This is the homepage
 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Getting Started with jquery Mobile—Studying Multiple Page Switching Examples_jquery
Getting Started with jquery Mobile—Studying Multiple Page Switching Examples_jquery
Getting Started with jquery Mobile—Studying Multiple Page Switching Examples_jquery
1. In JQuery Mobile , switching between multiple pages is performed through the element and setting the
2. Multi-page switching sample code :
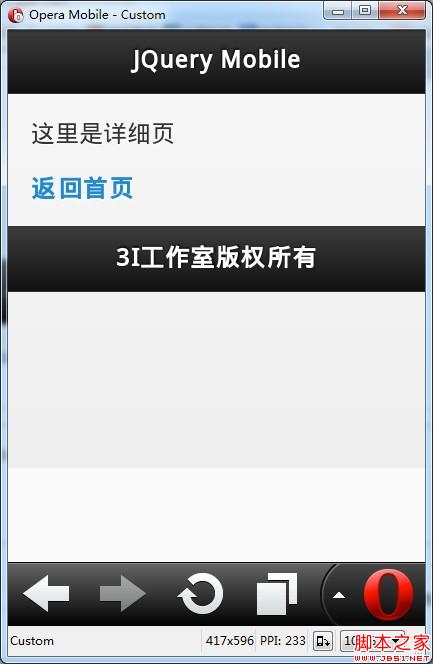
3. Rendering preview :

Clicking on the details page will switch to another page:

4. In addition to internal links , there are also external links. The implementation method is the same as internal links, except that another rel attribute is added to and the attribute value is set to external Indicates external links, such as:
5. To switch the page with animation effect , just add data in -transition attribute, such as:
slide: sliding from right to left Animation effect
pop: open the page with a pop-up effect
slideup: slide up animation effect
slidedown: slide down animation effect
fade: gradient fade effect
flip: fly in The effect of

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Yaber T2 (Plus): Compact projector with Full HD resolution, battery, JBL sound and smart functions
Jun 27, 2024 am 10:31 AM
Yaber T2 (Plus): Compact projector with Full HD resolution, battery, JBL sound and smart functions
Jun 27, 2024 am 10:31 AM
Yaber products are available on Amazon, and now the company offers a new projector - Yaber T2. The model is available in two versions: the Yaber T2 and the Yaber T2 Plus. The Yaber T2 Plus costs 349 dollars instead of 299 dollars and comes with a TV
 How to use routing to customize page switching animation effects in a Vue project?
Jul 21, 2023 pm 02:37 PM
How to use routing to customize page switching animation effects in a Vue project?
Jul 21, 2023 pm 02:37 PM
How to use routing to customize page switching animation effects in a Vue project? Introduction: In the Vue project, routing is one of the functions we often use. Switching between pages can be achieved through routing, providing a good user experience. In order to make page switching more vivid, we can achieve it by customizing animation effects. This article will introduce how to use routing to customize the page switching animation effect in the Vue project. Create a Vue project First, we need to create a Vue project. You can use VueCLI to quickly build
 What is Helium Mobile? Comprehensive interpretation of Mobile tokens
Jul 17, 2024 pm 12:57 PM
What is Helium Mobile? Comprehensive interpretation of Mobile tokens
Jul 17, 2024 pm 12:57 PM
What is HeliumMobile? Comprehensive interpretation of HeliumMobile token! HeliumMobile has the potential to create a significant impact in the communications industry through its unique token economy and partnerships. However, the project's success will depend on its ability to continue to innovate, expand market acceptance and overcome technical and regulatory challenges. Today, the editor of this site will share with you a detailed introduction to HeliumMobile. Friends who need it can take a look! What is HeliumMobile? HeliumMobile is a wireless phone service built on the decentralized and encryption-powered Helium network. This innovative service provides cellular connectivity via the decentralized Helium network and is backed by T
 Tips and best practices for using transition effects to achieve page switching in Vue
Jun 25, 2023 am 10:53 AM
Tips and best practices for using transition effects to achieve page switching in Vue
Jun 25, 2023 am 10:53 AM
Tips and best practices for using transition effects to implement page switching in Vue In web applications, page switching is a very important interactive behavior that can help users understand the structure and functions of the application. However, if the switching speed is too fast, users will easily feel confused and disappointed. If there is no transition effect, the page switching will also appear stiff and unnatural. In order to improve the user experience, we can use transition effects in Vue to switch pages. This article will explain the techniques and best practices for using transition effects. vu
 UniApp configuration and optimization strategy to achieve page switching effect
Jul 04, 2023 pm 08:43 PM
UniApp configuration and optimization strategy to achieve page switching effect
Jul 04, 2023 pm 08:43 PM
UniApp configuration and optimization strategy to achieve page switching effect 1. Introduction UniApp is a framework for developing cross-platform applications based on Vue.js, which can achieve the effect of writing once and running on multiple terminals. In UniApp, page switching is one of the common interactive behaviors in applications. This article will introduce the configuration and optimization strategies of how UniApp achieves page switching effects, and give corresponding code examples. 2. Page switching effect configuration UniApp provides some built-in page switching effects. Developers can configure the page
 How to use routing to implement page jumps and switching in Vue
Oct 15, 2023 pm 12:57 PM
How to use routing to implement page jumps and switching in Vue
Oct 15, 2023 pm 12:57 PM
It is very simple to use routing to jump and switch pages in Vue. VueRouter is the official routing manager of Vue.js, which can help us implement page switching and navigation in Vue applications. This article will use specific code examples to introduce how to use VueRouter to jump and switch pages. First, we need to install VueRouter. VueRouter can be installed through npm or yarn. npminstallvue-r
 Page switching transition effect function application in Vue document
Jun 20, 2023 am 09:01 AM
Page switching transition effect function application in Vue document
Jun 20, 2023 am 09:01 AM
Vue is a popular front-end JavaScript framework for building dynamic and interactive web applications. In Vue, transition effects are an important part of page switching. Page switching transition effects can add a dynamic and smooth feeling to page switching, thereby improving user experience. A variety of transition effect functions are provided in the Vue documentation. This article will introduce how to use these functions in Vue applications. Transition class name The transition effect function in Vue is by adding a specific class name to the class attribute of the element.
 How to use routing to achieve page switching effect in Vue project?
Jul 21, 2023 pm 07:07 PM
How to use routing to achieve page switching effect in Vue project?
Jul 21, 2023 pm 07:07 PM
How to use routing to achieve page switching effect in Vue project? With the continuous development of front-end development, the development method of single page application (SPA) is becoming more and more popular among developers. In SPA, it is a very common requirement to achieve switching effects between pages through routing. In Vue.js, we can use VueRouter to achieve this functionality. VueRouter is the routing tool officially provided by Vue.js. It can help us navigate and jump between pages in the Vue project. below me





