入门</a> <br> <span>中级</span><span>49748次播放</span> </p> </div> <div> <a href=""><img src="static/images/tjkc4.jpg" alt=""></a> <p> <a href="">2018前端入门_HTML5</a> <br> <span>初级</span><span>210066次播放</span> </p> </div> </div> <!-- 最新更新 --> <h3>最新更新</h3> <div class="update"> <div class="content"> <div class="update-img"> <a href=""><img src="static/images/zxgx1.png" alt=""></a> </div> <div class="update-info"> <a href="">Laravel 5.8 中文文档手册</a> <div class="update-main"> <p>《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.html 》 手册简介:Laravel 5.8 在 Laravel 5.7 的基础上继续进行优化,包括引入新的 Eloquent 关联关系(has-one-through)、优化邮箱验证、基于约定的授权策略类自动注册、 DynamoDB 缓存及 Session 驱动、优化任务调度器的时区配置、支持分配多个认证 guard 到广播频道、PSR-16 缓存驱动规范等等。 </p> <span>中级</span><span>7477次播放</span> </div> </div> </div> <div class="content"> <div class="update-img"> <a href=""><img src="static/images/zxgx2.png" alt=""></a> </div> <div class="update-info"> <a href="">JavaScript极速入门</a> <div class="update-main"> <p>本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......</p> <span>初级</span><span>7155次播放</span> </div> </div> </div> <div class="content"> <div class="update-img"> <a href=""><img src="static/images/zxgx3.png" alt=""></a> </div> <div class="update-info"> <a href="">第七期_直播体验课</a> <div class="update-main"> <p>php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大PHP开发爱好者,了解本期的课程,特安排了直播开放课,感兴趣的小伙伴不要错过哟! 晚 20:00-22:00直播 ,报名qq:88526(猪哥)。七期线上班详情:http://www.php.cn/k.html</p> <span>初级</span><span>6704次播放</span> </div> </div> </div> <div class="content"> <div class="update-img"> <a href=""><img src="static/images/zxgx4.png" alt=""></a> </div> <div class="update-info"> <a href="">CSS3 极速入门</a> <div class="update-main"> <p>html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程,我们再来学习本章节的css,将会获得更好的学习体验。课程内容非常有节奏的安排,知识点简单明了,让你从头到尾学习毫无压力……快来学习吧……</p> <span>初级</span><span>6696次播放</span> </div> </div> </div> <div class="content"> <div class="update-img"> <a href=""><img src="static/images/zxgx5.png" alt=""></a> </div> <div class="update-info"> <a href="">HTML5 极速入门</a> <div class="update-main"> <p>在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局,非常适合HTML5零基础入门,整个轻松明快,简洁生动,让你快速走入HTML5的世界,体会语义化开发的魅力!</p> <span>初级</span><span>5632次播放</span> </div> </div> </div> <div class="content"> <div class="update-img"> <a href=""><img src="static/images/zxgx6.png" alt=""></a> </div> <div class="update-info"> <a href="">nodejs开发基础教程</a> <div class="update-main"> <p>Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。Node.js 使JavaScript 可以在浏览器之外上运行。非常适合前端人员想学习后端技术的同学。</p> <span>初级</span><span>4897次播放</span> </div> </div> </div> </div> <!-- 最新文章 --> <h3>最新文章</h3> <div class="article"> <div class="content"> <div class="article-info"> <a href="">PHP之十六个魔术方法详解(总结)</a> <br> <span>发布时间:2019-07-29</span> </div> <div class="article-img"> <a href=""><img src="static/images/1.jpg" alt=""></a> </div> </div> <div class="content"> <div class="article-info"> <a href="">PHP生成折线图和饼图等</a> <br> <span>发布时间:2019-08-02</span> </div> <div class="article-img"> <a href=""><img src="static/images/2.png" alt=""></a> </div> </div> <div class="content"> <div class="article-info"> <a href="">PHP实现动态规划之***问题</a> <br> <span>发布时间:2019-08-13</span> </div> <div class="article-img"> <a href=""><img src="static/images/3.jpg" alt=""></a> </div> </div> <div class="content"> <div class="article-info"> <a href="">ThinkPHP6源码:从Http类的实例化看依赖注入是如何实现的</a> <br> <span>发布时间:2019-08-16</span> </div> <div class="article-img"> <a href=""><img src="static/images/4.jpg" alt=""></a> </div> </div> <div class="content"> <div class="article-info"> <a href="">PHP7中的php.ini、php-fpm和www.conf配置</a> <br> <span>发布时间:2019-08-23</span> </div> <div class="article-img"> <a href=""><img src="static/images/5.png" alt=""></a> </div> </div> <div class="article-more"> <a href="">更多内容</a> </div> </div> <!-- 最新博文 --> <h3>最新博文</h3> <div class="blog"> <div class="blog-main"> <a href="">mysql查询时间戳和日期的转换</a> <span>2019-09-07</span> </div> <div class="blog-main"> <a href="">小程序实现复制文本内容</a> <span>2019-09-06</span> </div> <div class="blog-main"> <a href="">js获取url链接中的域名部分</a> <span>2019-09-07</span> </div> <div class="blog-main"> <a href="">小程序实现头像图片裁剪</a> <span>2019-09-03</span> </div> <div class="blog-main"> <a href="">《悦帮到家》小程序</a> <span>2019-09-03</span> </div> <div class="blog-more"> <a href="">更多内容</a> </div> </div> <!-- 最新问答 --> <h3>最新问答</h3> <div class="QA"> <div class="QA-main"> <a href="">管理员账户密码都不修改'</a> <span>2019-09-12</span> </div> <div class="QA-main"> <a href="">栏目链接不对吧???</a> <span>2019-09-12</span> </div> <div class="QA-main"> <a href="">管理员账户密码都不修改</a> <span>2019-09-12</span> </div> <div class="QA-main"> <a href="">没有弹框</a> <span>2019-09-12</span> </div> <div class="QA-main"> <a href="">管理员账户密码都不修改,</a> <span>2019-09-12</span> </div> <div class="QA-more"> <a href="">更多内容</a> </div> </div> <!-- 底部 --> <div class="footer"> <ul> <li> <a href=""><img src="static/font-icon/zhuye.png" alt=""><br><span>主页</span></a> </li> <li> <a href=""><img src="static/font-icon/video.png" alt=""><br><span>视频</span></a> </li> <li> <a href=""><img src="static/font-icon/luntan.png" alt=""><br><span>社区</span></a> </li> <li> <a href=""><img src="static/font-icon/geren.png" alt=""><br><span>我的</span></a> </li> </ul> </div> </body>
点击 "运行实例" 按钮查看在线实例
CSS部分:
<style>
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
/* 不要出现水平滚动条 */
overflow-x: hidden;
/* 设置点击链接跳转时出现高亮,设置为透明:iOS / ipad */
-webkit-tap-highlight-color: transparent;
}
.top {
position: fixed;
top: 0;
width: 100%;
height: 42px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
display: flex;
}
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
.top .logo {
text-align: center;
flex: 1;
}
.top .logo img {
width: 94px;
height: 45px;
}
/* 轮播图 */
.banner {
display: flex;
}
.banner img {
width: 100%;
height: 160px;
}
/* 导航区 */
.nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
.nav ul {
margin: 0;
padding: 6px;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 75px;
}
.nav ul li img {
width: 45px;
height: 45px;
}
.nav ul li a {
text-align: center;
color: gray;
text-decoration: none;
}
.nav ul {
display: flex;
}
.nav ul li {
flex: 1;
}
/* 推荐课程区 */
h3 {
color: gray;
display: block;
margin-top: 30px;
}
.courses {
height: 326px;
color: gray;
}
.courses ul {
margin: 0;
padding: 0;
list-style: none;
/* flex布局 */
display: flex;
}
.courses ul li {
padding: 5px;
}
.courses ul img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/* flex布局 */
display: flex;
justify-content: flex-start;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.courses div p {
flex: 0.55;
margin-left: 15px;
}
.courses div p span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7rem;
}
/* 最新更新 */
.update .content {
display: flex;
overflow: hidden;
justify-content: flex-start;
width: 100%;
height: 110px;
background-color: white;
padding: 10px;
margin-top: 10px;
box-sizing: border-box;
}
.update .content .update-img {
flex: 0.45;
width: 100%;
height: 90px;
min-width: 0;
}
.update .content .update-img img {
width: 100%;
height: 90px;
}
.update .content .update-info {
flex: 0.55;
min-width: 0;
height: 90px;
width: 100%;
margin-left: 15px;
}
.update .content .update-info a {
text-decoration: none;
color: gray;
}
.update .content .update-info .update-main {
position: relative;
}
.update .content .update-info .update-main p {
font-size: 0.7rem;
color: gray;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.update .content .update-info .update-main span:first-of-type {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
}
.update .content .update-info .update-main span:last-of-type {
font-size: 0.7rem;
color: gray;
position: absolute;
right: 10px;
bottom: 1px;
}
/* 最新文章 */
.article .content {
display: flex;
justify-content: flex-start;
width: 100%;
height: 90px;
background-color: white;
padding: 10px;
margin-top: 10px;
box-sizing: border-box;
}
.article .content .article-info {
flex: 0.65;
margin-left: 10px;
}
.article .content .article-info a {
font-size: 14px;
font-weight: bold;
color: #888888;
text-decoration: none;
display: block;
padding-top: 5px;
}
.article .content .article-info span {
font-size: 14px;
color: #888888;
display: block;
margin-top: -10px;
}
.article .content .article-img {
flex: 0.35;
}
.article .content .article-img img {
width: 100%;
height: 70px;
}
.article .article-more {
margin-top: 10px;
width: 100%;
}
.article .article-more a {
display: block;
background-color: white;
color: #888888;
text-decoration: none;
text-align: center;
font-size: 14px;
width: 100%;
height: 30px;
line-height: 30px;
}
/* 最新博文 */
.blog .blog-main {
background-color: white;
position: relative;
width: 100%;
height: 45px;
margin-top: 10px;
}
.blog .blog-main a {
text-decoration: none;
font-size: 14px;
font-weight: bold;
color: #888888;
display: block;
margin-left: 10px;
padding: 10px 0;
}
.blog .blog-main span {
font-size: 14px;
color: #888888;
display: block;
position: absolute;
right: 10px;
bottom: 15px;
}
.blog .blog-more {
margin-top: 10px;
width: 100%;
}
.blog .blog-more a {
display: block;
background-color: white;
color: #888888;
text-decoration: none;
text-align: center;
font-size: 14px;
width: 100%;
height: 30px;
line-height: 30px;
}
/* 最新问答 */
.QA .QA-main {
background-color: white;
position: relative;
width: 100%;
height: 45px;
margin-top: 10px;
}
.QA .QA-main a {
text-decoration: none;
font-size: 14px;
font-weight: bold;
color: #888888;
display: block;
margin-left: 10px;
padding: 10px 0;
}
.QA .QA-main span {
font-size: 14px;
color: #888888;
display: block;
position: absolute;
right: 10px;
bottom: 15px;
}
.QA .QA-more {
margin-top: 10px;
width: 100%;
}
.QA .QA-more a {
display: block;
background-color: white;
color: #888888;
text-decoration: none;
text-align: center;
font-size: 14px;
width: 100%;
height: 30px;
line-height: 30px;
}
body {
height: 3000px;
}
/* 底部样式 */
.footer {
position: fixed;
bottom: 0;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
border-top: 1px solid #ccc;
background-color: #eeeeee;
padding: 4px 0;
}
.footer ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.footer ul li img {
width: 20px;
height: 20px;
}
.footer ul li a {
color: gray;
text-decoration: none;
}
.footer ul li {
flex: 1;
}
</style>点击 "运行实例" 按钮查看在线实例
总结: 真难,同样的代码,全部手敲,出现的结果不一样. DIV的层层嵌套,眼都看花了. 复制黏贴上去的就可以. 有点怀疑自己能不能学好前端课程了.

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号