Detailed explanation of how to make font icons
Why do we need to make font icons on the web side?
Good performance. In the previous project, the icons of the web page were pictures. When there were many icons, the size was relatively large. And I have been doing UI design for 2 years before, and I always find it troublesome to cut pictures frequently. When the same icon is needed in different sizes, directly enlarging the picture will cause distortion.
Font Icon Production Process
1: First of all, of course you need a designer... My usual method is to save the icons designed by the designer in SVG format.

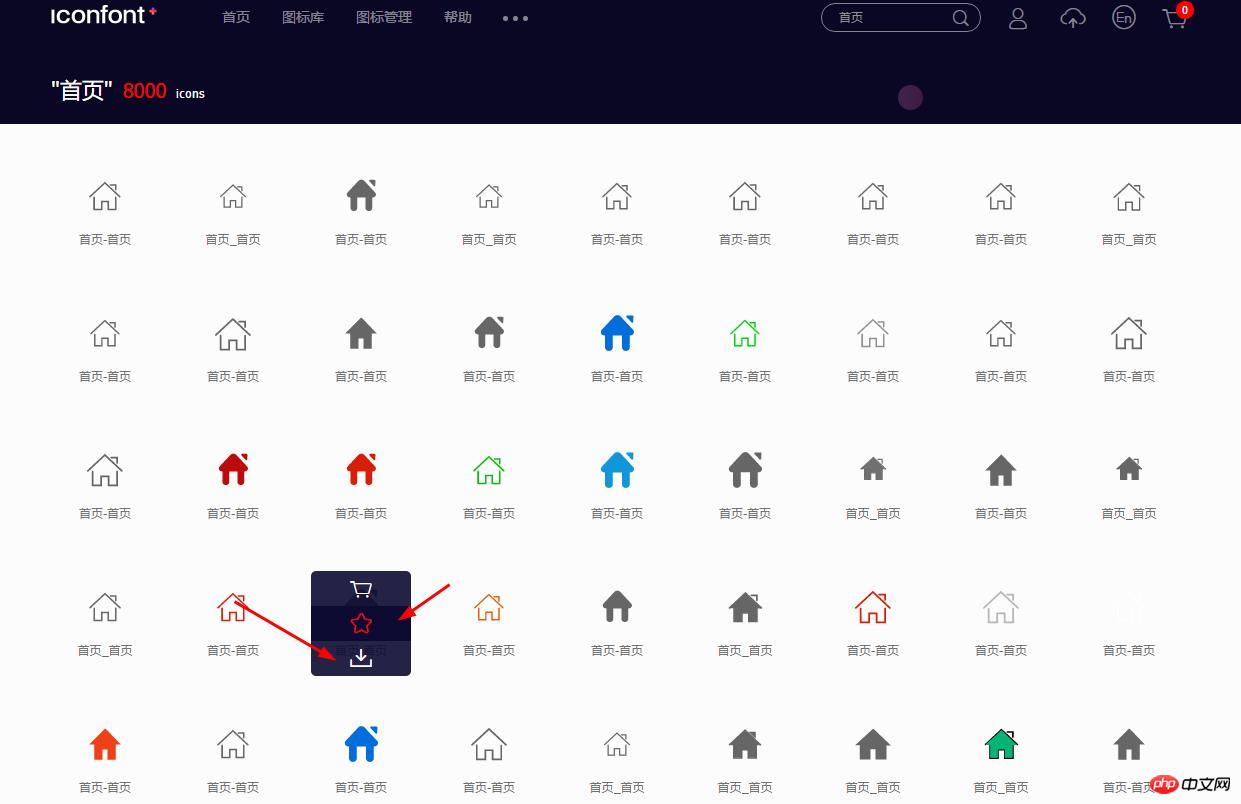
When there is no designer, you can also download the SVG icons you need at http://www.iconfont.cn/. You need to log in to your account, and you can save or download the icons you like. This is not supported in the first version. The icons also have copyright issues, but if they are used by small companies, no one will care... Try to support the genuine ones. I have done it. Design, it’s not easy for designers either haha.

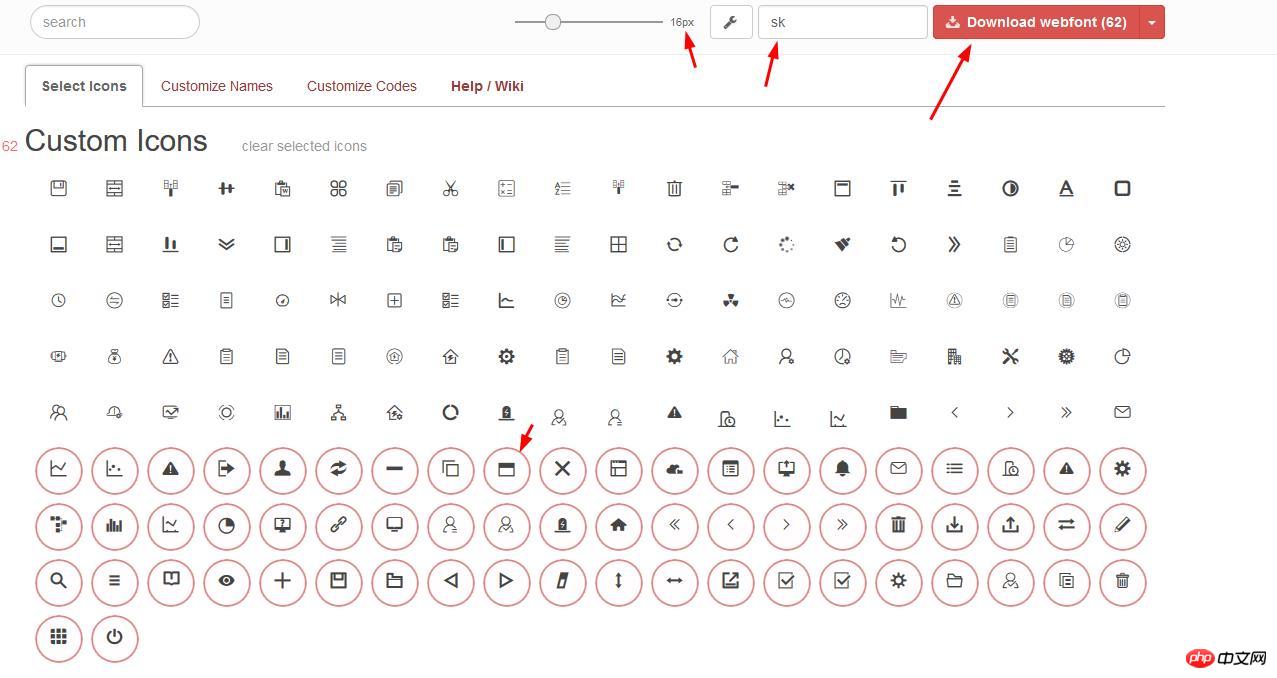
2: Process the icon in SVG format. Recommended website: http://www.iconfont.cn/ or http://fontello.com/, drag it in That's it.

You can set the icon size or company name in it. The red color below represents the one that needs to be downloaded.
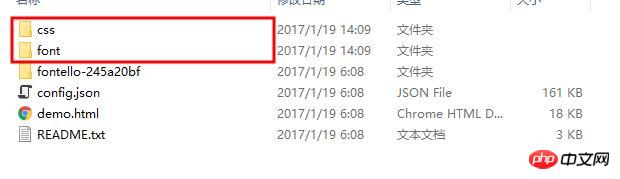
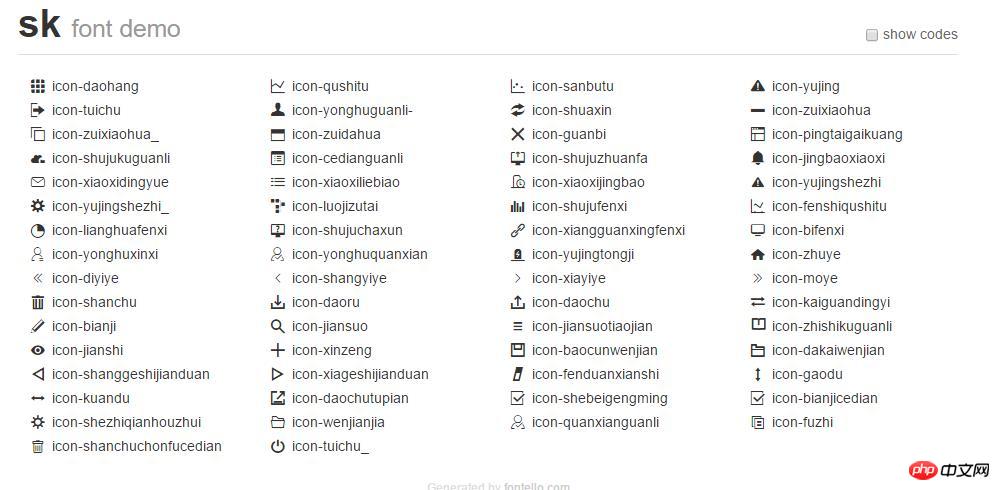
3: The downloaded file includes the following content

#dome.html file is how the displayed icons are displayed on the web page. Check to see if they are displayed normally. .

#4: How to use it in the web page, introduce the css file, and write the icon name into the class class.
nbsp;html>
<meta>
<title></title>
<link>
<link>
<style>
.btn{width:30px;height:30px;background:#eff3f6;border:1px solid #ddd;color:#398def}
.btn:hover{background:#fff}
.btn:hover i{color:#398def;}
</style>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
</p>
<p>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
<button><i></i></button>
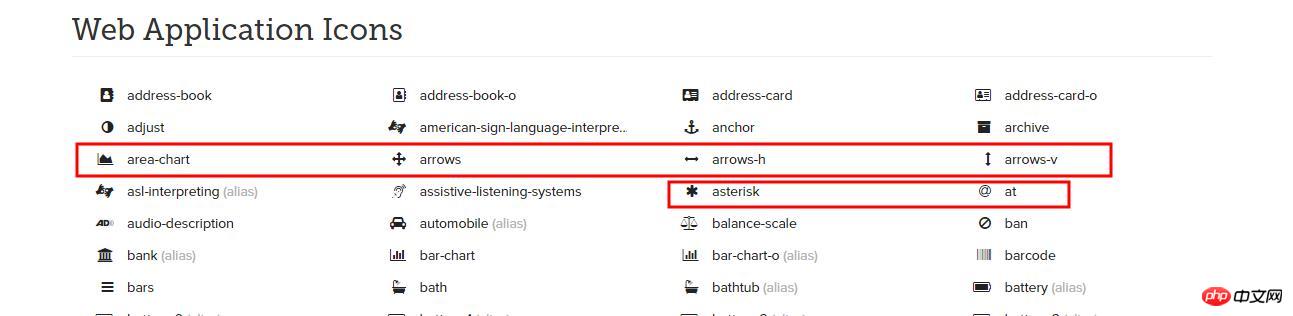
</p>Of course, if you don’t want to design icons and are afraid of trouble, you can also directly import external icon libraries, such as: font-awesome
css file< ;link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
The following are the renderings of the two methods:

The above is the effect of
The bottom isThe effect is to introduce the icon in the position shown below. You do not need to make the icon yourself, but when the icon library is changed, it may affect your own effect.

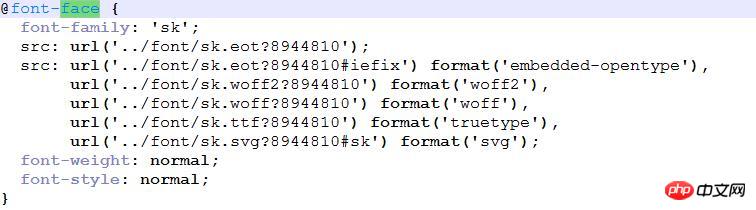
5: Source code analysis of the imported icon css file

@font-face attribute , added starting from css3, compatible with IE6
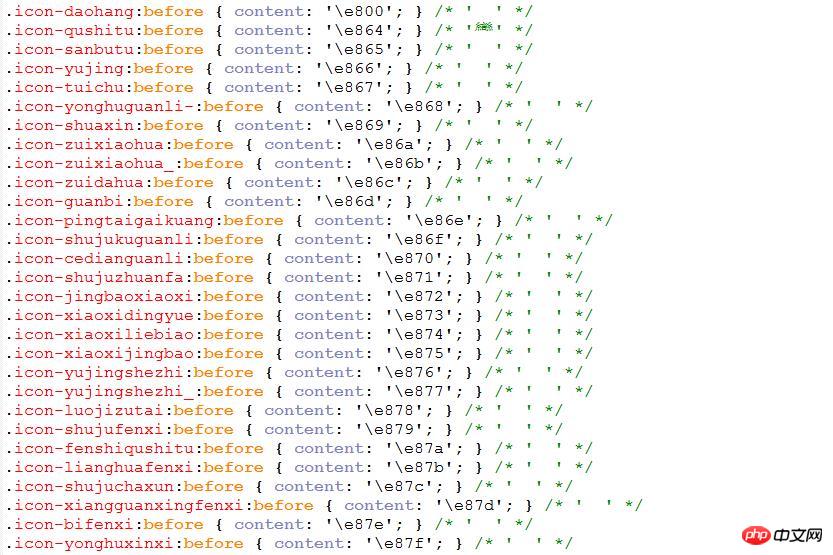
Code snippets for each icon:

Special attention needs to be paid, every time you need to add an icon, Add directly .icon-kaiguandingyi:before { content: '\e88a'; } /* '' */ This code is useless, because there are several associated files in front that need to be modified at the same time. Therefore, try to log in with your own account on the website that generates icons. You can generate your own icon library, which can be saved for long-term use.
The above is the detailed content of Detailed explanation of how to make font icons. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...






