更多>
最新下载
24小时阅读排行榜
- 1 c++中如何避免内存泄漏_c++内存管理与泄漏防护技巧
- 2 JavaScript代码分割技术详解
- 3 VSCode调试进阶:多线程调试指南
- 4 JavaScript ESLint规则定制
- 5 Office2016显示比例调整_Office2016视图缩放与适应设置
- 6 浏览器存储机制深度解析
- 7 WPS格式转换成PDF后如何保留格式_WPS转PDF格式保留排版设置方法
- 8 唯品会双十一专属优惠券怎么领取_唯品会11.11专属券领取方法
- 9 飞书代购团队协作如何提高效率_飞书代购团队协作效率提升
- 10 HTML5代码如何实现视差滚动 HTML5代码背景固定的技巧
- 11 QQ邮箱快速登录 qq邮箱登录入口官网
- 12 HTML响应式图片如何适配不同设备_HTML响应式图片适配设备指南
- 13 真我公布GT 8 Pro三摄系统规格:配2亿像素潜望长焦
- 14 飞书消息通知不及时如何解决
- 15 《GEO实战:AI时代的流量密码》重磅发布,开启搜索营销新时代
更多>
最新教程
-
- Node.js 教程
- 5675 2025-08-28
-
- CSS3 教程
- 819420 2025-08-27
-
- Rust 教程
- 8869 2025-08-27
-
- Vue 教程
- 10879 2025-08-22
-
- PostgreSQL 教程
- 8673 2025-08-21
-
- Git 教程
- 4621 2025-08-21
下载首页 / 学习资料 / 课件源码


课程链接:http://www.php.cn/course/672.html
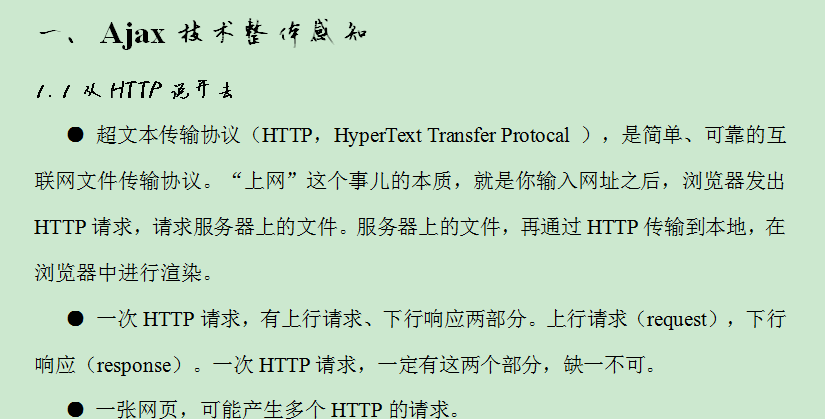
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。它不是新的编程语言,而是一种使用现有标准的新方法,最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容,不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。《php中级教程之ajax技术》带你快速了解这知识!


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn