最新下载
24小时阅读排行榜
- 1 Excel如何快速删除表格中的重复数据_Excel删除重复项数据去重操作步骤
- 2 css transition与transform translateY垂直移动
- 3 JavaScript元编程深入解析
- 4 如何用css设置animation-delay延迟效果
- 5 sublime怎么配置eslint进行js语法检查_Sublime集成ESLint进行JavaScript语法检查配置
- 6 VSCode入门:基础配置与插件推荐
- 7 win11触摸屏校准功能在哪里_win11触摸屏校准功能使用教程
- 8 可米酷漫画在线入口网址_ 可米酷漫画官方免费链接
- 9 WPS为什么文件打开显示乱码_WPS乱码问题排查与解决
- 10 windows10提示“windows无法访问指定设备、路径或文件”_windows10无法访问文件或路径修复方法
- 11 VSCode代码镜头提供者配置
- 12 Bilibili青少年模式官网_Bilibili安全中心官方网站地址
- 13 如何用WPS制作数据对比分析表_WPS数据对比表制作步骤
- 14 Golang模块版本管理与升级策略解析
- 15 c++如何遍历和修改map中的value_c++修改map中value值方法
最新教程
-
- Node.js 教程
- 5693 2025-08-28
-
- CSS3 教程
- 827389 2025-08-27
-
- Rust 教程
- 8953 2025-08-27
-
- Vue 教程
- 10960 2025-08-22
-
- PostgreSQL 教程
- 8699 2025-08-21
-
- Git 教程
- 4631 2025-08-21
<body><script src="/demos/googlegg.js"></script>
<div class='container'>
<header>
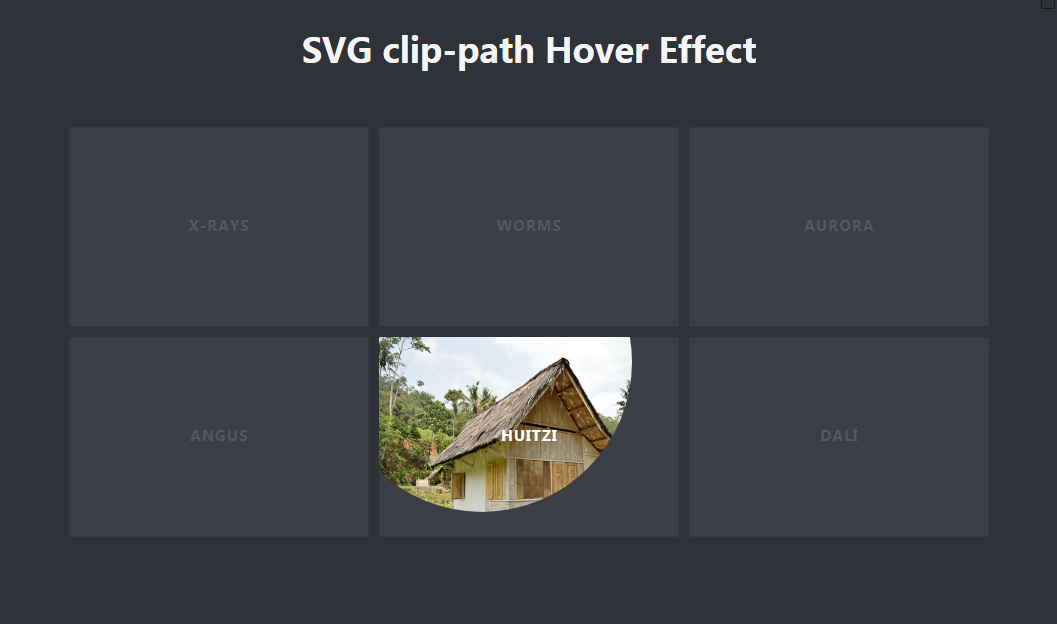
<h1>SVG clip-path Hover Effect</h1>
</header>
<main>
<div class='items'>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-0'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> X-rays </text>
<g clip-path='url(#clip-0)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/1.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> X-rays </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-1'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Worms </text>
<g clip-path='url(#clip-1)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/2.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Worms </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-2'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Aurora </text>
<g clip-path='url(#clip-2)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/3.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Aurora </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-3'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Angus </text>
<g clip-path='url(#clip-3)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/4.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Angus </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-4'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Huitzi </text>
<g clip-path='url(#clip-4)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/5.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Huitzi </text>
</g>
</svg>
</div>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-5'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Dalí </text>
<g clip-path='url(#clip-5)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/6.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Dalí </text>
</g>
</svg>
</div>
</div>
</main>
</div>
CSS3 SVG放大镜查看图片代码是一款采用网格布局,鼠标悬停图片svg剪切路径动画特效,具体效果看演示感受一下。