
更多>
最新下载
Android开发教程与笔记pdf版
Android文件存取与数据库编程知识,文件操作主要是读文件、写文件、读取静态文件等,同时还介绍了创建添加文件内容并保存,打开文件并显示内容;数据库编程方面主要介绍了SQLite数据库的使用、包括创建、删除、打开数据库、非查询SQL操作指令、查询SQL指令-游标Cursors等知识。
18
2024-02-29
Android 中文API合集 chm版
Android 中文翻译组——Android中文API合集,API文档(Reference)是Android开发的基础,三年来(2007-2010)官方仍未出中文版的API,Android中文翻译组聚一批从事Android开发人员、论坛版主、大学生、研究生等利用业余时间对Android的API进行翻译,人数从1人到80+人不断壮大,发表的译文从1篇到50篇不
15
2024-02-29
Lucene学习和总结 中文WORD版
本文档主要讲述的是Lucene学习和总结;Lucene是一个高效的,基于Java的全文检索库。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看
0
2024-02-29
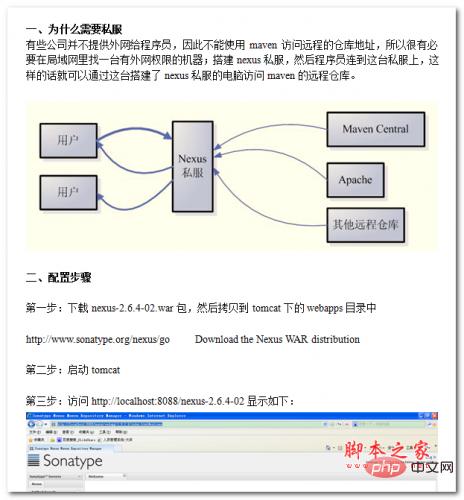
Maven系列
有些公司并不提供外网给程序员,因此不能使用maven访问远程的仓库地址,所以很有必要在局域网里找一台有外网权限的机器;搭建nexus私服,然后程序员连到这台私服上,这样的话就可以通过这台搭建了nexus私服的电脑访问maven的远程仓库。感兴趣的朋友可以过来看看
2
2024-02-29
Netty 代码分析 中文WORD版
本文档主要讲述的是Netty 代码分析;Netty提供异步的、事件驱动的网络应用程序框架和工具,用以快速开发高性能、高可靠性的网络服务器和客户端程序;有需要的朋友可以下载看看
3
2024-02-29
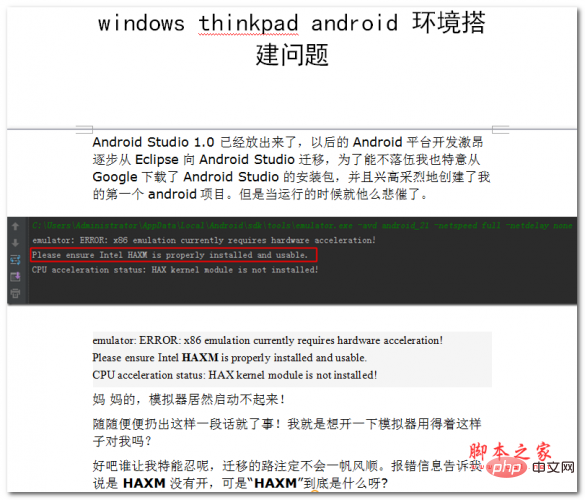
windows thinkpad android 环境搭建问题 中文WORD版
本文档主要讲述的是windows thinkpad android环境搭建问题;希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看
1
2024-02-29
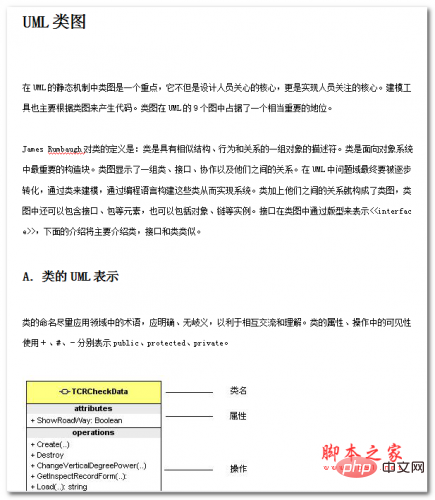
UML 类图详解 中文WORD版
本文档主要讲述的是UML 类图详解;在UML的静态机制中类图是一个重点,它不但是设计人员关心的核心,更是实现人员关注的核心。建模工具也主要根据类图来产生代码。类图在UML的9个图中占据了一个相当重要的地位。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看
2
2024-02-29
j2me3D游戏开发简单教程 中文WORD版
本文档主要讲述的是j2me3D游戏开发简单教程; 如今,3D图形几乎是任何一部游戏的关键部分,甚至一些应用程序也通过用3D形式来描述信息而获得了成功。如前文中所述,以立即模式和手工编码建立所有的3D对象的方式进行开发速度很慢且很复杂。应用程序中多边形的所有角点必须在数组中独立编码。在JSR 184中,这称为立即模式。希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看
0
2024-02-29
24小时阅读排行榜
- 1 鉴定师APP如何保护隐私_鉴定师APP隐私设置与数据保护措施
- 2 Golang如何实现云原生应用日志聚合
- 3 VSCode注释文档生成工具配置
- 4 如何在Golang中实现网络数据加密传输
- 5 谷歌浏览器下载官网首页_谷歌浏览器官方网页版访问入口
- 6 在Java中如何实现依赖注入与松耦合
- 7 如何通过引用在函数内部递增变量_PHP函数引用传递递增实现
- 8 Bing浏览器怎么投屏到电视_Bing浏览器投屏功能设置与使用
- 9 Pages如何调整行距和字距 Pages文本美观排版的细节调整
- 10 鉴定师APP怎么删除记录_鉴定师APP记录删除与隐私保护方法
- 11 python threading线程同步如何实现
- 12 HTML数据怎样进行数据归档 HTML数据归档策略的实施方法
- 13 抖音PC版如何关注喜欢的创作者_抖音PC版关注功能的快速入门
- 14 系统卸载软件的8个正确方法
- 15 悟空浏览器官方下载网址主页 悟空浏览器官网首页直达入口
更多>
最新教程
-
- Node.js 教程
- 5868 2025-08-28
-
- CSS3 教程
- 861165 2025-08-27
-
- Rust 教程
- 9374 2025-08-27
-
- Vue 教程
- 11447 2025-08-22
-
- PostgreSQL 教程
- 8916 2025-08-21
-
- Git 教程
- 4711 2025-08-21
下载首页 / 手册下载 / 前端开发


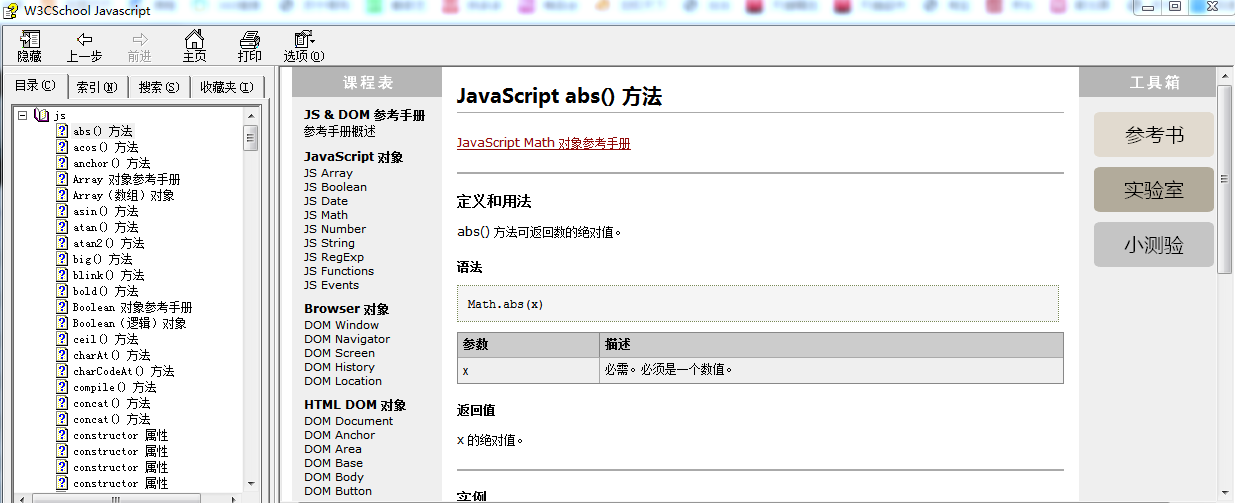
W3CShcool_JS中文离线手册(CHM版),欢迎下载!
本手册中我们向您讲授了如何向 html 页面添加 JavaScript,使得网站的动态性和交互性更强。
你可以学习如何创建对事件的响应,验证表单,以及如何根据不同的情况运行不同的脚本。
你也可以学到如何创建和使用对象,以及如何使用 JavaScript 的内置对象。
相关手册:


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn