
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>标签01</title>
</head>
<body>
<!--
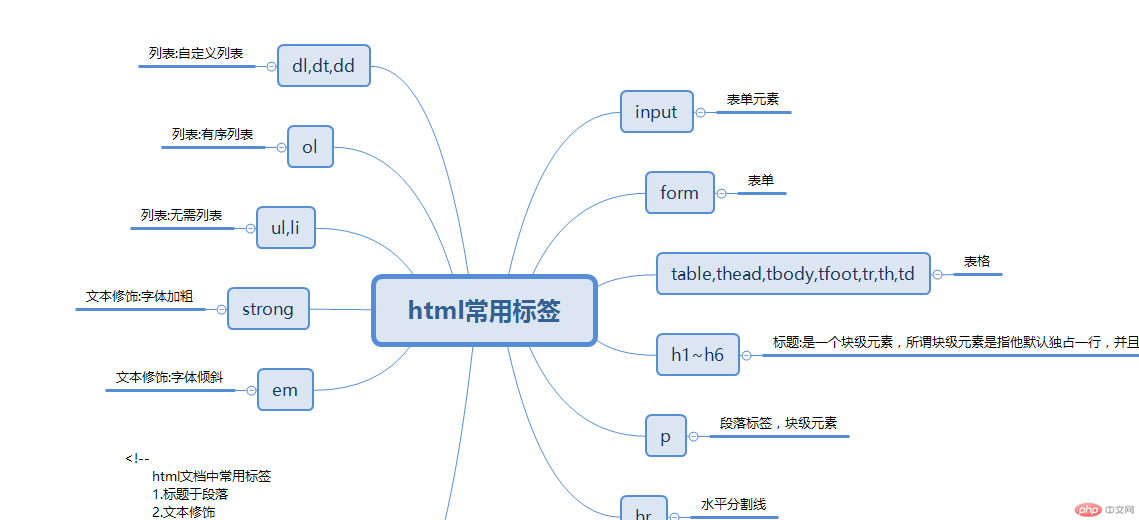
html文档中常用标签
1.标题于段落
2.文本修饰
3.列表
4.表格
5.表单
6.图片与媒体
7.布局标签
8.其它标签
-->
<!-- 是一个块级标签,所谓块级标签是指他默认独占一行,并且支持宽高,后面还会细说 -->
<!-- 1.标题和段落 -->
<h1>不靠谱的承诺</h1>
<h2>不靠谱的承诺</h2>
<p>说好一起到白头,你却偷偷局了油</p>
<P>说好一起当学渣,你却偷偷当学霸</P>
<!-- 水平分割线 -->
<hr />
<!-- 2.文本修饰 -->
<div>
<!-- 字体加粗 -->
<p>说好一起到<strong>白头</strong>,你却偷偷局了油</p>
<!-- em字体倾斜 -->
<P>说好一起当<em>学渣</em>,你却偷偷当学霸</P>
</div>
<!-- 水平分割线 -->
<hr>
<!-- 3.列表 -->
<div>
<h3>购物清单</h3>
<!-- 无需列表 -->
<ul>
<li>1.暖手宝一个,30元,被窝太冷</li>
<li>2.笔记本电脑一台,5000,学php编程</li>
<li>3.充气娃娃一个(勃勃款),2000,孤枕难眠</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>暖手宝一个,30元,被窝太冷</li>
<li>笔记本电脑一台,5000,学php编程</li>
<li>充气娃娃一个(勃勃款),2000,孤枕难眠</li>
</ol>
<!-- 自定义列表 -->
<dl>
<dt>邓鹏生</dt>
<dd>广西桂林全走</dd>
<dt>邓鹏生</dt>
<dd>广西桂林全走</dd>
<dt>邓鹏生</dt>
<dd>广西桂林全走</dd>
</dl>
</div>
<!-- 4.表格 -->
<!--
表格是最重要的格式化数据的工具
其实上面的列表内容非常适合用表格来展示
通过分析,上面列表加上表头需要一个四行四列的表格进行展示
完整表格,涉及标签:table,caption,thead,tbody,tfoot,th,th,td
表格至少涉及三个标签:table(表格),tr,th/td(单元格)
-->
<table border="1" cellspacing='0'>
<caption style="font-weight:bolder;">购物清单</caption>
<thead style="background-color:lightblue;">
<tr>
<th>id</th>
<th>品名</th>
<th>价格</th>
<th>作用</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">1</td>
<td align="center">暖手宝</td>
<td align="center">30</td>
<td align="center">被窝太冷</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">笔记本电脑</td>
<td align="center">5000</td>
<td align="center">学php编程</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">充气娃娃</td>
<td align="center">2000</td>
<td align="center">孤枕难眠</td>
</tr>
</tbody>
</table>
<!-- 5.表单 -->
<!-- (1)表单是最重要的交互工具,用户可以通过表单,将数据提交到后端服务器上进行处理
(2)表单涉及:form,label,input,select,textarea,button标签
(3)表单form标签中的元素,又陈伟表单控件,每个控件除了部分公共属性外,还有一些特殊属性
-->
<form action="check.php" method="GET">
<div>
<label for="username">用户名:</label>
<input type="text" id="username" name="username" placeholder="清输入用户名">
</div>
<div>
<label for="password">密码:</label>
<input type="password" id="password" name="password" placeholder="清输入密码">
</div>
<div>
<label>性别:</label>
男<input type="radio" name="sex" value="1" /> 女<input type="radio" name="sex" value="-1" />
</div>
<div>
<label>爱好:</label>
篮球<input type="checkbox" name="hibby[]" value="1"/> 足球<input type="checkbox" name="hibby[]" value="2" />
看书<input type="checkbox" name="hibby[]" value="3" />
</div>
<div>
<label>城市:</label>
<select>
<option value="1">广东</option>
<option value="2">广西</option>
<option value="3">湖南</option>
<option value="4">湖北</option>
</select>
</div>
</form>
<!-- 图片 -->
<img src="static/images/001.jpg" alt="一张图片" width="200" />
<!-- 视频 -->
<video src="static/video/西瓜JUN - 长生诀.mkv" controls autoplay></video>
</body>
</html>
朱老师 2019/01/14 20:49:25
## 1月14日教学内容
### 1. 打造把你宠坏的前端开发环境
* 编辑器: `VSCODE`
* 游览器: `Chrome`
#### 1.1 编辑器: `VSCODE`
* `VSCODE`(visualstudio Code): 微软出品
* 下载网站: <https://code.visualstudio.com/>
* 设置中文:
* `ctrl + shift + p / F1`,打开命令行
* 选择: `Configular Language Display`
* 将`en`修改成`zh-cn`
* 保存并重启
* 推荐插件:
* `Chinese (Simplified) Language`: (必装)中文简化语言包
* `Beautify`: (必装)代码格式化
* `Live Server`: (必装)实时运行代码
* `Bracket Pair Colorizer`: (必装)括号自动配对检查
* `vscode icons`: (必装)文件图标美化
* `HTML CSS Support`: (可选)CSS扩展支持
* `Color Highlight`: (可选)CSS颜色高亮
* `Markdown Preview Enhanced`: (可选)实时预览Markdown文档
* `markdownlint`: (可选)Markdown语法实时检查器
* `Code Runner`: (可选)可临时执行几乎所有的主流编程语言
#### 1.2 浏览器: `Chrome`
* 各大应用***,百度,都可以下载
* 推荐插件:
* `FeHelper`: (必装)WEB前端助手
* `Web Developer`: (必装)Web开发工具箱
* `charset` : (必装)设置字符编码集(浏览器原生不再支持)
* `划词翻译` : (必装)替代浏览器自带翻译器
* `AdBlock` : (可选)广告屏蔽
* `Print Edit WE` : (可选) 实时编辑页面
* `Save Page WE` : (可选) 保存页面并随时浏览
* `极简二维码` : (可选) 将当前页面发送到手机继续浏览

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号