Summary of JS/JQ setting font size
In our previous article, we introduced the principle of font size and font color, which are an essential element of web pages. The purpose of using font size is to be differentiated, dynamic, and beautiful. So how to use JS/JQ What about implementation? Today I will introduce to you a summary of setting font size and style in JS/JQ.
Setting the font size in JS:
1. JavaScript method to control font size setting

When making the company’s official website, the news pages will have a function that allows viewers to adjust the text size themselves, so in this free time, organize this function Come down and use it as a reference for everyone!
2.js code to dynamically change font size_javascript skills

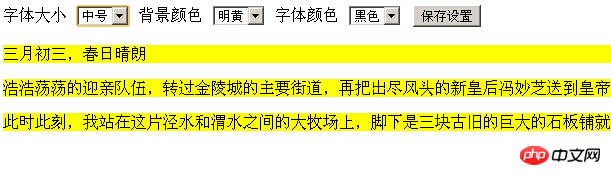
On many big websites In order to make it easier for users to read text, they all provide a font size selection function to adapt to the reading needs of people of different ages. In fact, this function is very simple to implement and easy to modify. The font size is up to you, and the default font is The size can be defined in the CSS page. The standard font for general web pages is 9pt, which is 12px;
##3.js example code for changing the font size of the article_javascript skills
When I first came to the company, the leaders assigned me some simple, simple, simple tasks. . . . . The task once asked me to write out the font size change function of the article. I searched a lot online but nothing works! But hard work paid off and I found it! Take it out and share it!Set the font size in JQ:
1. How to set the font size of jQuery_jquery

2. jQuery's method of automatically adjusting font size_jquery
This article describes the example of jQuery's method of automatically adjusting font size. Sharing it with you for your reference, here we use a jQuery function to automatically change the font size of the text in the element.
Font size related questions and answers:
1.javascript - jquery How to increase the size of all fonts in a container No 4?
2.javascript - How to adjust the font size of label in echarts?
3.javascript - How to use js to determine the screen resolution and set the font size
[Recommended related articles]:
1. Summary of using css to set font size in PHP website
2 .Related summary of setting font color in JS/JQ
3. Summary of font color settings in html and css
The above is the detailed content of Summary of JS/JQ setting font size. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to adjust font size in OnePlus_Tutorial on setting font size in OnePlus
Mar 23, 2024 am 08:31 AM
How to adjust font size in OnePlus_Tutorial on setting font size in OnePlus
Mar 23, 2024 am 08:31 AM
1. Open the [Settings] of your phone and click the [Display] option. 2. After entering the display settings page, click the [Font Size] option. 3. Enter the font size setting page and drag the slider left or right to adjust the font size.
 How to set font size in eclipse
Jan 23, 2024 pm 03:09 PM
How to set font size in eclipse
Jan 23, 2024 pm 03:09 PM
Setting steps: 1. Open Eclipse and enter the menu bar Window -> Preferences; 2. Select General -> Appearance -> Colors And Fonts; 3. Expand Basic -> Text Font and click the Edit button on the right; 4. Select the font , font, size and other attributes, select the appropriate font size according to personal needs, such as 12, 14 or 16, etc.; 5. Click the Apply button to apply the changes.
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to set font size on Apple mobile phone
Mar 08, 2024 pm 03:40 PM
How to set font size on Apple mobile phone
Mar 08, 2024 pm 03:40 PM
The method of setting the font size of Apple mobile phones is relatively simple. Many users do not know how to set it specifically. There are two ways to set it, which are to adjust the font size through mobile phone settings and accessibility functions. How to set the font size on Apple phones? Answer: Set the size through phone settings and accessibility functions 1. The user clicks on the phone settings to enter the display and brightness menu. 2. You can see the text size option in Display and Brightness, click and slide. 3. Slide the slider to set the size of the text. Sliding on the right will make it larger, and sliding on the left will make it smaller. 4. Users can also set the font size through the auxiliary function in Apple mobile phones. 5. In Settings Display and Brightness, continue to slide down to find and click the Accessibility button. 6. Select display
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 Win10 font is too small and starts to blur when enlarged to 125%
Feb 13, 2024 pm 08:24 PM
Win10 font is too small and starts to blur when enlarged to 125%
Feb 13, 2024 pm 08:24 PM
Today's laptops have extremely high resolutions, but the screens are generally between 13-16 inches. When the font scaling is set to 100%, the text on the screen is difficult to read. If it is set to 125%, some software fonts are blurred or the right-click properties panel is still blurry. . Win10 font is too small and zooms in to 125% to start blurring. Solution: 1. The solution is to select 124% scaling ratio. The font will appear to be the same size as 125%, but it will not be blurred. Right-click on an empty space on the desktop and select 2, Medium. The commonly used options are 100% or 125%. The disadvantages are obvious. The 100% characters are too small and clear, while the 125% characters are large enough but blurry. At this time, you need to click 3. On this advanced settings page, enter the custom scaling ratio 4. It will take effect after restarting the computer. After restarting, the renderings are displayed, and the properties panel and






