How to make dynamic forms in angular
Through the example code, I will tell you in detail how to make angular dynamic forms. Friends in need can refer to it.
Source code: https://github.com/Karin001/ngx-dynamic-form

Dynamic form usage scenarios
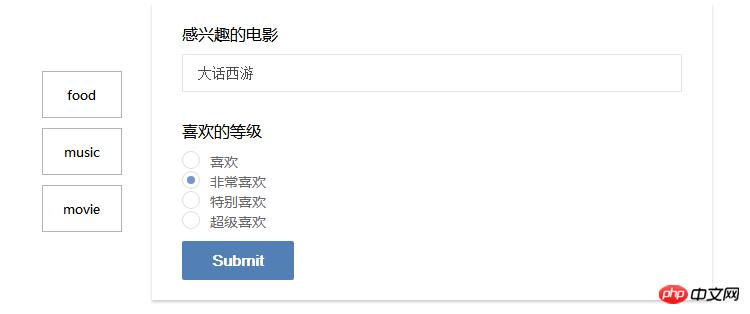
Sometimes We need a flexible form that can be reconfigured based on user selections or information returned by the server, such as adding or deleting a set of input elements, a set of select elements, etc.
In this case, if you write all the forms in the template from the beginning and use an ngif tree structure for selection control, the program will become more redundant.
At this time. It is best for the program to automatically generate the required forms based on the user's selection (driven by configuration) or the server's response. This is the business that dynamic forms deal with.
Related concepts of component generation Two components of components
To dynamically generate forms, you need to first understand how components are generated.
An angular component consists of two parts.
Wrapper
Wrapper can interact with components. When a Wrapper is initialized, it has instantiated a component for us. At the same time, it is also responsible for component change detection and triggering hook functions such as ngOnInit and ngOnChanges.
View
#View is responsible for rendering the rendered template, displaying the appearance of the component, and triggering Wrapper's change detection. A component can have multiple views, and each view can be generated and destroyed by itself by calling the two functions provided by Angular. This process does not require the participation of the top-level view.
The usual loading method of components (non-dynamic loading method)
Normally, we embed the component into the root component or another component. The embedded component is called a child component, and the embedded component is called a parent component. At this time, when our sub-component code is compiled, a component factory (which is an instance of the angular core class ComponentFactory) and an hsot view will be generated. The host view is responsible for this component generating the component in the parent component view. The DOM node of the component, as well as the wrapper and view that generate the component.
Dynamic loading of components
When we want to insert a dynamic component into a component view, we cannot obtain an instance of the dynamic component because these are non-dynamic What the component compiler does.
Implementing dynamic components
angular provides some functions to solve the above problems. To use these functions we need to inject two objects.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}We injected ComponentFactoryResolver, and ViewContainerRef.
ComponentFactoryResolver provides a method (resolveComponentFactory()), which receives a component class as a parameter and generates a component factory based on the component class, which is the component factory we mentioned before.
ViewContainerRef provides a method (createComponent()) that receives a component factory as a parameter to generate subcomponents in the view. (My personal understanding is that it handles what the host view does and generates wrappers and views for the components)
Implementing dynamic forms
The above briefly introduces some ways to implement dynamic components Technology, now start thinking about how to make a dynamic form.
Specific ideas
We want to make an independent dynamic form module. When we want to use dynamic forms, we only need to simply introduce this module and use it with a little configuration.
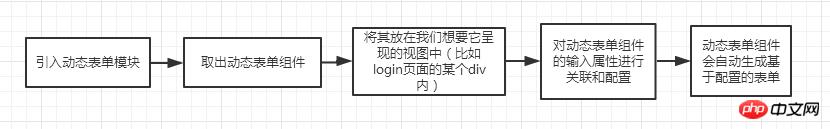
We hope that after this module is completed, the workflow from the perspective of top-level users will be like this:

We can easily make it A component with input properties. The core of the problem is how this component generates the form we want based on the input properties.
In other words, should it call ComponentFactoryResolver and ViewContainerRef to dynamically generate components, or should it be handled by others.
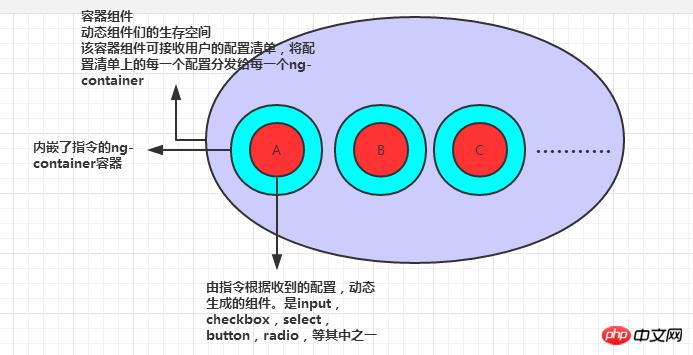
The following picture is the implementation idea:

In fact, we split the dynamic form into small dynamic components (not pre-loaded). An outer component acts as a container, and all dynamic components will be generated and destroyed inside. Together, they form a dynamic form. The logic of calling ComponentFactoryResolver and ViewContainerRef to generate components is not integrated in the outer container, but is handed over to a custom directive and ng-container. Because the instruction does not have a view, what it obtains by injecting ViewContainerRef is the host's view container. Since ng-container will not be rendered, the view container obtained is the view container of the outer component container.
The advantage of this approach is that there is no need for the outer component to uniformly manage each split dynamic component, which is equivalent to being managed by the dynamic component itself.
The outer component container will probably look like this:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
看一下代码目录结构,最后会是这个样子

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of How to make dynamic forms in angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!






