
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
.demo{
width: 600px;
padding: 30px;
background-color: #666;
margin: 20px auto;
text-align: center;
font: bold 88px/100% "微软雅黑";
color: #fff;
}
/*添加阴影*/
.demo1{
text-shadow: -2px -2px 5px red;
}
.demo2{
text-shadow: 0px 0px 30px #fff;
}
/*多层阴影效果*/
.demo3{
text-shadow: 0px 0px 30px #fff,0px 0px 50px red,0px 0px 70px #fff;
}
.demo4{
color: black;
text-shadow: 0px 0px #fff;
}
/*浮雕立体效果*/
.demo5{
color: #fff;
text-shadow: -1px -1px 0px #eee, -2px -2px 0px #ddd, -3px -3px 0px #ccc;
}
.demo6{
color: transparent;/*将文本设置为透明*/
text-shadow: 0 0 6px #ff9966;
}
</style>
</head>
<body>
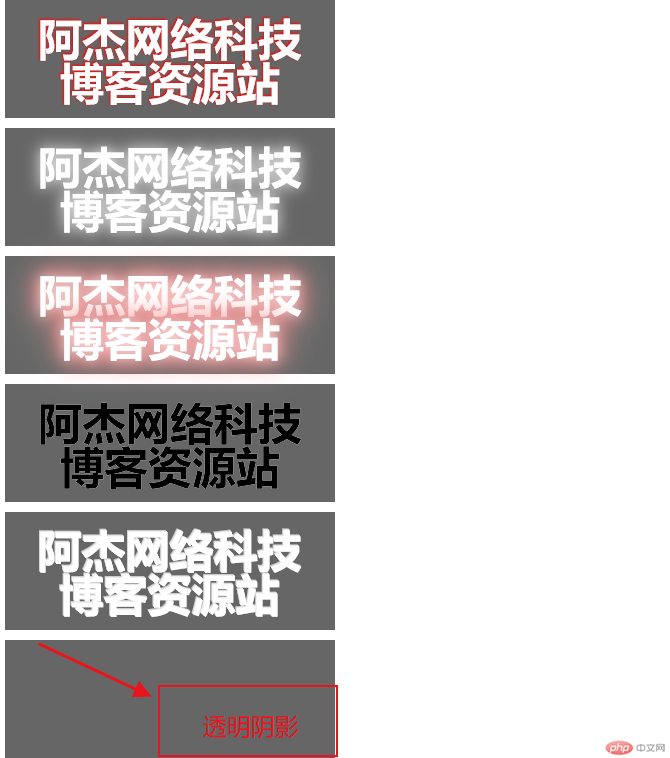
<div class="demo demo1">阿杰网络科技博客资源站</div>
<div class="demo demo2">阿杰网络科技博客资源站</div>
<div class="demo demo3">阿杰网络科技博客资源站</div>
<div class="demo demo4">阿杰网络科技博客资源站</div>
<div class="demo demo5">阿杰网络科技博客资源站</div>
<div class="demo demo6">阿杰网络科技博客资源站</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号