更多>
最新下载
Angular调试插件AngularJS Batarang
angularjs batarang插件是一款功能强大的可以安装到谷歌浏览器上使用的Angular调试插件,安装使用这款angularjs batarang插件可以让你在开发过程中更加便捷。
45
2020-04-10
Vue.js devtools V5.1.1
过Vue.js devtools,是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试
319
2020-04-10
Talend API Tester
Talend API Tester插件以前称为Restlet Client是由开发人员设计和开发,是一款能够帮助编程人员进行网页调试的工具。Talend API Tester使调用,发现和测试HTTP和REST API变得容易。可与REST,SOAP和HTTP API进行可视化交互.
43
2020-04-10
Detailed SEO Extension
SEO是一种搜索引擎的优化技术,网站的运营者需要发布一些优质的内容来满足用户的需求,从而博得搜索引擎的喜爱,进而从搜索引擎带来搜索流量。衡量搜索引擎对一个网站的喜爱程度,通常都是由这种SEO指标组成,关于SEO我们介绍过许多的插件比如SEO工具条:SEOquake、META SEO inspector、5118站长工具箱 - 必备SEO插件等等,今天小编有给大家带来了一款可以快速分析某个网页的标题
33
2020-04-10
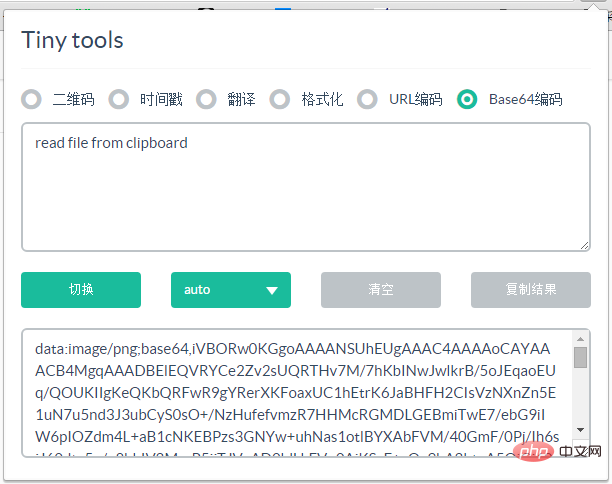
Karson / tinytools
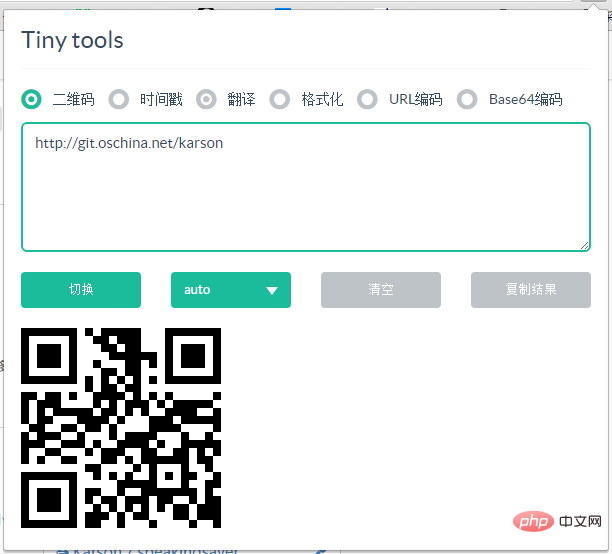
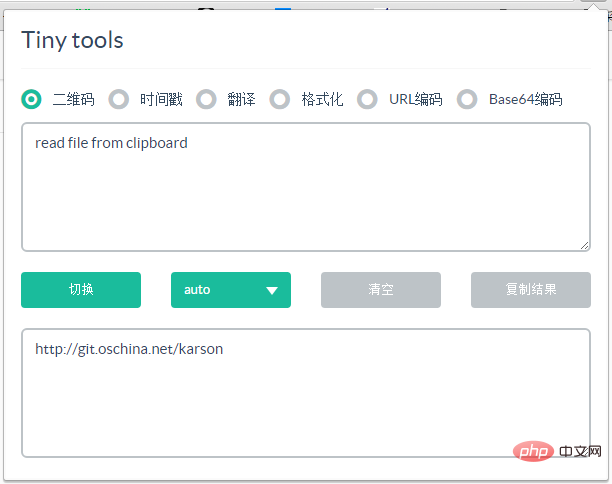
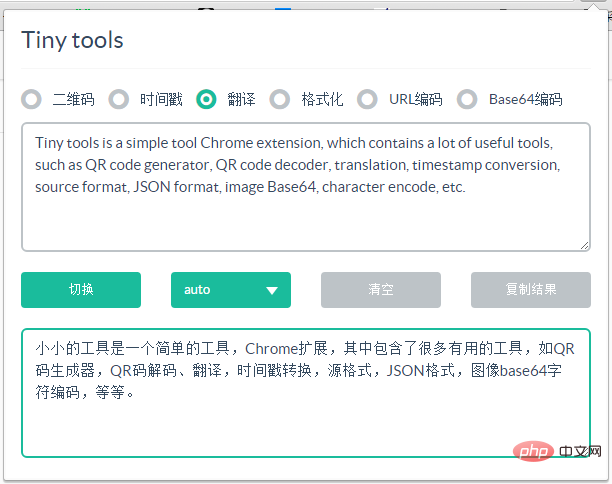
Tiny tools(迷你工具)是一个Chrome的扩展,其中包含了很多有用的工具,如QR码生成器,QR码解码、翻译,时间戳转换,源格式,JSON格式,图像base64字符编码等等。
163
2020-01-11
24小时阅读排行榜
- 1 微博的浏览记录会同步吗_微博浏览记录同步规则说明
- 2 如何在Windows中配置JavaFX开发环境
- 3 如何通过css工具Sass实现循环生成类
- 4 python错误类型捕获的方法
- 5 PHP一键环境为什么不能发送邮件_邮件发送功能配置
- 6 彻底格式化硬盘并进行纯净Windows安装
- 7 Linux用户权限怎么管理_Linux用户权限管理的详细操作教程
- 8 PHPWebSocket怎么通信_PHP结合GatewayWorker实现WebSocket实时通信
- 9 抖音tiktok官方网址入口官方版 抖音tiktok官网首页快速直达
- 10 小强阅读app怎么删除书架上的书_小强阅读app已存书籍如何从书架删除详细方法
- 11 Linux SSH授权密钥与权限设置
- 12 阴阳师一起捉咪藏第三天攻略-阴阳师一起捉咪藏第三天在哪找
- 13 PHP代码怎么实现验证码生成_PHP验证码图片生成与验证步骤
- 14 css初级项目导航栏下拉效果优化
- 15 OFX代购大额汇款优势在哪里_OFX代购大额汇款优势解读
更多>
最新教程
-
- Node.js 教程
- 5837 2025-08-28
-
- CSS3 教程
- 854932 2025-08-27
-
- Rust 教程
- 9290 2025-08-27
-
- Vue 教程
- 11373 2025-08-22
-
- PostgreSQL 教程
- 8882 2025-08-21
-
- Git 教程
- 4703 2025-08-21
下载首页 / 插件下载 / Chrome插件


Tiny tools(迷你工具)是一个Chrome的扩展,其中包含了很多有用的工具,如QR码生成器,QR码解码、翻译,时间戳转换,源格式,JSON格式,图像base64字符编码等等。
##特色功能
优先从剪贴板读取内容(支持文字和图片),其次再读取浏览器当前页面的URL
支持直接解码QR和生成图片Base64
支持识别Unix时间戳并生成相应的日期时间
支持CSS、Javascript、HTML、XML、SQL、JSON代码格式化
支持Urlencode、Urldecode、Uniencode、Unidecode
##插件下载 请打包源码下载解压后直接使用Chrome开发者模式加载扩展






本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn