Introduction to WeChat Development (5) Data Binding
The first few articles describe the use, life cycle and events of WeChat applet development tools.
This time we will talk about the WeChat appletdata and viewbinding
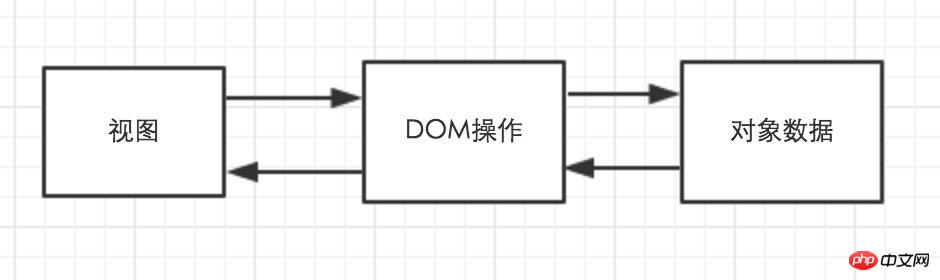
##>>>data view binding Students who are doing front-end development, especially WEB front-end, have to deal with views every day. If you have used jQuery, you can appreciate the code verbosity of jQuery. In addition to the inconvenience of operation, it is necessary to manually manage the data consistency of views and
objects. The following data are equivalent to objects. Traditional views and
Data binding So how are WeChat mini programs managed? What about view and object binding?
So how are WeChat mini programs managed? What about view and object binding?
- One-way data flow.
 Simply put, the object is stateful. As long as the object state changes, the page will be notified
Simply put, the object is stateful. As long as the object state changes, the page will be notified
View elements .
Three steps:1. Identify which UI element is bound to the corresponding object. 2. Monitor changes in object status. 3. Propagate all changes to the bound view.
Note that the data flow is one-way, that is, view changes will not affect the object state.
<view> {{ message }} </view>Page({
data: {
message: 'Hello MINA!'
}
})It’s so simple to complete the binding of the view and the data.
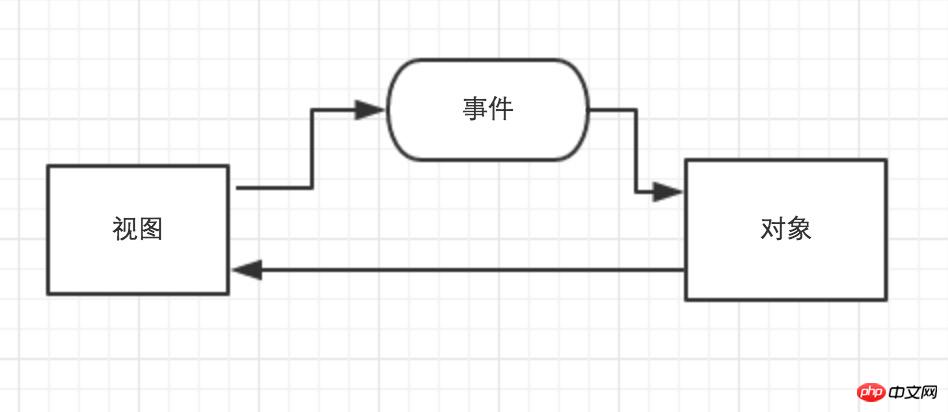
Just updating the view through data is not enough. User operations cause the view to be updated. How to synchronize the data?
What needs to be distinguished here is that the user-triggered event must not only consider the current UI element update, but also update other views through the current element.
So the data on the view must be passed to the object through events. Only when the user operates the view can the data be obtained and the object status updated.
As shown below: 
 What is an "event":
What is an "event":
Communication method from view layer
to logic layer.Let’s look at the impact between views?
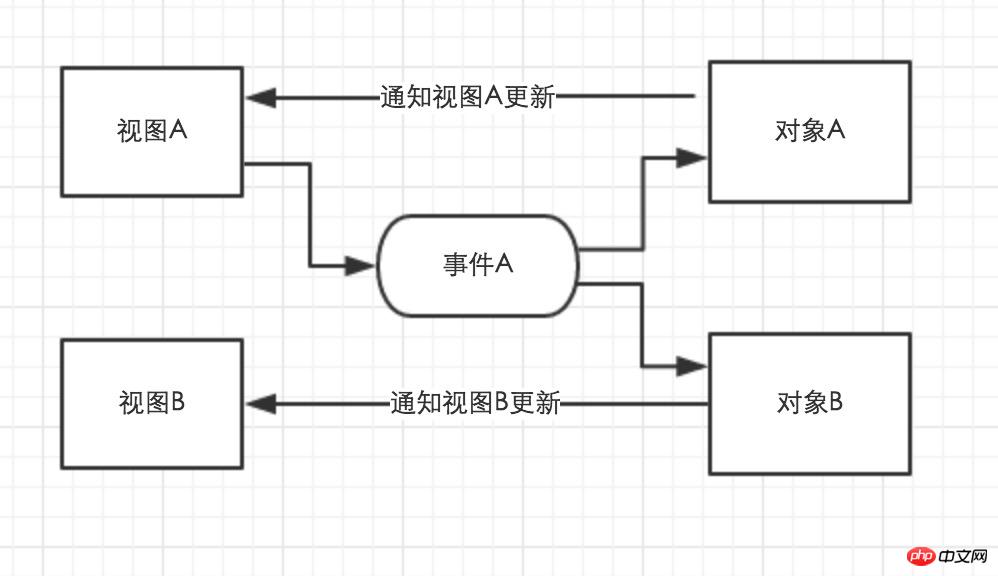
Process description:  1. View A is triggered due to user operation Event A
1. View A is triggered due to user operation Event A  2. In the event A processing function, update the status of object A and object B
2. In the event A processing function, update the status of object A and object B
We log in as the user For example, after the user clicks the login button (event A), the button becomes disabled and cannot be clicked (view A), and the waiting box pops up (view B).
Part of the code is as follows:
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})
Nowadays, one-way and two-way binding of data is popular. Mini programs use one-way data flow. If the traditional jQuery method is used to operate data and views, the development efficiency will be low and developers will not buy it. If bidirectional data flow is used, the program execution efficiency is low, and the state of the logical layer objects is uncontrollable.
Generally speaking, the mini program data view one-way binding development model allows developers to focus on
event processing, changing object status, and implementing view updates.
WeChat public account platform source code download3. WeChat LaLa Takeaway 2.2.4 Decrypted Open Source Version of WeChat Rubik’s Cube Source Code
The above is the detailed content of Introduction to WeChat Development (5) Data Binding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement data binding function in SwiftUI using MySQL
Jul 30, 2023 pm 12:13 PM
How to implement data binding function in SwiftUI using MySQL
Jul 30, 2023 pm 12:13 PM
How to use MySQL to implement data binding function in SwiftUI. In SwiftUI development, data binding can realize automatic updating of interface and data, improving user experience. As a popular relational database management system, MySQL can store and manage large amounts of data. This article will introduce how to use MySQL to implement data binding function in SwiftUI. We will make use of Swift's third-party library MySQLConnector, which provides connections and queries to MySQL data.
 Detailed explanation of data binding functions in Vue documentation
Jun 20, 2023 pm 10:15 PM
Detailed explanation of data binding functions in Vue documentation
Jun 20, 2023 pm 10:15 PM
Vue is an open source JavaScript framework mainly used for building user interfaces. The core of Vue is data binding, which provides a convenient and efficient way to achieve two-way binding between data and views. Vue's data binding mechanism is handled through some special functions. These functions can help us automatically bind the data in the template to the corresponding properties in the JavaScript object, so that when the properties in the JavaScript object are modified, the data in the template will also automatically
 How to use the v-once directive to implement one-time rendering of data binding in Vue
Jun 11, 2023 pm 01:56 PM
How to use the v-once directive to implement one-time rendering of data binding in Vue
Jun 11, 2023 pm 01:56 PM
Vue is a popular front-end JavaScript framework that provides many instructions to simplify the data binding process. One of the very useful instructions is v-once. In this article, we will delve into the use of the v-once directive and how to implement data-bound one-time rendering in Vue. What is the v-once instruction? v-once is a directive in Vue. Its function is to cache the rendering results of elements or components so that their rendering process can be skipped in subsequent updates.
 Vue error: v-model cannot be used correctly for two-way data binding. How to solve it?
Aug 19, 2023 pm 08:46 PM
Vue error: v-model cannot be used correctly for two-way data binding. How to solve it?
Aug 19, 2023 pm 08:46 PM
Vue error: v-model cannot be used correctly for two-way data binding. How to solve it? Introduction: Two-way data binding is a very common and powerful feature when developing with Vue. However, sometimes we may encounter a problem, that is, when we try to use v-model for two-way data binding, we encounter an error. This article describes the cause and solution of this problem, and provides a code example to demonstrate how to solve the problem. Problem Description: When we try to use v-model in Vue
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Detailed explanation of v-model function in Vue3: application of two-way data binding
Jun 18, 2023 am 10:25 AM
Detailed explanation of v-model function in Vue3: application of two-way data binding
Jun 18, 2023 am 10:25 AM
With the continuous development of front-end technology, Vue, as a popular front-end framework, is also constantly updated and iterated. The latest version, Vue3, introduces many new features, making it more convenient and flexible to use. Among them, the v-model function is one of the new features worth mentioning in Vue3. It can achieve two-way data binding, that is to say, when using the v-model function, it can not only easily realize communication between parent and child components, but also automatically bind the data input by the user to the data in the component.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 Vue Development Notes: Avoid Common Mistakes and Pitfalls
Nov 23, 2023 am 10:37 AM
Vue Development Notes: Avoid Common Mistakes and Pitfalls
Nov 23, 2023 am 10:37 AM
Vue Development Notes: Avoid Common Mistakes and Pitfalls Introduction: Vue.js is a popular JavaScript framework that is widely used to build modern interactive front-end applications. Although Vue.js provides a simple, flexible and efficient development method, you may still encounter some common errors and pitfalls during the development process. This article will introduce some common Vue development considerations to help developers avoid these mistakes and traps and improve development efficiency and code quality. Note 1: Reasonable use of v-if and






