WeChat applet development documentation
/ 微信小程序表单组件 开关 switch
微信小程序表单组件 开关 switch
微信小程序switch
开关选择器

<view class="section section_gap">
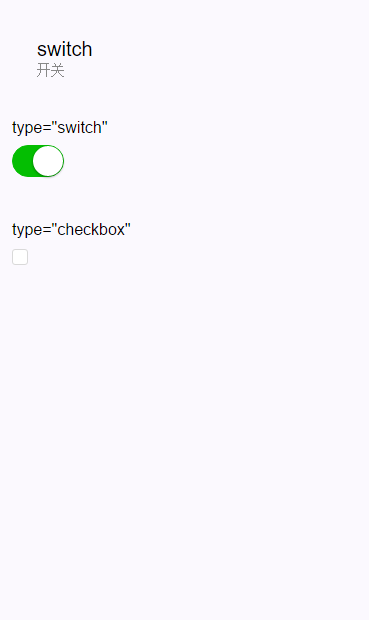
<view class="section__title">type="switch"</view>
<view class="body-view">
<switch checked="{{switch1Checked}}" bindchange="switch1Change"/>
</view>
</view>
<view class="section section_gap">
<view class="section__title">type="checkbox"</view>
<view class="body-view">
<switch type="checkbox" checked="{{switch2Checked}}" bindchange="switch2Change"/>
</view>
</view> data: {
switch1Checked: true,
switch2Checked: false,
switch1Style: '',
switch2Style: 'text-decoration: line-through'
}
}
for(var i = 1; i <= 2; ++i) {
(function(index) {
pageData[`switch${index}Change`] = function(e) {
console.log(`switch${index}发生change事件,携带值为`, e.detail.value)
var obj = {}
obj[`switch${index}Checked`] = e.detail.value
this.setData(obj)
obj = {}
obj[`switch${index}Style`] = e.detail.value ? '' : 'text-decoration: line-through'
this.setData(obj)
}
})(i)
}
Page(pageData)