Scaffolding use of vue-router
This time I will bring you the use of vue-router scaffolding. What are the precautions when using vue-router scaffolding? The following is a practical case, let's take a look.
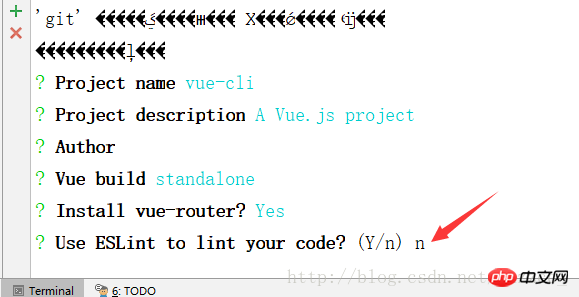
First of all, under the premise that vue-cli has been installed, and after cnpm install (the official website uses npm, but it is recommended to use cnpm here, which is faster than npm and npm sometimes There is a phenomenon of getting stuck). Here is a small reminder about whether to turn on eslint. This is a tool to standardize the code you write. For newbies, it is recommended to turn it off, otherwise the code written will not comply with its specifications. Your compiler will keep reporting errors, as shown below

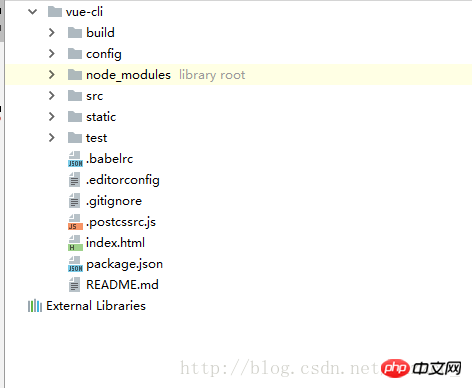
After installing the scaffolding, it will look like this

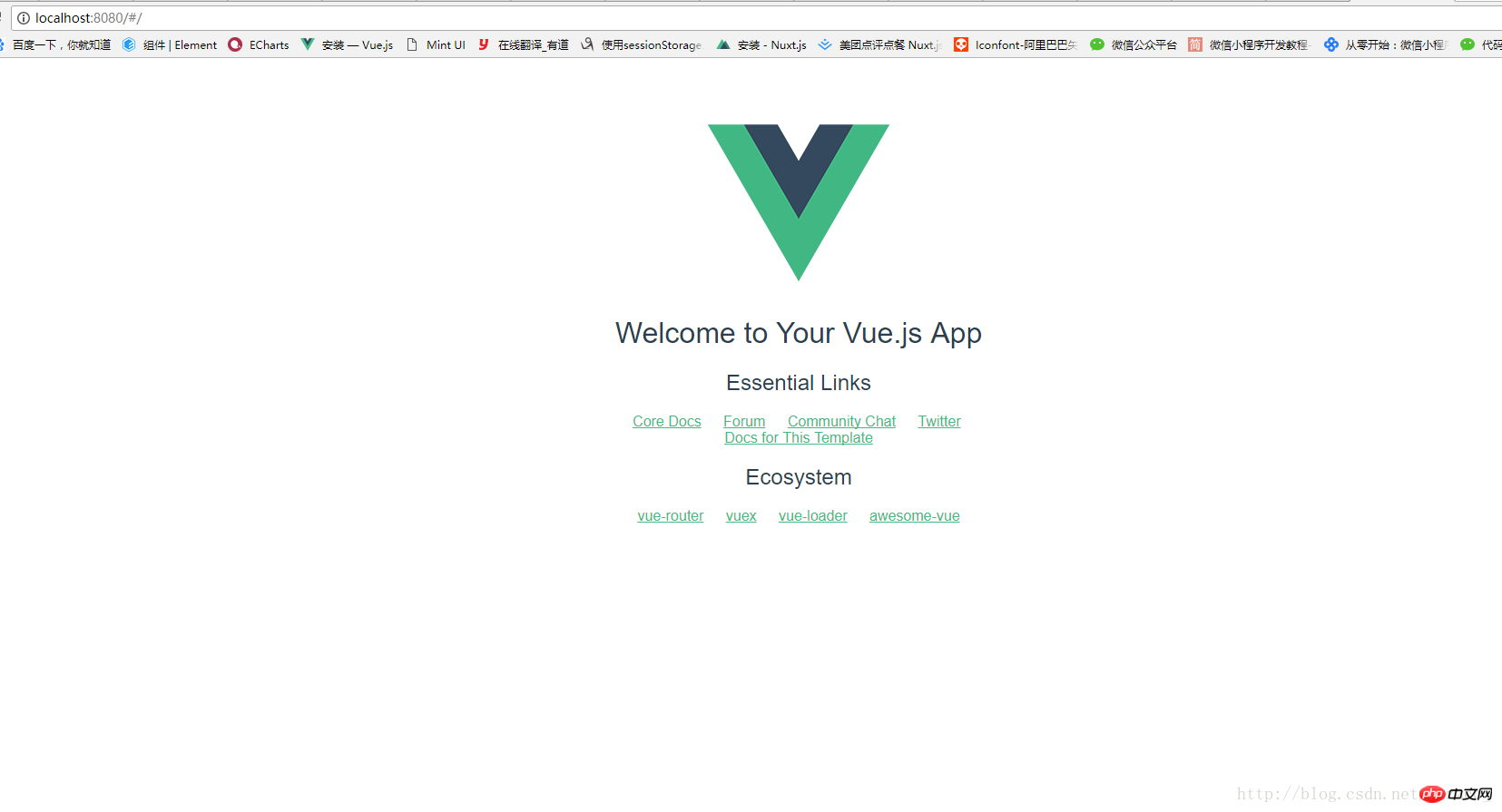
Terminal inputnpm run dev, then open localhost:8080 and you can see the project running

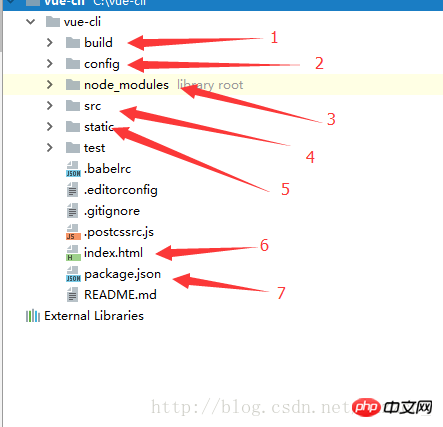
Let’s roughly analyze some of the more commonly used files, as shown below

1.build: Mainly used to configure the build project and webpack
2.config: Project development configuration
3.npm or cnpm Downloaded dependency package
4. Your source code
5. Static folder, webpack will not package this file when packaging
6. Outermost page Generally, the title and so on are set here
7. Store the json data of the npm dependency package you want
After roughly introducing the project structure, let’s take a look at the source code of its page!

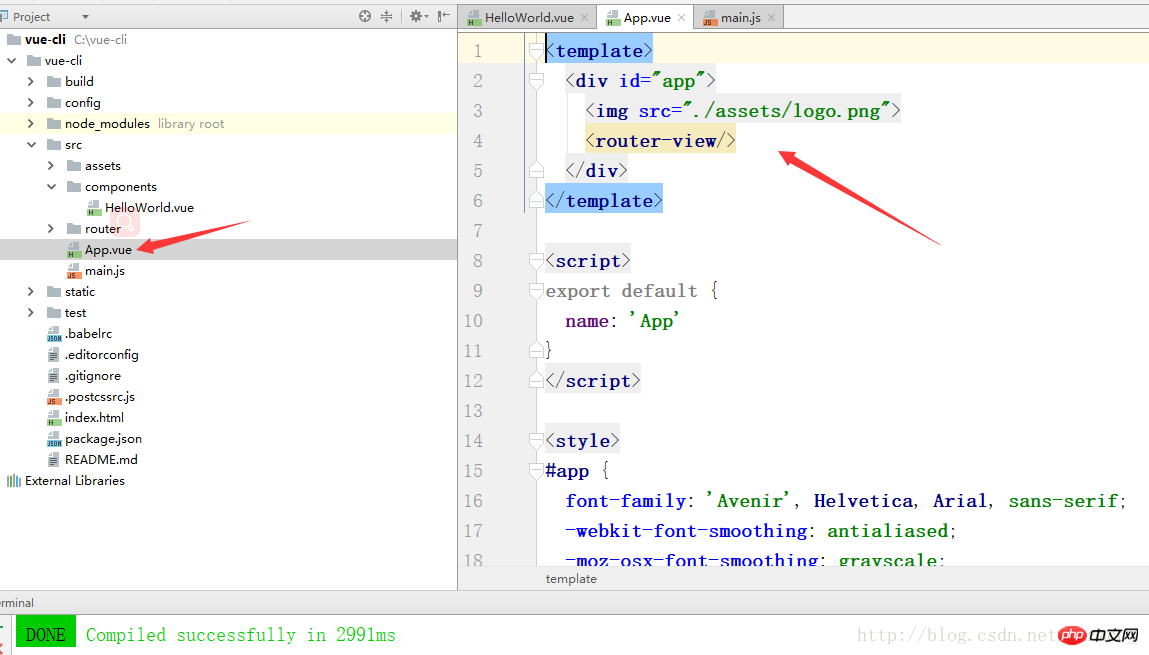
Start with this App.vue. This file is only for the external index, which means that the index contains all pages, and App.vue contains pages except index, that is Route nesting, as will be mentioned later, the files created here are all file names.vue. The HTML format of the page is a template tag containing a p, which is equivalent to a componentized form, and the content of the component is written in this p (A page must have only one template containing one p, and the content is written in this p, otherwise an error will be reported), and this router-view tag is a sub-page under the current page, which can be understood as this router-view is another page. Contained by the current page, somewhat similar to the function of the ifame tag.
css, js format

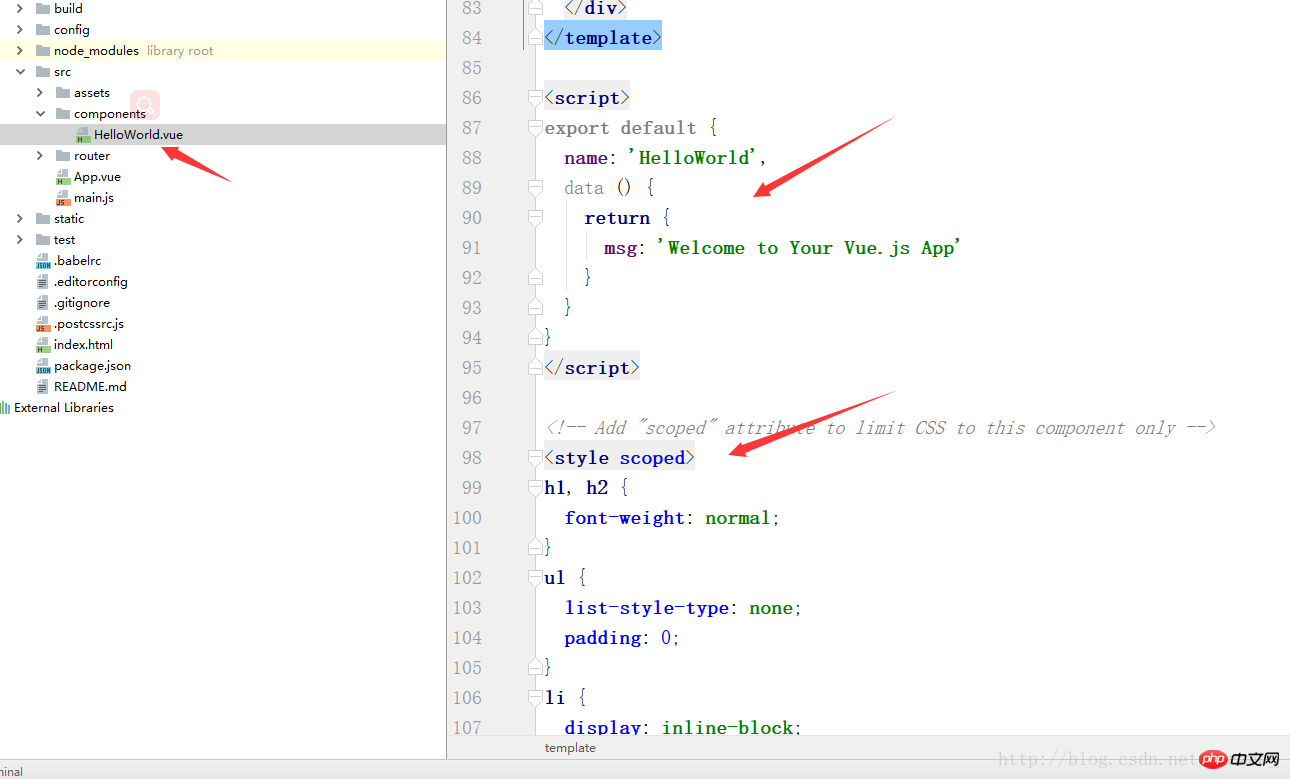
Now let’s take a look at the HelloWorld.vue page, where the js, css code placement format has been written for you. Yes, just write it in this format. What needs to be reminded is the scoped attribute in the style tag. If this is not written, the style of this style will affect all sub-routes of this page. If it is added, this style will only apply to the current The page works
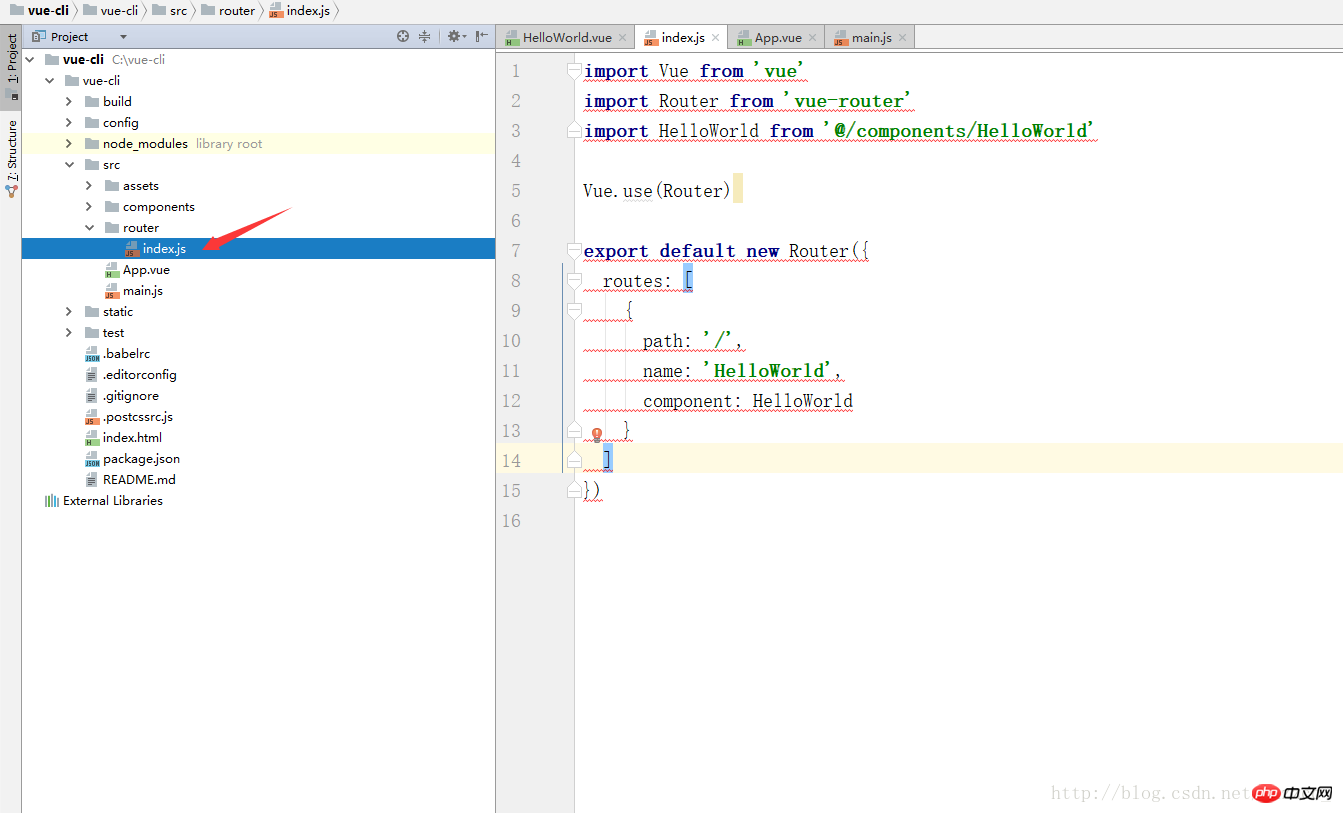
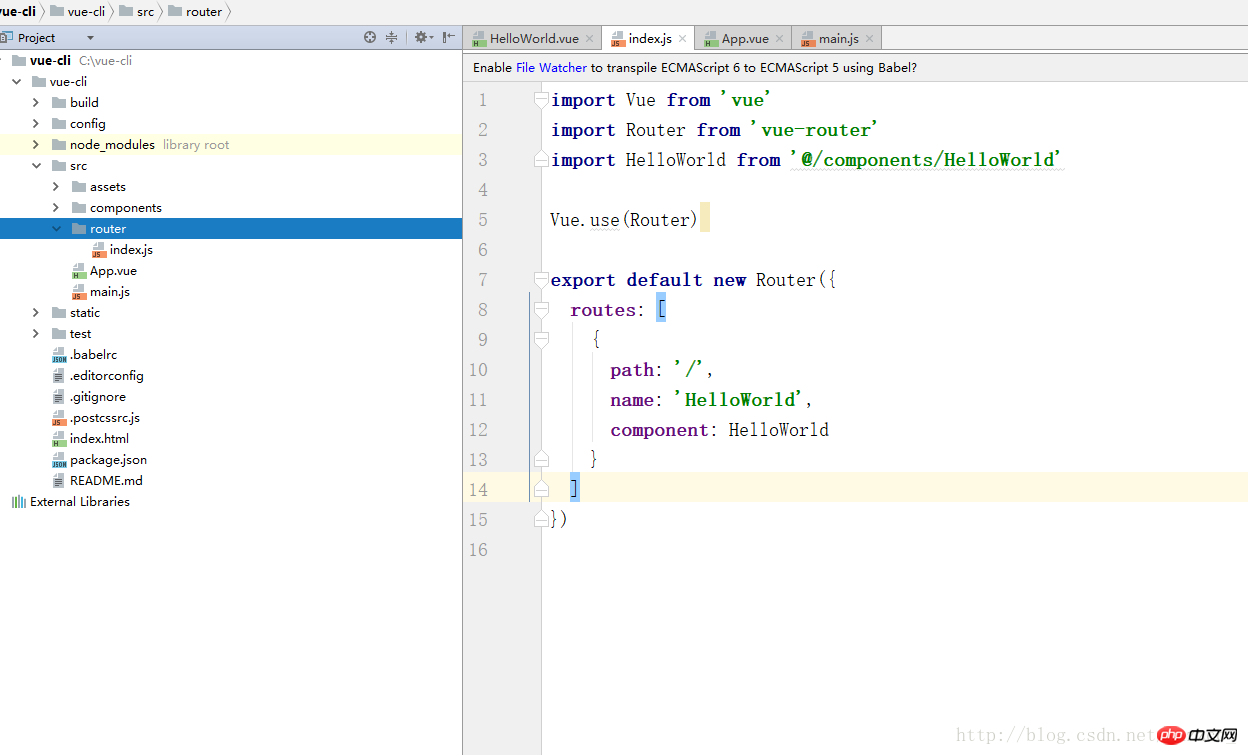
After reading the page, let’s take a look at the routing configuration as shown below

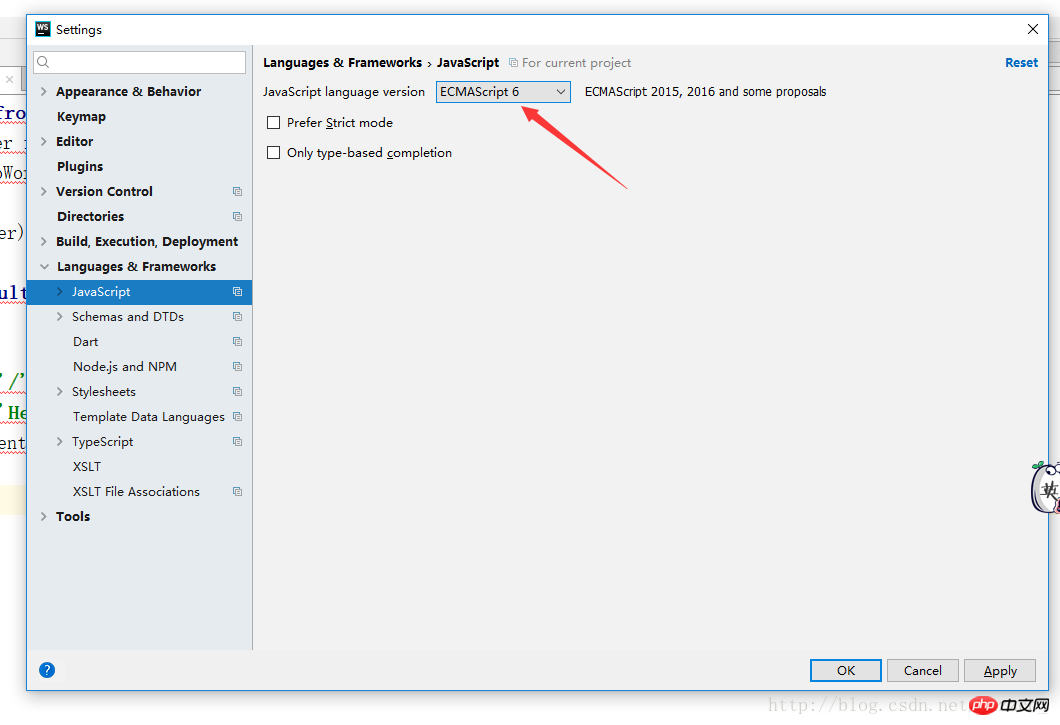
The routing path is under the router. When you first open it, you will see an error. , it’s actually not a grammar error, it’s because the compiler compiles the es5 syntax by default, and the vue scaffolding uses the es6 syntax. The compiler I use is webStorm, and it just needs to be set up.


Briefly introduce the structure in routers. It is mainly used to configure routes. As mentioned above, all sub-routes are under App.vue. All App.vue is the outermost parent route. They are stored in routes here. It is an array of routes, and path is the path you want to access the page you created. What is written here is the root path sequence, so if you directly access localhost:8080, a page with a HelloWorld.vue inserted into App.vue will appear (this is equivalent to For routing nesting), the name is irrelevant compared to naming it. The component is equivalent to the page you want to reference. The page referenced here is HelloWorld.vue, mainly the import above. HelloWorld here is a variable, corresponding to the above Path file
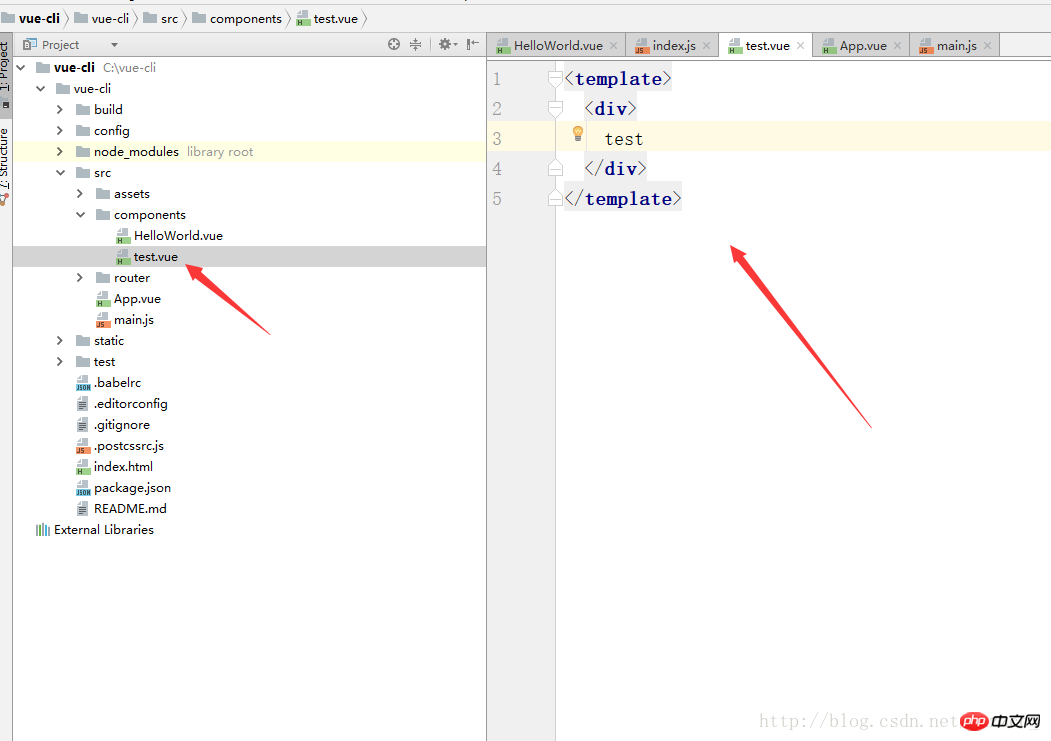
Now I will teach you how to create a file and configure routing
First create a file with the suffix vue, and write the most basic html structure

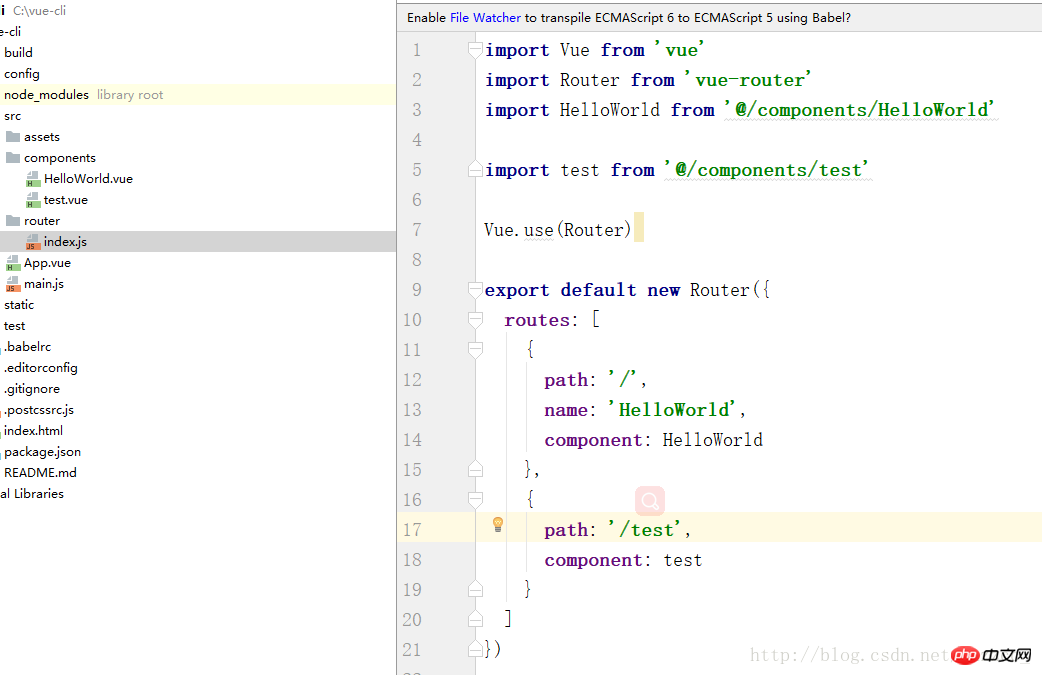
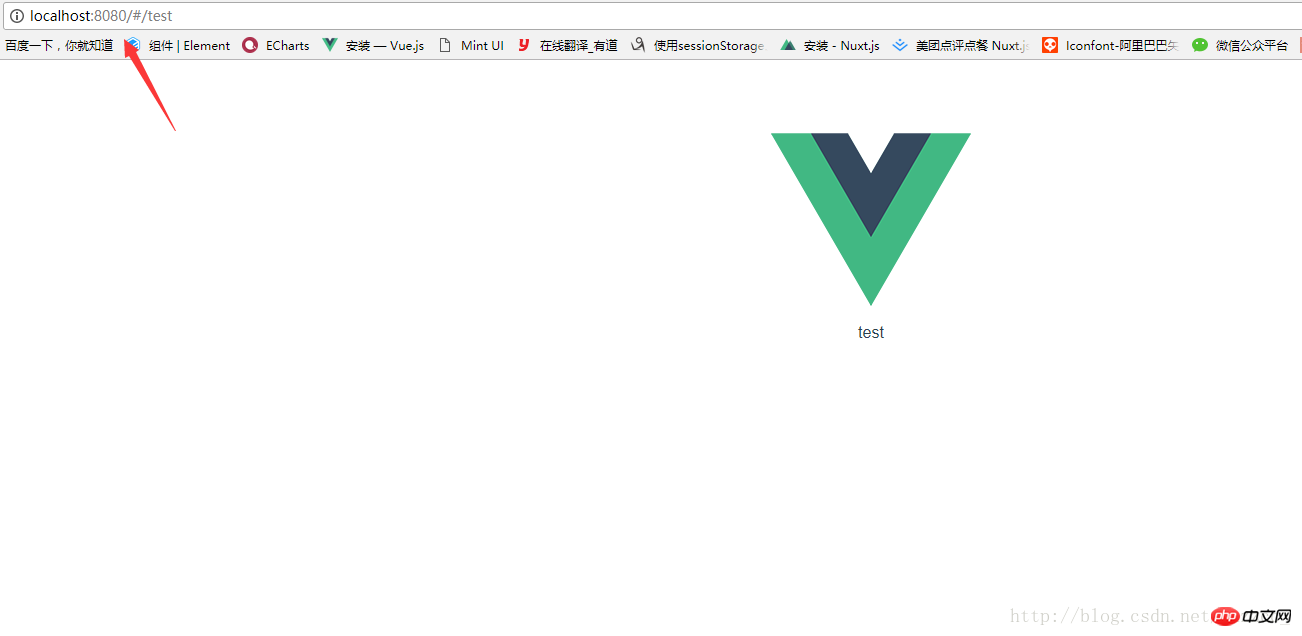
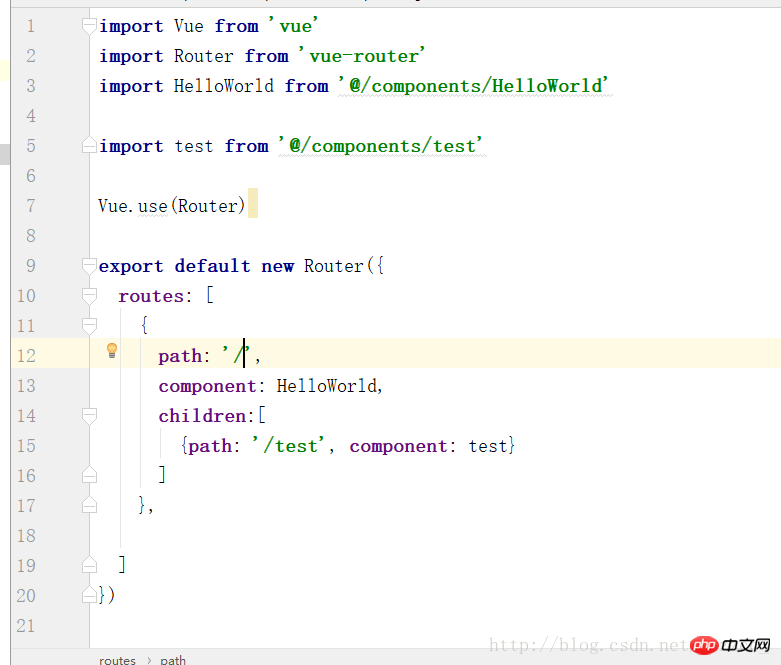
Then configure its routing. First introduce this file using import, and then fill in the path to access this file. I use /test. To open this route, enter localhost:8080/#/test. In this The imported file is taken into the component

and the url is entered. A page with test.vue nested in APP.vue will appear

The default route nesting of vue scaffolding is that all pages are nested under the App.vue page. Now I will teach you how to nest your own pages freely. Now I will nest the test page under the HelloWorld.vue page
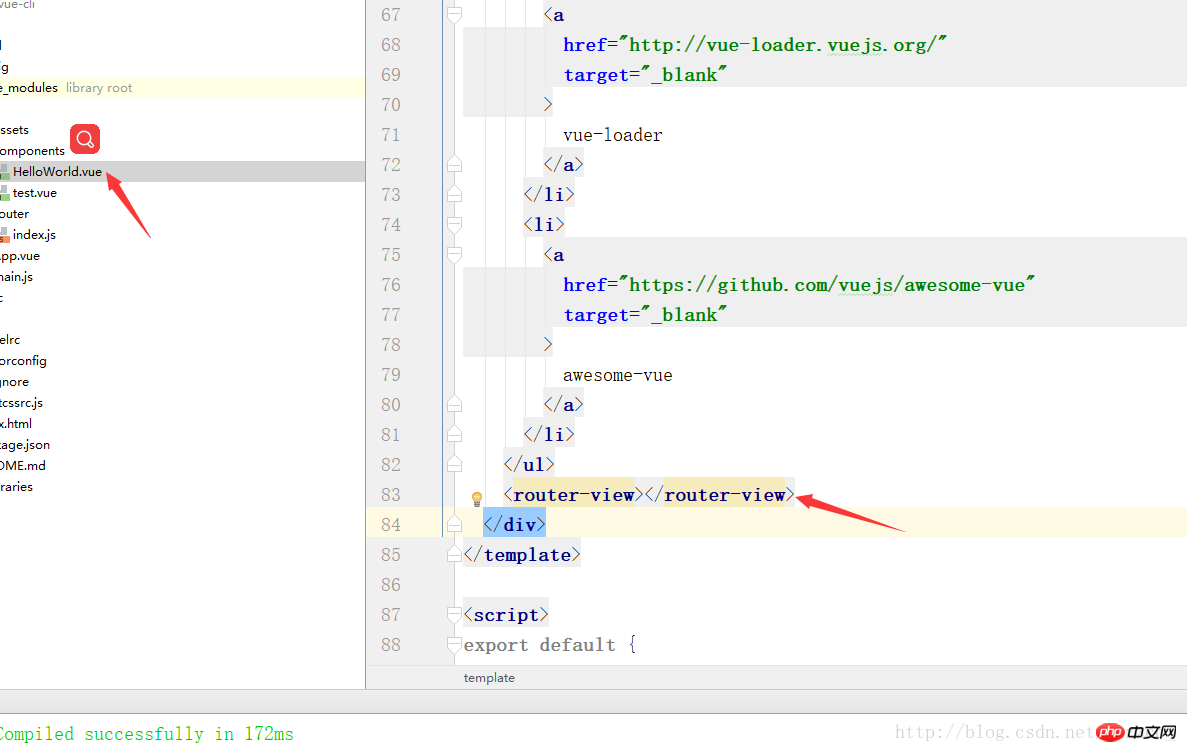
First add a router-view tag under the HelloWorld.vue interface

Then configure the sub-route of HelloWorld.vue

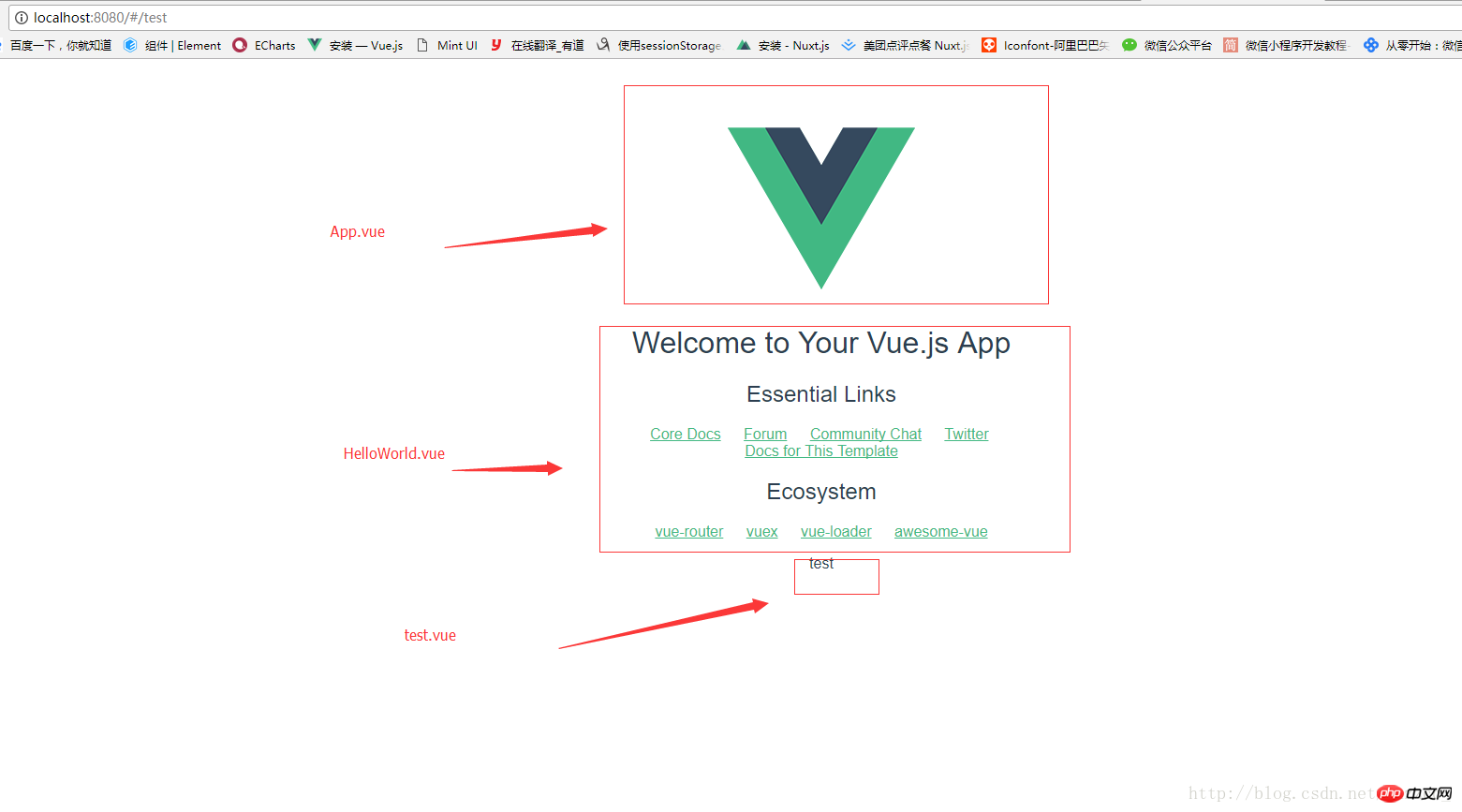
In this way, localhost:8080/#/test is a page where APP.vue nests HelloWorld.vue and nests test.vue, as shown below

It’s so simple Routing nesting is complete. Let’s talk about routing jump. For example, if you bind a function to a button and click the button to jump to the test page, you can use
this.$router.push({path:'/test'})in the function if you want to return to the previous page. The general content of the page is
this.$router.go(-1)
. If there are any mistakes or regrets, please forgive me, or contact me, so we can communicate more!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to write components in vue
How to resolve the conflict between double-click and click events
The above is the detailed content of Scaffolding use of vue-router. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use magnet links
Feb 18, 2024 am 10:02 AM
How to use magnet links
Feb 18, 2024 am 10:02 AM
Magnet link is a link method for downloading resources, which is more convenient and efficient than traditional download methods. Magnet links allow you to download resources in a peer-to-peer manner without relying on an intermediary server. This article will introduce how to use magnet links and what to pay attention to. 1. What is a magnet link? A magnet link is a download method based on the P2P (Peer-to-Peer) protocol. Through magnet links, users can directly connect to the publisher of the resource to complete resource sharing and downloading. Compared with traditional downloading methods, magnetic
 How to use mdf and mds files
Feb 19, 2024 pm 05:36 PM
How to use mdf and mds files
Feb 19, 2024 pm 05:36 PM
How to use mdf files and mds files With the continuous advancement of computer technology, we can store and share data in a variety of ways. In the field of digital media, we often encounter some special file formats. In this article, we will discuss a common file format - mdf and mds files, and introduce how to use them. First, we need to understand the meaning of mdf files and mds files. mdf is the extension of the CD/DVD image file, and the mds file is the metadata file of the mdf file.
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below
 Simple guide to pip mirror source: easily master how to use it
Jan 16, 2024 am 10:18 AM
Simple guide to pip mirror source: easily master how to use it
Jan 16, 2024 am 10:18 AM
Get started easily: How to use pip mirror source With the popularity of Python around the world, pip has become a standard tool for Python package management. However, a common problem that many developers face when using pip to install packages is slowness. This is because by default, pip downloads packages from Python official sources or other external sources, and these sources may be located on overseas servers, resulting in slow download speeds. In order to improve download speed, we can use pip mirror source. What is a pip mirror source? To put it simply, just
 BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
BTCC tutorial: How to bind and use MetaMask wallet on BTCC exchange?
Apr 26, 2024 am 09:40 AM
MetaMask (also called Little Fox Wallet in Chinese) is a free and well-received encryption wallet software. Currently, BTCC supports binding to the MetaMask wallet. After binding, you can use the MetaMask wallet to quickly log in, store value, buy coins, etc., and you can also get 20 USDT trial bonus for the first time binding. In the BTCCMetaMask wallet tutorial, we will introduce in detail how to register and use MetaMask, and how to bind and use the Little Fox wallet in BTCC. What is MetaMask wallet? With over 30 million users, MetaMask Little Fox Wallet is one of the most popular cryptocurrency wallets today. It is free to use and can be installed on the network as an extension






