批改状态:未批改
老师批语:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<style type="text/css">
td{text-align: center;}
a{text-decoration: none;font-weight: bolder;color: #999;}
.bt{border:none;width: 200px;height: 60px;margin: 0px auto;}
.box{width:400px;height: 600px;margin: 100px auto}
.box_left{width: 300px;float: left;padding-left:100px;}
.box_left p{width: 300px;height:60px;line-height: 80px;;margin: 10px;text-align: center;font-size: 18px;}
.box_right{width: 800px;float: left;margin: 10px 0px;}
.main{width:1200px;height:900px;margin: 0px auto; }
</style>
<body>
<div class="box">
<!-- 表格 -->
<table border="1" cellpadding="5" cellspacing="0">
<thead>
<tr>
<th width="40">种类</th>
<th width=50 >品名</th>
<th>单价 <span style="font-size: 12px">(元/斤)</span></th>
<th>数量 <span style="font-size: 12px">(斤)</span></th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">蔬菜</td> <!--合并三竖列:rowspan 属性定义表头单元格应该横跨的行数。
-->
<td>黄瓜</td>
<td>2.4</td>
<td>2</td>
</tr>
<tr>
<td>南瓜</td>
<td>2.1</td>
<td>5</td>
</tr>
<tr>
<td>土豆</td>
<td>1.1</td>
<td>3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2" style="text-align: center;">合计:</td><!-- 横跨两列的表格单元格 -->
<td>3</td>
<td>3</td>
</tr>
</tfoot>
</table>
<form action="" >
<p>
<label for="user">用户名</label>
<input type="text" name="user" id="user" required placeholder="请输入用户名" autofocus>
</p>
<p>
<label for="password">密码 </label>
<input type="password" name="password" id="password" placeholder="请输入个人密码" required>
</p>
<!-- placeholder设置输入框内提示文字,required:设置此输入框是必填选项 -->
<p>
<label for="email">邮箱 </label>
<input type="email" name="email" id="email" placeholder="examl@ex.com">
</p>
<label for="select">省份 </label>
<select size="2">
<option selected>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option>重庆</option>
</select>
<p>
<label for="s3">性别</label>
<input type="radio" name="sex" id="s1"><label>男</label>
<input type="radio" name="sex" id="s2"><label>女</label>
<input type="radio" name="sex" id="s3"><label>保密</label>
</p>
<p>
<label for="s4">证书</label>
<input type="checkbox" name="se[]" id="s4"><label for="s4">英语专八</label>
<input type="checkbox" name="se[]" id="s5"><label for="s5">笔译证</label>
<input type="checkbox" name="se[]" id="s6"><label for="s6">口译证</label>
</p>
<p>
<label>个人总结</label>
<textarea rows="8" cols="24"></textarea>
</p>
<p class="bt">
<input type="submit" name="">
</p>
</form>
</div>
<div class="main">
<div class="box_left">
<p><a href="https://www.baidu.com" target="ss">百度搜索</a></p>
<p><a href="https://www.sogou.com/" target="ss">搜狗搜索</a></p>
<p><a href="https://www.bing.com" target="ss">必应搜索</a></p>
<p><a href="https://www.so.com" target="ss">360搜索</a></p>
</div>
<div class="box_right">
<iframe src="" width="900" height="550" name="ss" frameborder="" srcdoc="<p style='display:block;width:600px;height:300px;margin:50px auto;background:#eee;line-height:300px;text-align:center;font-size:24px;font-family:楷体;'>注:点击左边搜索引擎名称,进行搜索引擎切换!</p>">
</iframe>
</div>
</div>
</body>
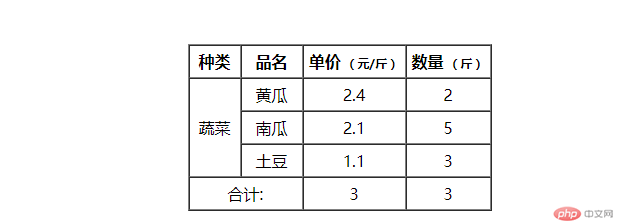
</html>表格效果图
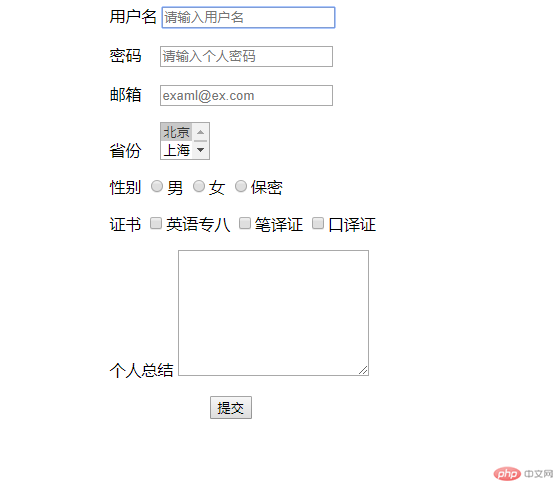
表单效果图
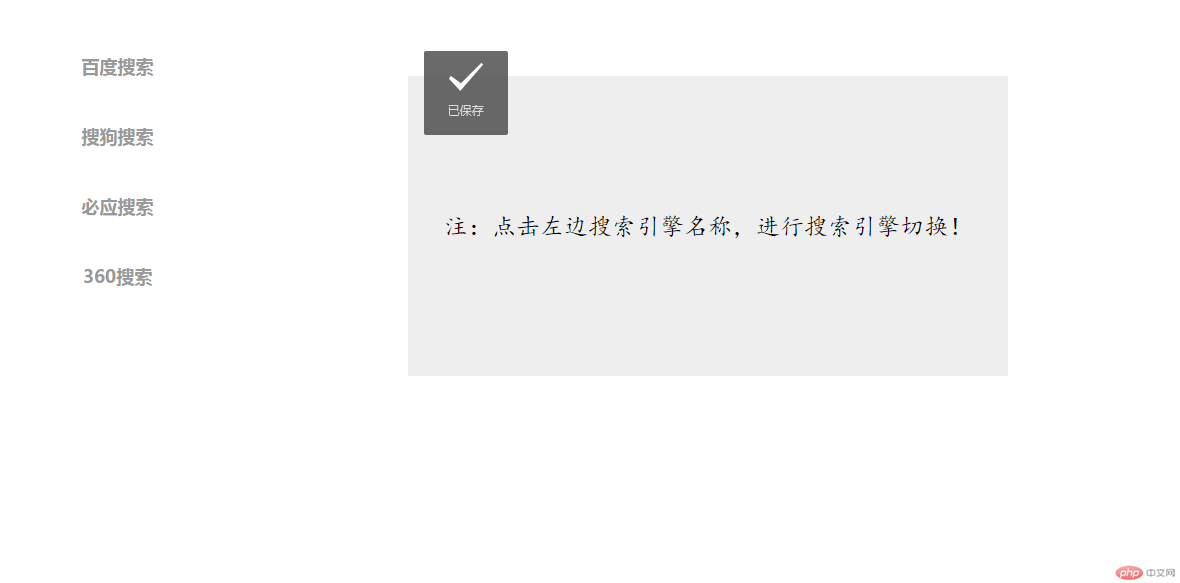
内联框架效果
在html5中, 定义很多语义化的布局标签和其他标签,可以代替以上的通用容器div,之前并没有接触或者系统学习过,新的知识有很多需要认真记的,内联框架以前只是使用地图引用过,现在才知道它的作用很大,可以引用外部网址,或者内部文件等等。。
rowspan 属性定义表头单元格应该横跨的行数
colspan 横跨两列的表格单元格
<!-- placeholder设置输入框内提示文字,required:设置此输入框是必填选项 -->

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号