Recommended courses on image drawing
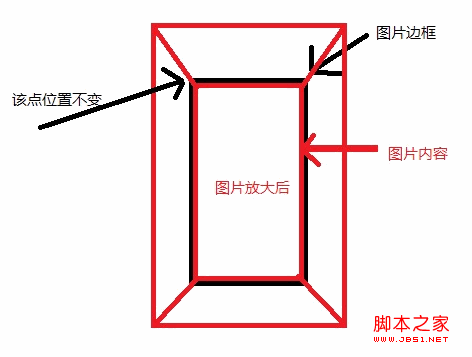
When the image in android is enlarged or reduced on the canvas, the size of the border of the image does not change. I am very confused. How should I solve it? Next, I will give you a detailed introduction. Friends who are interested can learn about the original picture as follows: After zooming in: the frame of the original picture has not changed, and the position remains the same! So if you want to place the picture, you need to move it accordingly! Use the following code (to place pictures in full screen): The code is as follows: Matrix matrix = new Matrix(); matrix.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2) ; mat
1. A simple solution to the problem of canvas zooming in android development

Introduction: When the image in Android is zoomed in or out on the canvas, the size of the border of the image does not change. I am very confused. How should I solve it? Next, I will give you a detailed introduction. Friends who are interested can learn about
2. Introduction to various methods of image mirroring production in android development

Introduction: There are many ways to do image mirroring in android. I learned it today. Interested friends can refer to it
3. HTML5 object-oriented game development simple example sharing

##Introduction: I found a good example while reading a book related to HTML5 game development. Through this example, I can have a deeper understanding of object-oriented development. What this object wants to achieve is: drawing an image in a CSS sprite into the canvas. First create a SpriteSheet object, the code is as follows: var SpriteSheet = new function(){ this.map = { }; this.load = function(sprite
##4.Jpgraph class Library introduction ntgraph graph download pyqtgrap## Introduction: graph, jpg: Jpgraph class library introduction: Jpgraph class library is a graphic image that can be applied to PHP4.3.1 or above. The drawing class library is written entirely based on the GD2 function library. The Jpgraph class library provides a variety of methods for creating various statistical charts, including coordinate charts, bar charts, pie charts, etc. Use the Jpgraph class library to make complex graphs. The work of writing statistical charts has become simpler, greatly improving the development rate of developers, and has been widely used in today's PHP projects. Installation of Jpgraph Before installing Jpgraph, you first need to download this class
5.
Skia in-depth analysis of the implementation of 3skia image rendering (2)Introduction: This article talks about image sampling 1. The sampling process is in the previous section The flow chart states that the actual rendering of image drawing occurs in the blitRect function of a certain blitter. Let's first look at a specific blitRect implementation. void SkARGB32_Shader_Blitter::blitRect(int x, int y, int width, int height) { SkASSERT (x = 0 y = 0 x
The above is the detailed content of Recommended courses on image drawing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...






