Front-end engineers learn the basics
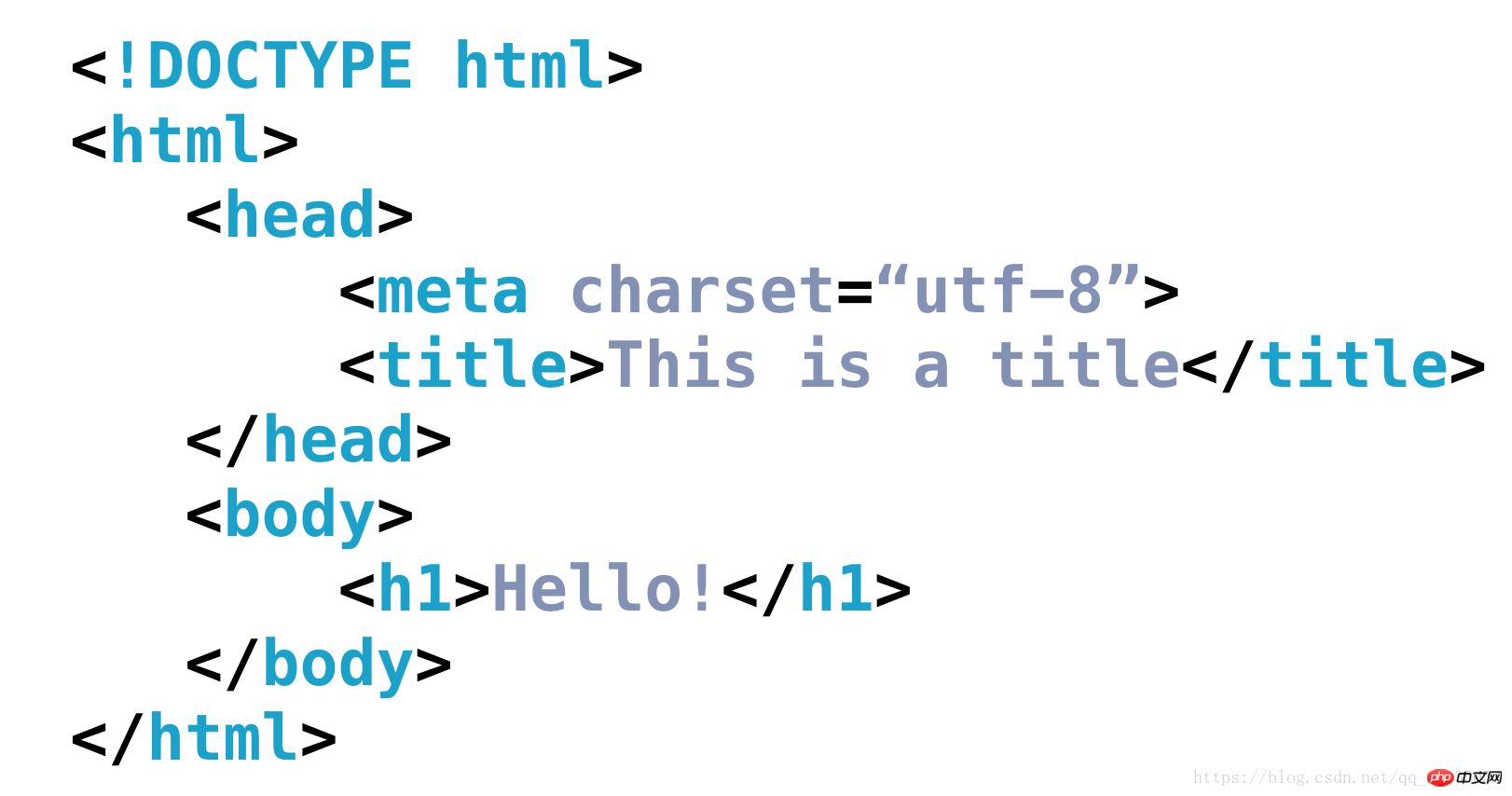
1. Complete HTML tree structure

2.Explanation
Title of the document (Text displayed in the browser tab): <title>About Me</title>, will define the title of the document and will be displayed in the browser's tab when the user visits the page
Related CSS files (for styles): <link rel="stylesheet" type="text/css" href="style.css">
Related JavaScript files (to change rendering and behavior Multi-purpose script): <script src="animations.js"></script>
Character set (encoding of text) used by the web page: <meta charset="utf-8">
Keyword, author and description (usually useful for search engine optimization (SEO)): <meta name="description" content="This is what my website is all about!"> is a very standard format that will allow your website to display any Unicode character.
… wait! 
3.Sublime Text shortcut
Cut: Ctrl X
Copy: Ctrl C
Paste: Ctrl V
Undo: Ctrl Z
Restore: Ctrl ⇧ Z or Ctrl Y
Duplicate: Ctrl ⇧ D (Ctrl ⇧ D, highlight or not highlight text) Highlight or not highlight text
Select word: Ctrl D
Select rows: Ctrl L
Select all: Ctrl A
Select each instance: Alt F3
Move the cursor to the previous word: Ctrl ←
Move the cursor to the next word: Ctrl →
Move Cursor to the beginning of the line: Home
Move the cursor to the end of the line: End
Move the cursor to the beginning of the document: Ctrl Home
Move the cursor to the end of the document: Ctrl End
Jump to the left/right parentheses, Square brackets, curly brackets: Ctrl M
Jump to definition: Ctrl R
Indent: Tab or Ctrl ]
Cancel indent: ⇧ Tab or Ctrl [
Switch comments: Ctrl /
New label: Ctrl N
Switch label to the left: Ctrl PgUp
Switch label to the right: Ctrl PgDn
Close label: Ctrl W
Reopen label: Ctrl ⇧ T
Quickly open: Ctrl P
Search: Ctrl F
This article explains the basic knowledge of learning for front-end engineers. For more related content, please pay attention to the php Chinese website.
Related recommendations:
Related explanations about the basics of JavaScript
Related explanations about object-oriented design
php file contains directory configuration open_basedir usage and performance analysis
The above is the detailed content of Front-end engineers learn the basics. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface






