批改状态:合格
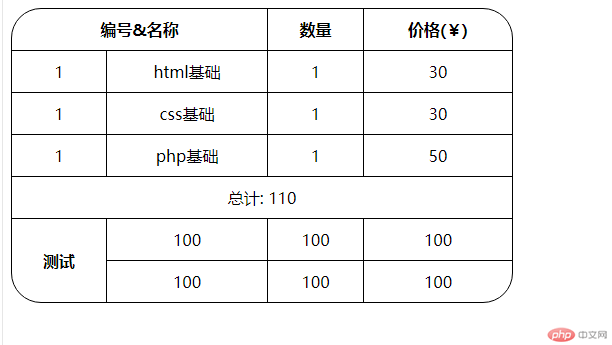
老师批语:这是我见过的最朴素的表格的, 正确的
使用div+table完成

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 给表格加上边框 */
table {
width: 500px;
}
th,
td {
border: 1px solid black;
text-align: center;
padding: 10px;
}
/* 折叠边框线 */
table {
border-collapse: collapse;
}
tr>th:first-child {
border-left: none;
}
tr>td:first-child {
border-left: none;
}
tr>th:last-child {
border-right: none;
}
tr>td:last-child {
border-right: none;
}
table tr:first-child th {
border-top: none;
}
table tr:last-child td {
border-bottom: none;
}
.box {
display: inline-block;
border: 1px solid black;
border-radius: 30px;
}
</style>
</head>
<body>
<div class="box">
<table>
<tr>
<th colspan="2">编号&名称</th>
<th>数量</th>
<th>价格(¥)</th>
</tr>
<tr>
<td>1</td>
<td>html基础</td>
<td>1</td>
<td>30</td>
</tr>
<tr>
<td>1</td>
<td>css基础</td>
<td>1</td>
<td>30</td>
</tr>
<tr>
<td>1</td>
<td>php基础</td>
<td>1</td>
<td>50</td>
</tr>
<tr>
<td colspan="4">总计: 110</td>
</tr>
<tr>
<th rowspan="2" style="border-bottom: none;">测试</th>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</table>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号