How the font-size-adjust attribute optimizes web page layout
This time I will bring you font-size-adjustAttributesHow to optimize web page layout, font-size-adjust attribute to optimize web page layoutNotes What are they? Here are actual cases. Let’s take a look.
The font-size-adjust property in CSS allows developers to specify font-size based on the height of lowercase letters, which can effectively improve the readability of web text.
In this article, you will not only learn the importance of the font-size-adjust property, but also learn how to use it in your project.
The importance of font-size-adjust
Most of the websites you visit are composed of text. Since written text is an important part of the website, it is It's worth paying attention to the fonts you use to display information. Choosing the right font can give users a pleasant reading experience, however, using inappropriate fonts can make a website difficult to read. After you decide what font you are going to use, you will usually choose an appropriate size for the font. The
font-size attribute will set the size of the font you want to use under all font-family in the web page. However, in most cases, browsers generally use font-family under The first font of the declaration. Only if the first font is unavailable for some reason will the browser continue rendering the page using the candidate font.
For example, look at the following code:
body {
font-family: 'Lato', Verdana, sans-serif;
}If the 'Lato' font downloaded by your browser from Google Fonts is not available, in this case, the Verdana font will be use. However, the font-size value in my mind seems to be set for the ‘Lato’ font, not Verdana.
What is the aspect ratio of a font?
The appearance size of the font and its readability may vary greatly depending on the value of font-size, especially for Latin text, which will cause it to be between upper and lower case The difference is huge. In this case, the height ratio of lowercase letters to their corresponding uppercase letters is an important factor in determining the legibility of a font. This ratio is often called the aspect ratio of a font.
As I said before, once you set the font-size value, this value will apply to all fonts. If the aspect ratio of the candidate font is too different from the aspect ratio of the preferred font, this may affect the legibility of the candidate font.
The font-size-adjust property plays a particularly important role in this situation, because it allows you to set the x-axis height of all fonts to a uniform size to improve the readability of the text.
Choose an appropriate value for the font-size-adjust attribute
Now that you know the importance of using the font-size-adjust attribute, it’s time to use it Got to your website. The syntax of this attribute is as follows:
font-size-adjust: none | <number>
none is the default value, which means that the font size is not adjusted.
You can also set the value of the attribute to a number. This number will be used to calculate the x-axis height of all fonts on a web page. The x-axis height is equal to this number multiplied by font-size. This improves readability in small font sizes. Here is an example of using the font-size-adjust attribute:
font-size: 20px; font-size-adjust: 0.6;
The x-height of all fonts is now 20px * 0.6 = 12px, the actual size of a font can now be modified to ensure the total x-height is equal to 12px. The adjusted font-size value can be calculated by the following formula
c = ( a / a' ) s.
Here, c refers to the adjusted font-size, s refers to the originally specified font-size, and a is the aspect specified by the font-size-adjust attribute. Ratio, a' refers to the aspect ratio of the actual font.
You cannot set the value of font-size-adjust to a negative number. Setting it to 0 will cause the text to have no height. In other words, the text will be hidden. In older browsers, such as Firefox 40, setting this property to 0 is equivalent to setting it to none.
In most cases, developers will try different font-size values to determine which value looks best for a given font. This means that ideally they want the x-height of all fonts to be equal to the x-height of the preferred font. In other words, the most appropriate value for font-size-adjust is the aspect ratio of your preferred font.
How to calculate the aspect ratio of a font
要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 a 应该跟 a' 相等。
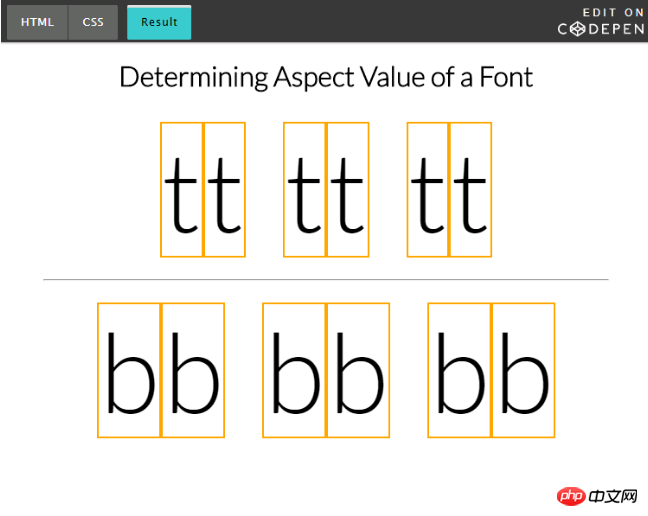
计算纵横比的第一步是先创建 2 个 元素,每个 元素将会包含一个字母和一个包围着字母的边框(因为我们要进行比较,所以每个 中的字母都必须相同)。同时,每个元素的 font-size 属性值都应该相同,但只有一个元素会使用 font-size-adjust 属性。当 font-size-adjust 的值等于给定字体的纵横比时,每个 下的字母都是一样的大小。
在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 font-size-adjust 属性值。
以下是相关代码:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

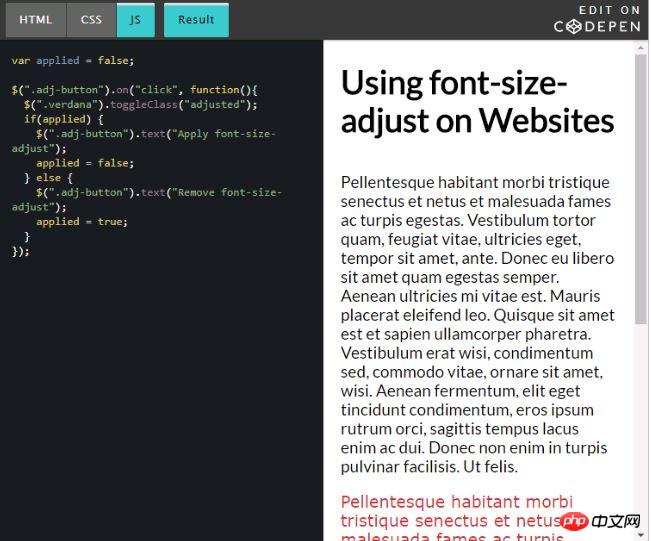
在网站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How the font-size-adjust attribute optimizes web page layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to open php on the web page
Mar 22, 2024 pm 03:20 PM
How to open php on the web page
Mar 22, 2024 pm 03:20 PM
Executing PHP code in a web page requires ensuring that the web server supports PHP and is properly configured. PHP can be opened in three ways: * **Server environment:** Place the PHP file in the server root directory and access it through the browser. * **Integrated Development Environment: **Place PHP files in the specified web root directory and access them through the browser. * **Remote Server:** Access PHP files hosted on a remote server via the URL address provided by the server.
 In-depth interpretation: Why is Laravel as slow as a snail?
Mar 07, 2024 am 09:54 AM
In-depth interpretation: Why is Laravel as slow as a snail?
Mar 07, 2024 am 09:54 AM
Laravel is a popular PHP development framework, but it is sometimes criticized for being as slow as a snail. What exactly causes Laravel's unsatisfactory speed? This article will provide an in-depth explanation of the reasons why Laravel is as slow as a snail from multiple aspects, and combine it with specific code examples to help readers gain a deeper understanding of this problem. 1. ORM query performance issues In Laravel, ORM (Object Relational Mapping) is a very powerful feature that allows
 Decoding Laravel performance bottlenecks: Optimization techniques fully revealed!
Mar 06, 2024 pm 02:33 PM
Decoding Laravel performance bottlenecks: Optimization techniques fully revealed!
Mar 06, 2024 pm 02:33 PM
Decoding Laravel performance bottlenecks: Optimization techniques fully revealed! Laravel, as a popular PHP framework, provides developers with rich functions and a convenient development experience. However, as the size of the project increases and the number of visits increases, we may face the challenge of performance bottlenecks. This article will delve into Laravel performance optimization techniques to help developers discover and solve potential performance problems. 1. Database query optimization using Eloquent delayed loading When using Eloquent to query the database, avoid
 C++ program optimization: time complexity reduction techniques
Jun 01, 2024 am 11:19 AM
C++ program optimization: time complexity reduction techniques
Jun 01, 2024 am 11:19 AM
Time complexity measures the execution time of an algorithm relative to the size of the input. Tips for reducing the time complexity of C++ programs include: choosing appropriate containers (such as vector, list) to optimize data storage and management. Utilize efficient algorithms such as quick sort to reduce computation time. Eliminate multiple operations to reduce double counting. Use conditional branches to avoid unnecessary calculations. Optimize linear search by using faster algorithms such as binary search.
 Discussion on Golang's gc optimization strategy
Mar 06, 2024 pm 02:39 PM
Discussion on Golang's gc optimization strategy
Mar 06, 2024 pm 02:39 PM
Golang's garbage collection (GC) has always been a hot topic among developers. As a fast programming language, Golang's built-in garbage collector can manage memory very well, but as the size of the program increases, some performance problems sometimes occur. This article will explore Golang’s GC optimization strategies and provide some specific code examples. Garbage collection in Golang Golang's garbage collector is based on concurrent mark-sweep (concurrentmark-s
 Discuz Editor: Powerful web page editing tool
Mar 09, 2024 pm 06:06 PM
Discuz Editor: Powerful web page editing tool
Mar 09, 2024 pm 06:06 PM
Discuz Editor: A powerful web page editing tool that requires specific code examples. With the development of the Internet, website construction and content editing have become more and more important. As a common web page editing tool, Discuz editor plays an important role in website construction. It not only provides a wealth of functions and tools, but also helps users edit and publish content more conveniently. In this article, we will introduce the features and usage of the Discuz editor, and provide some specific code examples to help readers better understand and use






