About Vuex's family bucket status management
Vuex is a state management pattern developed specifically for Vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way. Vuex is also integrated into Vue's official debugging tool devtools extension, which provides advanced debugging functions such as zero-configuration time-travel debugging, state snapshot import and export, etc. This article mainly introduces a brief discussion of Vuex state management (Family Bucket). The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
The above is the introduction of vuex in the official document of vuex. The official document explains the usage of vuex in detail. I won’t go into details about the usage of vuex here. The purpose of writing this blog is just to help some students understand and get started with vuex faster.
1. Install
$ npm install vuex --save
2. Reference store.js in main.js main entrance js
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './vuex/store' //引用store.js
Vue.config.productionTip = false //阻止在启动时生成生产提示
//vue实例
new Vue({
el: '#app',
router,
store, //把store挂在到vue的实例下面
template: '<App/>',
components: { App }
})3. Reference Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) //注册Vuex
// 定义常量 如果访问他的话,就叫访问状态对象
const state = {
count: 1
}
// mutations用来改变store状态, 如果访问他的话,就叫访问触发状态
const mutations = {
//这里面的方法是用 this.$store.commit('jia') 来触发
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
//暴露到外面,让其他地方的引用
export default new Vuex.Store({
state,
mutations
})4. Use in the vue component
Use the $store.commit('jia') area to trigger the addition and subtraction methods under mutations
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{$store.state.count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<!-- 加上scoped是css只在这个组件里面生效,为了不影响全局样式 -->
<style scoped>
h5{
font-size: 20px;
color: red;
}
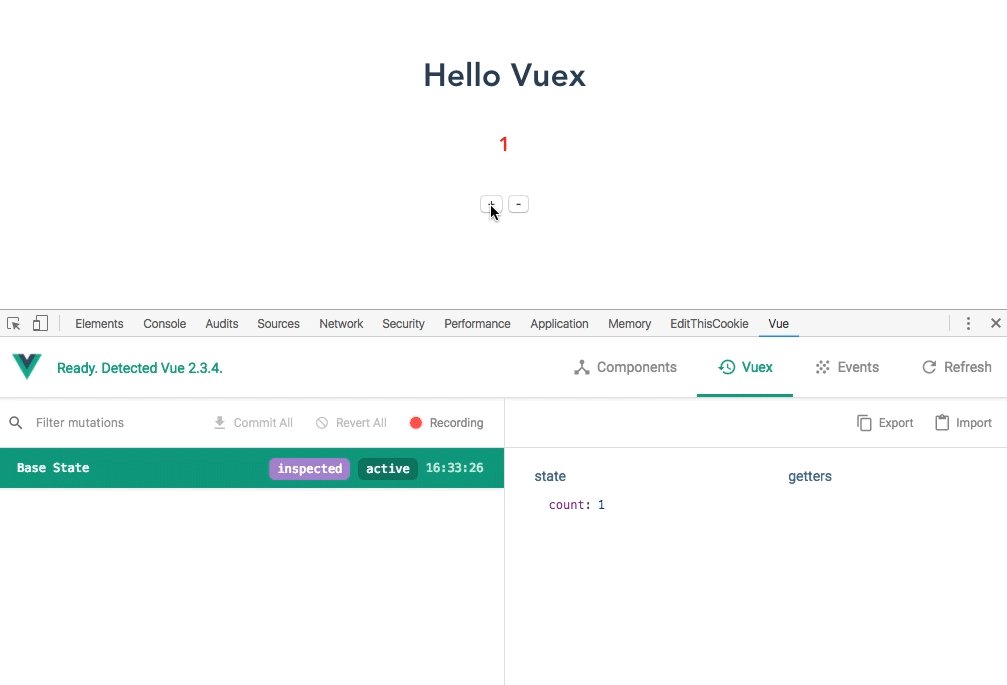
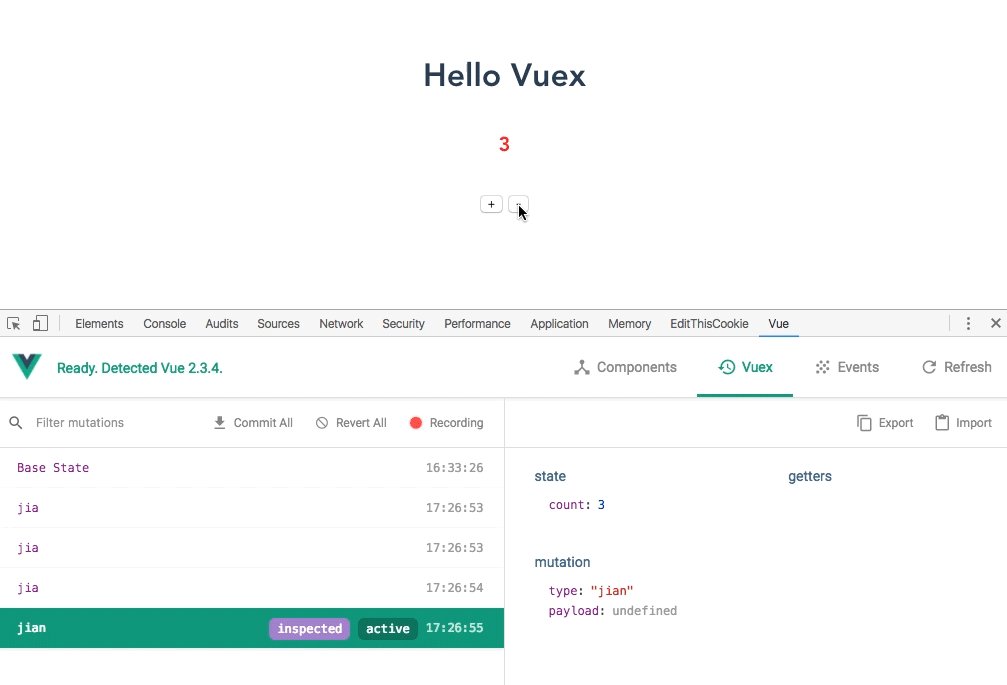
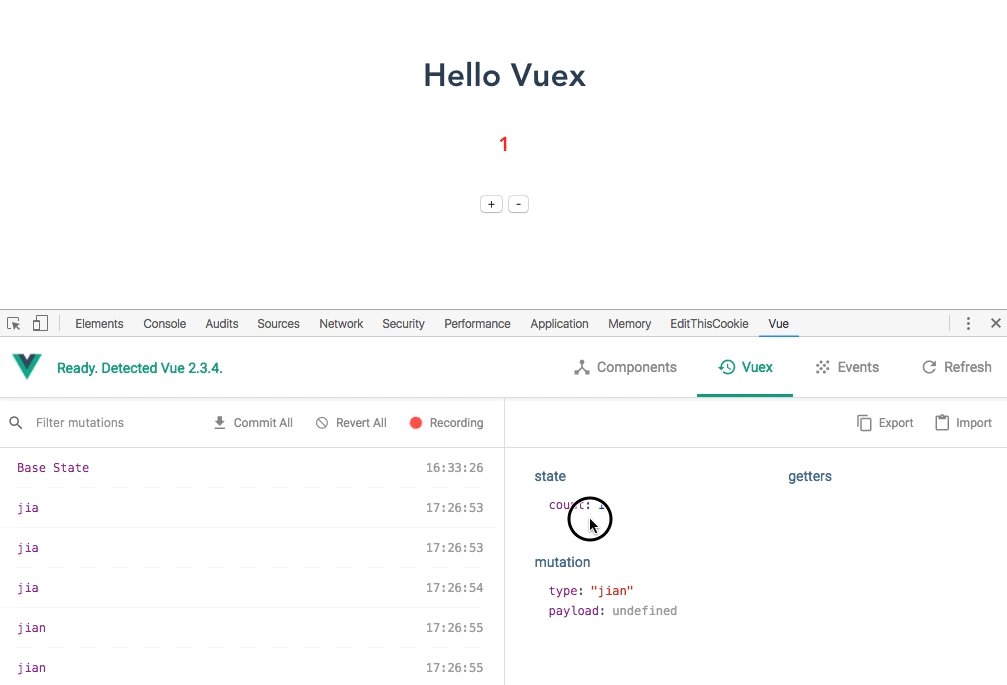
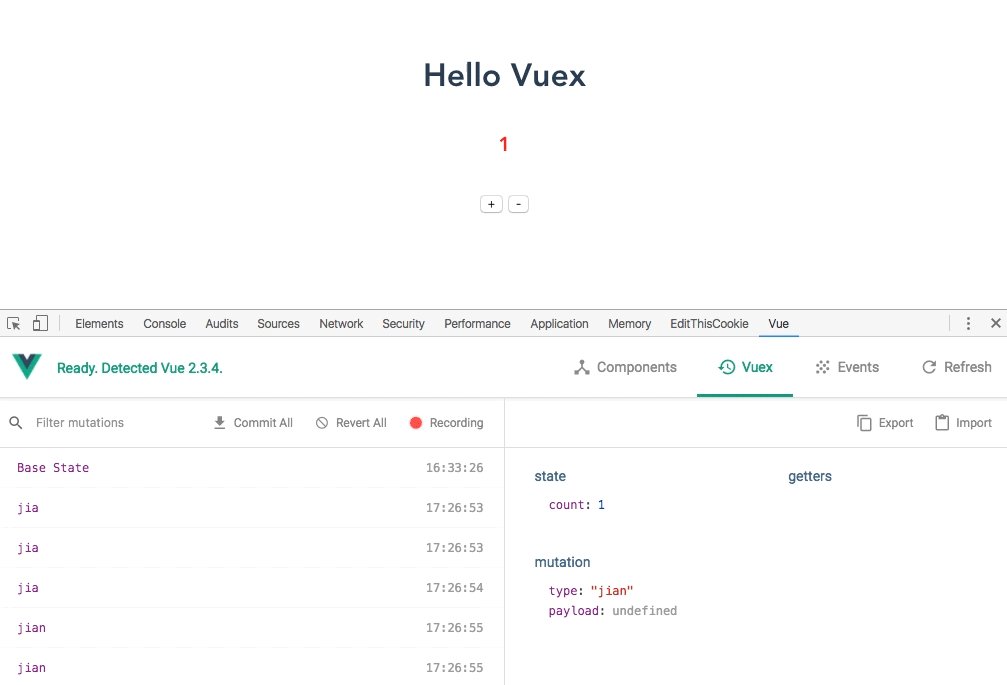
</style>5. View the demo

6. State access state object
Use computed calculation
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="$store.commit('jia')">+</button>
<button @click="$store.commit('jian')">-</button>
</p>
</p>
</template>
<script>
import {mapState} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
// 方法一
// computed: {
// count(){
// return this.$store.state.count + 6
// }
// }
// 方法二 需要引入外部 mapState
computed:mapState({
count:state => state.count + 10
})
// ECMA5用法
// computed:mapState({
// count:function(state){
// return state.count
// }
// })
//方法三
// computed: mapState([
// 'count'
// ])
}
</script>7. Mutations trigger state (synchronization state)
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations} from 'vuex'
export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用
//方法三
computed: mapState([
'count'
]),
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>8. Getters computed properties
Getters cannot use arrow functions, which will change the point of this
Add getters in store.js
// 计算
const getters = {
count(state){
return state.count + 66
}
}
export default new Vuex.Store({
state,
mutations,
getters
})
//count的参数就是上面定义的state对象
//getters中定义的方法名称和组件中使用的时候一定是一致的,定义的是count方法,使用的时候也用count,保持一致。
组件中使用
<script>
import {mapState,mapMutations,mapGetters} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
...mapMutations([
'jia',
'jian'
])
}
}
</script>9. actions (asynchronous state)
Add actions in store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 定义常量
const state = {
count: 1
}
// mutations用来改变store状态 同步状态
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
// 计算属性
const getters = {
count(state){
return state.count + 66
}
}
// 异步状态
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
export default new Vuex.Store({
state,
mutations,
getters,
actions
})Use in components
<template>
<p class="hello">
<h1>Hello Vuex</h1>
<h5>{{count}}</h5>
<p>
<button @click="jia">+</button>
<button @click="jian">-</button>
</p>
<p>
<button @click="jiaplus">+plus</button>
<button @click="jianplus">-plus</button>
</p>
</p>
</template>
<script>
import {mapState,mapMutations,mapGetters,mapActions} from 'vuex'
export default{
name:'hello',
computed: {
...mapState([
'count'
]),
...mapGetters([
'count'
])
},
methods:{
// 这里是数组的方式触发方法
...mapMutations([
'jia',
'jian'
]),
// 换一中方式触发方法 用对象的方式
...mapActions({
jiaplus: 'jiaplus',
jianplus: 'jianplus'
})
}
}
</script>
<style scoped>
h5{
font-size: 20px;
color: red;
}
</style>10. modules module
Applicable to Use it when a very large project has a lot of status and is easy to manage
Modify store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
count: 1
}
const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
}
const getters = {
count(state){
return state.count + 66
}
}
const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000)
alert('我先被执行了,然后两秒后调用jian的方法')
},
jianplus(context){
context.commit('jian')
}
}
//module使用模块组的方式 moduleA
const moduleA = {
state,
mutations,
getters,
actions
}
// 模块B moduleB
const moduleB = {
state: {
count:108
}
}
export default new Vuex.Store({
modules: {
a: moduleA,
b: moduleB,
}
})
Related recommendations:
Example sharing Vue Family Bucket practical project summary
Using React Family Bucket to build a backend management system example detailed explanation
Vue2.0 Web application developed by FamilyBucket (refer to Wuji APP)
The above is the detailed content of About Vuex's family bucket status management. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Connection status in standby: Disconnected, reason: NIC Compliance
Feb 19, 2024 pm 03:15 PM
Connection status in standby: Disconnected, reason: NIC Compliance
Feb 19, 2024 pm 03:15 PM
"The connection status in the event log message shows Standby: Disconnected due to NIC compliance. This means that the system is in standby mode and the network interface card (NIC) has been disconnected. Although this is usually a network issue , but can also be caused by software and hardware conflicts. In the following discussion, we will explore how to solve this problem." What is the reason for standby connection disconnection? NIC compliance? If you see the "ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance" message in Windows Event Viewer, this indicates that there may be a problem with your NIC or network interface controller. This situation is usually
 How to use Redis to implement distributed transaction management
Nov 07, 2023 pm 12:07 PM
How to use Redis to implement distributed transaction management
Nov 07, 2023 pm 12:07 PM
How to use Redis to implement distributed transaction management Introduction: With the rapid development of the Internet, the use of distributed systems is becoming more and more widespread. In distributed systems, transaction management is an important challenge. Traditional transaction management methods are difficult to implement in distributed systems and are inefficient. Using the characteristics of Redis, we can easily implement distributed transaction management and improve the performance and reliability of the system. 1. Introduction to Redis Redis is a memory-based data storage system with efficient read and write performance and rich data
 How to set Momo status
Mar 01, 2024 pm 12:10 PM
How to set Momo status
Mar 01, 2024 pm 12:10 PM
Momo, a well-known social platform, provides users with a wealth of functional services for their daily social interactions. On Momo, users can easily share their life status, make friends, chat, etc. Among them, the setting status function allows users to show their current mood and status to others, thereby attracting more people's attention and communication. So how to set your own Momo status? The following will give you a detailed introduction! How to set status on Momo? 1. Open Momo, click More in the lower right corner, find and click Daily Status. 2. Select the status. 3. The setting status will be displayed.
 How to check server status
Oct 09, 2023 am 10:10 AM
How to check server status
Oct 09, 2023 am 10:10 AM
Methods to view server status include command line tools, graphical interface tools, monitoring tools, log files, and remote management tools. Detailed introduction: 1. Use command line tools. On Linux or Unix servers, you can use command line tools to view the status of the server; 2. Use graphical interface tools. For server operating systems with graphical interfaces, you can use the graphics provided by the system. Use interface tools to view server status; 3. Use monitoring tools. You can use special monitoring tools to monitor server status in real time, etc.
 How to implement student performance management function in Java?
Nov 04, 2023 pm 12:00 PM
How to implement student performance management function in Java?
Nov 04, 2023 pm 12:00 PM
How to implement student performance management function in Java? In the modern education system, student performance management is a very important task. By managing student performance, schools can better monitor students' learning progress, understand their weaknesses and strengths, and make more targeted teaching plans based on this information. In this article, we will discuss how to use Java programming language to implement student performance management functions. First, we need to determine the data structure of student grades. Typically, student grades can be represented as a
 Laravel extension package management: easily integrate third-party code and functions
Aug 25, 2023 pm 04:07 PM
Laravel extension package management: easily integrate third-party code and functions
Aug 25, 2023 pm 04:07 PM
Laravel extension package management: Easily integrate third-party code and functions Introduction: In Laravel development, we often use third-party code and functions to improve the efficiency and stability of the project. The Laravel extension package management system allows us to easily integrate these third-party codes and functions, making our development work more convenient and efficient. This article will introduce the basic concepts and usage of Laravel extension package management, and use some practical code examples to help readers better understand and apply it. What is Lara
 Detailed explanation of the five states of Java threads and state transition rules
Feb 19, 2024 pm 05:03 PM
Detailed explanation of the five states of Java threads and state transition rules
Feb 19, 2024 pm 05:03 PM
In-depth understanding of the five states of Java threads and their conversion rules 1. Introduction to the five states of threads In Java, the life cycle of a thread can be divided into five different states, including new state (NEW), ready state (RUNNABLE), Running status (RUNNING), blocking status (BLOCKED) and termination status (TERMINATED). New state (NEW): When the thread object is created, it is in the new state. At this point, the thread object has allocated enough resources to perform the task
 Analysis of solutions to transaction management problems encountered in MongoDB technology development
Oct 08, 2023 am 08:15 AM
Analysis of solutions to transaction management problems encountered in MongoDB technology development
Oct 08, 2023 am 08:15 AM
Analysis of solutions to transaction management problems encountered in MongoDB technology development As modern applications become more and more complex and large, the transaction processing requirements for data are also getting higher and higher. As a popular NoSQL database, MongoDB has excellent performance and scalability in data management. However, MongoDB is relatively weak in data consistency and transaction management, posing challenges to developers. In this article, we will explore the transaction management issues encountered in MongoDB development and propose some solutions.






