 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 What should I do if the actual project is not in the root directory after compilation?
What should I do if the actual project is not in the root directory after compilation?
What should I do if the actual project is not in the root directory after compilation?
This time I will bring you what to do if the actual project is not in the root directory after compilation, and what to do if the actual project is not in the root directory after compilation. eg. :
vue-router: history mode Intranet environment: 192.168.1.1:8080/index.html External network environment: domain.com/ttsd/index.html
Since the developed project is to be deployed on the customer side, and the customer does not want to use a separate domain name (or subdomain) for deployment, at this time, the packaged program will need to make some configuration changes.
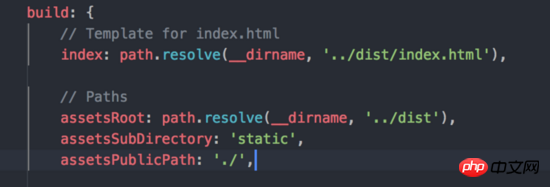
ModifyConfiguration file1. Change the packaged resource reference to a relative path and find
config/index.js assetsPublicPath<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}</pre><div class="contentsignin">Copy after login</div></div>
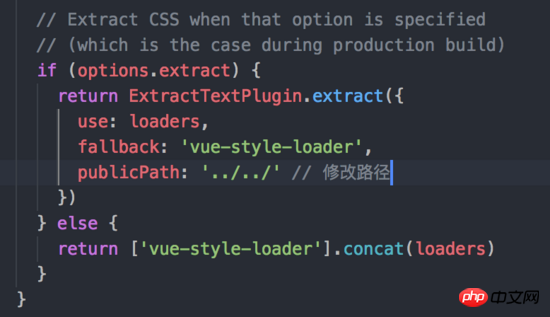
build attribute 2. Modify the resource files (pictures,
attribute 2. Modify the resource files (pictures,
, font files, etc.) Find the relative path in build/utils.js and add (or modify) publicPath to '../../'<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}</pre><div class="contentsignin">Copy after login</div></div>

In the routing history mode, all routes are based on the root path, such as
/xxxx, since the deployment directory is unknown, we can obtain the currently accessed file path based on location.pathname to modify the route. vue-router provides a base attribute
base type:
string Default value: "/" The base path of the application. For example, if the entire single-page application is served under /app/, then base should be set to "/app/". Modify routing code
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})At this point, all relevant modifications to the packaging configuration have been completed, and the project can be accessed normally. But there is still a problem. After jumping to a certain route, refresh the page, and the page will be blank. At this time, it is necessary to modify the nginx configuration.
Modify nginx configurationThe official nginx configuration is in the root directory, that is,
https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginxlocation / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}
Just modify it according to the actual deployed website directory. Personally, I feel that you can also obtain it dynamically through nginx's built-in instructions, but I'm not sure about it below. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
VuePress to create a personal web pageHow to bind the direction keys to control div movementThe above is the detailed content of What should I do if the actual project is not in the root directory after compilation?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to insert a table of contents in Google Docs
Apr 13, 2023 pm 08:16 PM
How to insert a table of contents in Google Docs
Apr 13, 2023 pm 08:16 PM
Whether it is an article, paper or tutorial, the main highlight of any document is the title and of course the table of contents. It describes the outline structure of the document so that users can get to where and what they expect to read from the document. It's also a best practice to add a table of contents to most documents to make them look more professional. Today, everything happens online and people use Google Docs to create most documents. Many users are still not sure how to insert or add a table of contents in google docs. Therefore, we come up with this article to explain how to create or insert a table of contents in Google Docs. How to Insert a Table of Contents in Google Docs Step 1: Click here to visit Google Docs Online. Step 2: If
 C++ compilation error: undeclared identifier, how to solve it?
Aug 22, 2023 pm 03:34 PM
C++ compilation error: undeclared identifier, how to solve it?
Aug 22, 2023 pm 03:34 PM
When programming in C++, we often encounter the problem of undeclared identifiers. This usually occurs when undefined variables, functions, or classes are used, causing the compiler to fail to recognize these identifiers, resulting in compilation errors. This article describes common causes of undeclared identifier problems and how to resolve them. Common Causes Undeclared identifier problems usually arise from the following reasons: Variables, functions, or classes are not declared correctly: You should declare variables, functions, or classes before using them. If the variable is not declared or function
 Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use Java's File.isDirectory() function to determine whether a file exists and is of directory type. In Java programming, you often encounter situations where you need to determine whether a file exists and is of directory type. Java provides the File class to operate files and directories. The isDirectory() function can help us determine whether a file is a directory type. The File.isDirectory() function is a method in the File class. Its function is to determine the current File
 Compilation and decompilation techniques in Java
Jun 09, 2023 am 09:43 AM
Compilation and decompilation techniques in Java
Jun 09, 2023 am 09:43 AM
Java is a very popular programming language that is widely used to develop various types of software. In Java development, compilation and decompilation technology are very important links. Compilation technology is used to convert Java code into executable files, while decompilation technology allows one to convert executable files back into Java code. This article will introduce compilation and decompilation techniques in Java. 1. Compilation technology Compilation is the process of converting high-level language (such as Java) code into machine language. in Java
 PHP function introduction—rename(): Rename a file or directory
Jul 25, 2023 pm 12:10 PM
PHP function introduction—rename(): Rename a file or directory
Jul 25, 2023 pm 12:10 PM
PHP function introduction—rename(): Renaming files or directories Introduction: In PHP, the rename() function is used to rename files or directories. It provides an easy way to change the name of a file or directory. Whether it is a single file or an entire directory, you can use this function to perform a rename operation. The renaming process can be easily accomplished by specifying the name of the source file or directory and the target name. Syntax: boolrename(string$source,str
 Why does my Go program take longer to compile?
Jun 09, 2023 pm 06:00 PM
Why does my Go program take longer to compile?
Jun 09, 2023 pm 06:00 PM
In recent years, Go language has become the choice of more and more developers. However, compared to other programming languages, the compilation speed of Go language is not fast enough. Many developers will encounter this problem when compiling Go programs: Why does my Go program take longer to compile? This article will explore this issue from several aspects. The compiler architecture of Go language The compiler architecture of Go language adopts a three-stage design, which are front-end, middle layer and back-end. The front-end is responsible for translating the source code into intermediate code in Go language, and the middle layer will
 C++ compilation error: The function parameter list is too long, how to solve it?
Aug 21, 2023 pm 11:19 PM
C++ compilation error: The function parameter list is too long, how to solve it?
Aug 21, 2023 pm 11:19 PM
C++ compilation error: The function parameter list is too long, how to solve it? When writing programs in C++, you sometimes encounter such a compilation error: the function parameter list is too long. For C++ beginners, this may be a headache. Next, we’ll cover the causes and solutions to this problem. First, let's take a look at the basic rules of C++ function parameters. In C++, function parameters must be declared between the function name and the opening parenthesis. When you pass a function parameter, you tell the function what to do. These parameters can be any
 Get the directory portion of a file path using the path/filepath.Dir function
Jul 27, 2023 am 09:06 AM
Get the directory portion of a file path using the path/filepath.Dir function
Jul 27, 2023 am 09:06 AM
Use the path/filepath.Dir function to obtain the directory part of the file path. In our daily development process, file path processing is often involved. Sometimes, we need to get the directory part of the file path, that is, the path to the folder where the file is located. In the Go language, you can use the Dir function provided by the path/filepath package to implement this function. The signature of the Dir function is as follows: funcDir(pathstring)string The Dir function receives a word





