更多>
最新下载
24小时阅读排行榜
- 1 Excel如何快速删除表格中的重复数据_Excel删除重复项数据去重操作步骤
- 2 css transition与transform translateY垂直移动
- 3 JavaScript元编程深入解析
- 4 如何用css设置animation-delay延迟效果
- 5 sublime怎么配置eslint进行js语法检查_Sublime集成ESLint进行JavaScript语法检查配置
- 6 VSCode入门:基础配置与插件推荐
- 7 win11触摸屏校准功能在哪里_win11触摸屏校准功能使用教程
- 8 可米酷漫画在线入口网址_ 可米酷漫画官方免费链接
- 9 WPS为什么文件打开显示乱码_WPS乱码问题排查与解决
- 10 windows10提示“windows无法访问指定设备、路径或文件”_windows10无法访问文件或路径修复方法
- 11 VSCode代码镜头提供者配置
- 12 Bilibili青少年模式官网_Bilibili安全中心官方网站地址
- 13 如何用WPS制作数据对比分析表_WPS数据对比表制作步骤
- 14 Golang模块版本管理与升级策略解析
- 15 c++如何遍历和修改map中的value_c++修改map中value值方法
更多>
最新教程
-
- Node.js 教程
- 5687 2025-08-28
-
- CSS3 教程
- 825568 2025-08-27
-
- Rust 教程
- 8924 2025-08-27
-
- Vue 教程
- 10942 2025-08-22
-
- PostgreSQL 教程
- 8693 2025-08-21
-
- Git 教程
- 4626 2025-08-21
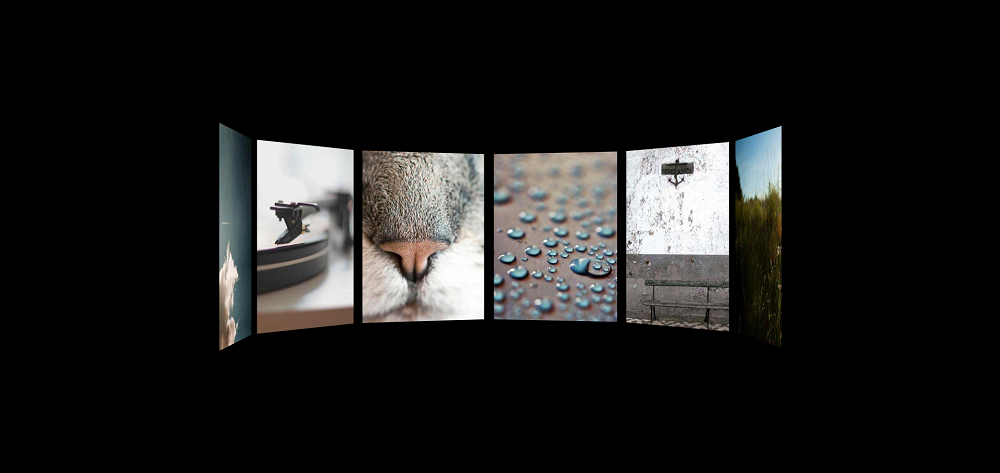
html5全屏可拖拽的横向图片布局


html5基于TweenMax来制作拖拽图片预览动画特效。拖拽效果使用的是Draggabilly插件。这是一款html5和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号数字时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片放大,文本内容展示效果。


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn