
更多>
最新下载
24小时阅读排行榜
- 1 微博的浏览记录会同步吗_微博浏览记录同步规则说明
- 2 如何在Windows中配置JavaFX开发环境
- 3 如何通过css工具Sass实现循环生成类
- 4 python错误类型捕获的方法
- 5 PHP一键环境为什么不能发送邮件_邮件发送功能配置
- 6 彻底格式化硬盘并进行纯净Windows安装
- 7 Linux用户权限怎么管理_Linux用户权限管理的详细操作教程
- 8 PHPWebSocket怎么通信_PHP结合GatewayWorker实现WebSocket实时通信
- 9 抖音tiktok官方网址入口官方版 抖音tiktok官网首页快速直达
- 10 小强阅读app怎么删除书架上的书_小强阅读app已存书籍如何从书架删除详细方法
- 11 Linux SSH授权密钥与权限设置
- 12 阴阳师一起捉咪藏第三天攻略-阴阳师一起捉咪藏第三天在哪找
- 13 PHP代码怎么实现验证码生成_PHP验证码图片生成与验证步骤
- 14 css初级项目导航栏下拉效果优化
- 15 OFX代购大额汇款优势在哪里_OFX代购大额汇款优势解读
更多>
最新教程
-
- Node.js 教程
- 5806 2025-08-28
-
- CSS3 教程
- 847695 2025-08-27
-
- Rust 教程
- 9219 2025-08-27
-
- Vue 教程
- 11303 2025-08-22
-
- PostgreSQL 教程
- 8848 2025-08-21
-
- Git 教程
- 4694 2025-08-21
下载首页 / 学习资料 / 网页制作


我想到现在为止,没听说过 AJAX 的人应该为数不多了吧,甚至没有关注过 web 开发的人也能感受到新技术的潜力。大家一定已经看烦了那些关于 AJAX 的介绍文章,介绍 AJAX 是多么神奇,并拿 GOOGLE SUGGEST , GMAIL 等等技术来说明 AJAX 的前途,因此我就不再重复介绍 AJAX 的发展历史等等了,而直接说说在真实世界里该怎么去应用它。
那么我这里所讲的文章跟其他的有什么不同呢?不管是与否,我这里所讲的不是利用 AJAX 创建一些奇特的小程序,而是讲讲怎么用 AJAX 来设计和开发一个完整的网站。为了增加文章的可读性,避免使用一些可读性较差的底层代码,我决定用 dojo 的开发工具 toolkit 来讲,我也曾经打算采用 prototype 的 js 库来讲,因为它写的很好,而且简单易用,但是 dojo 给我们提供了更多封装好的功能。无论哪种框架,都有一个共同的缺陷:缺少详细的说明文档,我们需要花费很多时间在调试上或在阅读一些解读它代码的文章来帮助理解。
对于调试,我建议用 firefox 浏览器的自带调试工具来调试,它真的是一个不错的调试工具,它能让 AJAX 更容易理解,特别是它的调试日志记录了每个 AJAX 的请求信息。
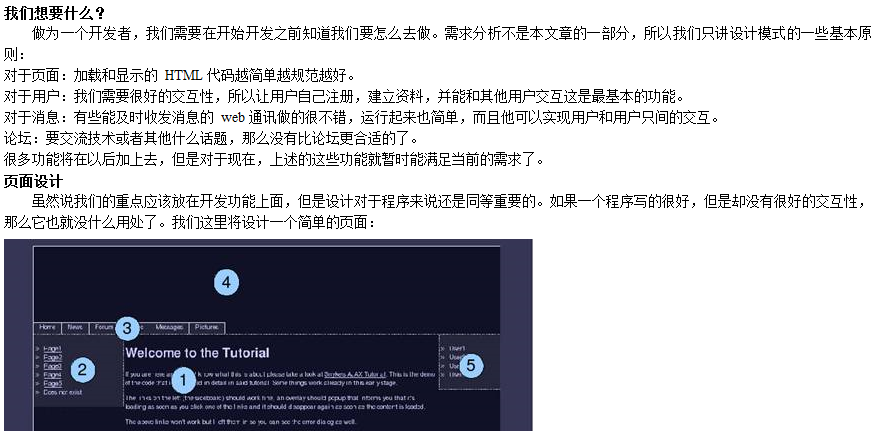
本文章,我们将利用 AJAX 来设计一些组件做为我们交流的入口,当然也得设计一套基本的开发工具,以帮助我们开发更加复杂的程序。


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn