更多>
最新下载
24小时阅读排行榜
- 1 微博的浏览记录会同步吗_微博浏览记录同步规则说明
- 2 如何在Windows中配置JavaFX开发环境
- 3 如何通过css工具Sass实现循环生成类
- 4 python错误类型捕获的方法
- 5 PHP一键环境为什么不能发送邮件_邮件发送功能配置
- 6 彻底格式化硬盘并进行纯净Windows安装
- 7 Linux用户权限怎么管理_Linux用户权限管理的详细操作教程
- 8 PHPWebSocket怎么通信_PHP结合GatewayWorker实现WebSocket实时通信
- 9 抖音tiktok官方网址入口官方版 抖音tiktok官网首页快速直达
- 10 小强阅读app怎么删除书架上的书_小强阅读app已存书籍如何从书架删除详细方法
- 11 Linux SSH授权密钥与权限设置
- 12 阴阳师一起捉咪藏第三天攻略-阴阳师一起捉咪藏第三天在哪找
- 13 PHP代码怎么实现验证码生成_PHP验证码图片生成与验证步骤
- 14 css初级项目导航栏下拉效果优化
- 15 OFX代购大额汇款优势在哪里_OFX代购大额汇款优势解读
更多>
最新教程
-
- Node.js 教程
- 5752 2025-08-28
-
- CSS3 教程
- 839737 2025-08-27
-
- Rust 教程
- 9119 2025-08-27
-
- Vue 教程
- 11184 2025-08-22
-
- PostgreSQL 教程
- 8798 2025-08-21
-
- Git 教程
- 4663 2025-08-21
下载首页 / 学习资料 / 网页制作


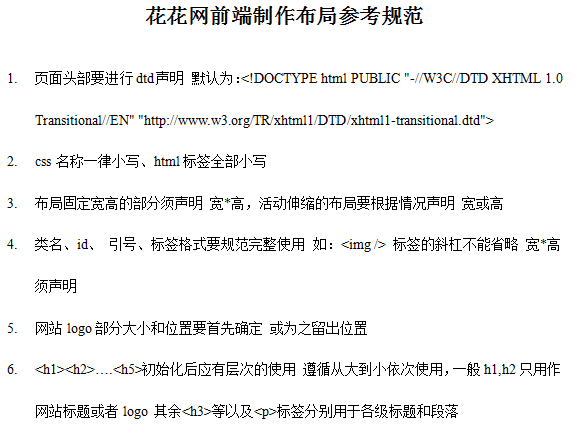
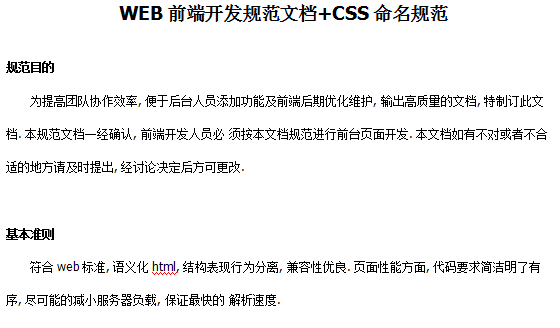
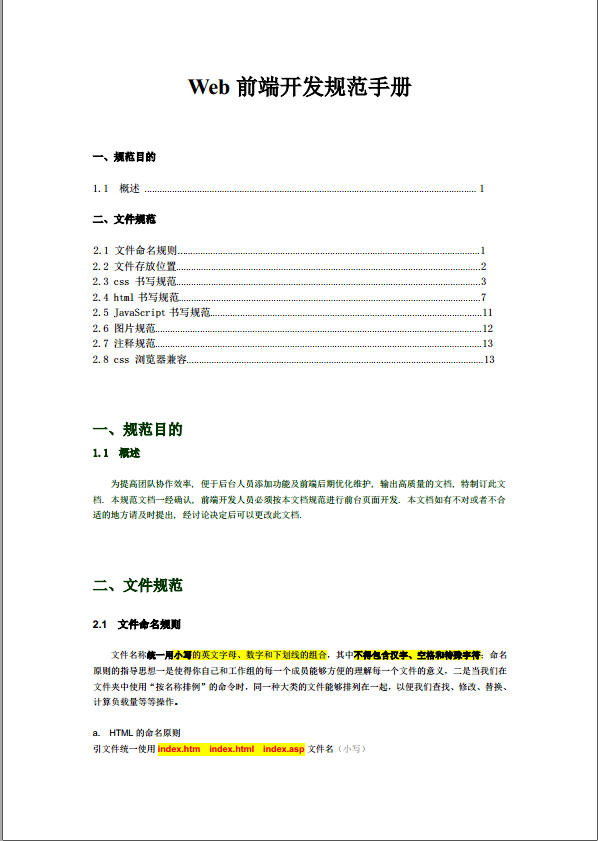
花花网前端制作布局参考规范
1. 页面头部要进行dtd声明 默认为:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2. css名称一律小写、html标签全部小写
3. 布局固定宽高的部分须声明 宽*高,活动伸缩的布局要根据情况声明 宽或高
4. 类名、id、 引号、标签格式要规范完整使用 如:<img /> 标签的斜杠不能省略 宽*高须声明
5. 网站logo部分大小和位置要首先确定 或为之留出位置
6. <h1><h2>….<h5>初始化后应有层次的使用 遵循从大到小依次使用,一般h1,h2只用作网站标题或者logo 其余<h3>等以及<p>标签分别用于各级标题和段落


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn