
更多>
最新下载
24小时阅读排行榜
- 1 Excel如何快速删除表格中的重复数据_Excel删除重复项数据去重操作步骤
- 2 css transition与transform translateY垂直移动
- 3 JavaScript元编程深入解析
- 4 如何用css设置animation-delay延迟效果
- 5 sublime怎么配置eslint进行js语法检查_Sublime集成ESLint进行JavaScript语法检查配置
- 6 VSCode入门:基础配置与插件推荐
- 7 win11触摸屏校准功能在哪里_win11触摸屏校准功能使用教程
- 8 可米酷漫画在线入口网址_ 可米酷漫画官方免费链接
- 9 WPS为什么文件打开显示乱码_WPS乱码问题排查与解决
- 10 windows10提示“windows无法访问指定设备、路径或文件”_windows10无法访问文件或路径修复方法
- 11 VSCode代码镜头提供者配置
- 12 Bilibili青少年模式官网_Bilibili安全中心官方网站地址
- 13 如何用WPS制作数据对比分析表_WPS数据对比表制作步骤
- 14 Golang模块版本管理与升级策略解析
- 15 c++如何遍历和修改map中的value_c++修改map中value值方法
更多>
最新教程
-
- Node.js 教程
- 5702 2025-08-28
-
- CSS3 教程
- 829053 2025-08-27
-
- Rust 教程
- 8996 2025-08-27
-
- Vue 教程
- 11001 2025-08-22
-
- PostgreSQL 教程
- 8721 2025-08-21
-
- Git 教程
- 4637 2025-08-21
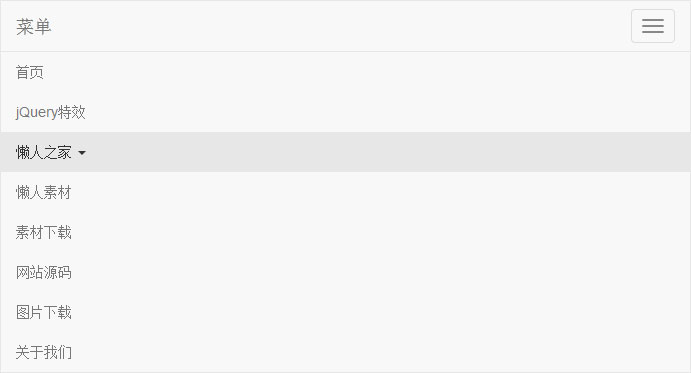
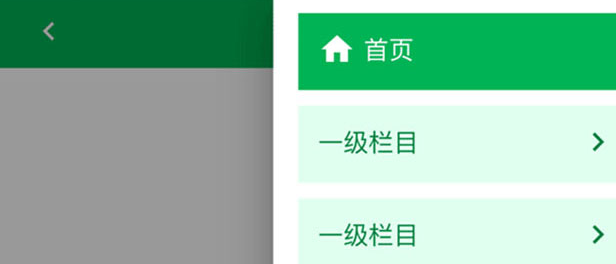
HTML5手机右侧滑动导航下拉菜单代码
</head>
<body>
<header>
<a class="backprev" href="javascript:history.back(-1);">
<i class="mdui-icon material-icons"></i>
</a>
<div class="head-middle">列表页</div>
<div class="head-right">
<button class="mdui-btn app-btn" mdui-drawer="{target: '#left-drawer'}"><i class="mdui-icon material-icons"></i></button>
<div class="mdui-drawer mdui-drawer-right mdui-drawer-close" id="left-drawer">
<ul class="mdui-list app-slide-menu app-collapse-menu" mdui-collapse="{accordion: true}">
<li class="mdui-list-item mdui-ripple app-list-home ">
<a href="#" class="app-list-item-link mdui-text-left ">
<div class="mdui-list-item-content">
<i class="mdui-list-item-icon mdui-icon material-icons">

</i>首页
</div>
</a>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<div class="mdui-collapse-item-header mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left" onClick="">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</div>
<ul class="mdui-collapse-item-body mdui-list mdui-list-dense">
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
</ul>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<div class="mdui-collapse-item-header mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left" onClick="">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</div>
<ul class="mdui-collapse-item-body mdui-list mdui-list-dense">
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
</ul>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<a href="#" class=" mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</a>
</li>
</ul>
</div>
</div>
</header>
<script src="js/mdui.js"></script>


代码:
<link rel="stylesheet" href="css/mdui.css" />
<link rel="stylesheet" href="css/app.css" /></head>
<body>
<header>
<a class="backprev" href="javascript:history.back(-1);">
<i class="mdui-icon material-icons"></i>
</a>
<div class="head-middle">列表页</div>
<div class="head-right">
<button class="mdui-btn app-btn" mdui-drawer="{target: '#left-drawer'}"><i class="mdui-icon material-icons"></i></button>
<div class="mdui-drawer mdui-drawer-right mdui-drawer-close" id="left-drawer">
<ul class="mdui-list app-slide-menu app-collapse-menu" mdui-collapse="{accordion: true}">
<li class="mdui-list-item mdui-ripple app-list-home ">
<a href="#" class="app-list-item-link mdui-text-left ">
<div class="mdui-list-item-content">
<i class="mdui-list-item-icon mdui-icon material-icons">

</i>首页
</div>
</a>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<div class="mdui-collapse-item-header mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left" onClick="">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</div>
<ul class="mdui-collapse-item-body mdui-list mdui-list-dense">
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
</ul>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<div class="mdui-collapse-item-header mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left" onClick="">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</div>
<ul class="mdui-collapse-item-body mdui-list mdui-list-dense">
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
<li class="mdui-list-item mdui-ripple app-sub-list app-hide-list">
<a href="#" class="app-list-item-link mdui-text-left">
二级栏目
</a>
</li>
</ul>
</li>
<li class="mdui-collapse-item app-hide-list app-collapse-list">
<a href="#" class=" mdui-list-item mdui-ripple mdui-p-x-0">
<div class="menu-click mdui-list-item-content mdui-text-left">
一级栏目
<i class="mdui-collapse-item-arrow mdui-icon material-icons mdui-float-right">

</i>
</div>
</a>
</li>
</ul>
</div>
</div>
</header>
<script src="js/mdui.js"></script>


本站所有资源都是由网友投搞发布,或转载各大下载站,请自行检测软件的完整性!本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!如有侵权请联系我们删除下架,联系方式:admin@php.cn