CSS3 responsive bootstrap template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website to support mobile WAP ipad PC computer version, cmsipad_PHP tutorial
Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website to support mobile WAP ipad PC computer version, cmsipad_PHP tutorial
12 Jul 2016
Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website and supports mobile WAP, ipad, PC computer version, and cmsipad. Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website, supports mobile WAP, ipad PC computer version, cmsipad Ocean CMS imitates the entire site source code of Feifan Film and Television Movie Website, responsive layout, and perfectly supports mobile WA
 How to determine whether a webpage is for mobile use when the source code of the webpage is available_html/css_WEB-ITnose
How to determine whether a webpage is for mobile use when the source code of the webpage is available_html/css_WEB-ITnose
24 Jun 2016
How to determine whether a webpage is for mobile use when the source code of the webpage is available?
 React/Tailwind template with default responsive NavBar.
React/Tailwind template with default responsive NavBar.
16 Nov 2024
I was just annoyed with excluding App.test.js and all those default files that I would not use in my React project, and also I've never found a good navbar other than that free version of navbar from Tailwind UI website, which is not the best navbar
 How to do bootstrap responsive
How to do bootstrap responsive
07 Apr 2025
Bootstrap responsive design follows the mobile priority principle, using fluid layouts and grid systems to create websites that can be automatically adjusted to screen size. Specific steps include: importing Bootstrap, creating fluid containers, using grid systems, responsive utilities, and media queries. Following these principles makes it easy to create responsive websites that are suitable for a wide range of devices.
 Why does slider verification always fail when accessing a certain East mobile site in Chrome?
Why does slider verification always fail when accessing a certain East mobile site in Chrome?
01 Apr 2025
About the reason why slider verification always fails when Chrome visits a certain East mobile site. When using Chrome browser to access a certain East mobile site, try to log in...
 Bootstrap and React: Creating Responsive Web Applications
Bootstrap and React: Creating Responsive Web Applications
03 May 2025
How to create responsive web applications using Bootstrap and React? By combining Bootstrap's CSS framework and React's componentized architecture, modern, flexible and easy to maintain can be created. The specific steps include: 1) Importing the CSS file of Bootstrap and using its class to style React components; 2) Using React's componentization to manage state and logic; 3) Loading Bootstrap styles as needed to optimize performance; 4) Creating a dynamic interface using React's Hooks and Bootstrap's JavaScript components.
![[CSS3 introductory tutorial series] CSS3 Media Queries to implement responsive design_html/css_WEB-ITnose](/static/imghw/default1.png) [CSS3 introductory tutorial series] CSS3 Media Queries to implement responsive design_html/css_WEB-ITnose
[CSS3 introductory tutorial series] CSS3 Media Queries to implement responsive design_html/css_WEB-ITnose
24 Jun 2016
[CSS3 introductory tutorial series] CSS3 Media Queries to implement responsive design
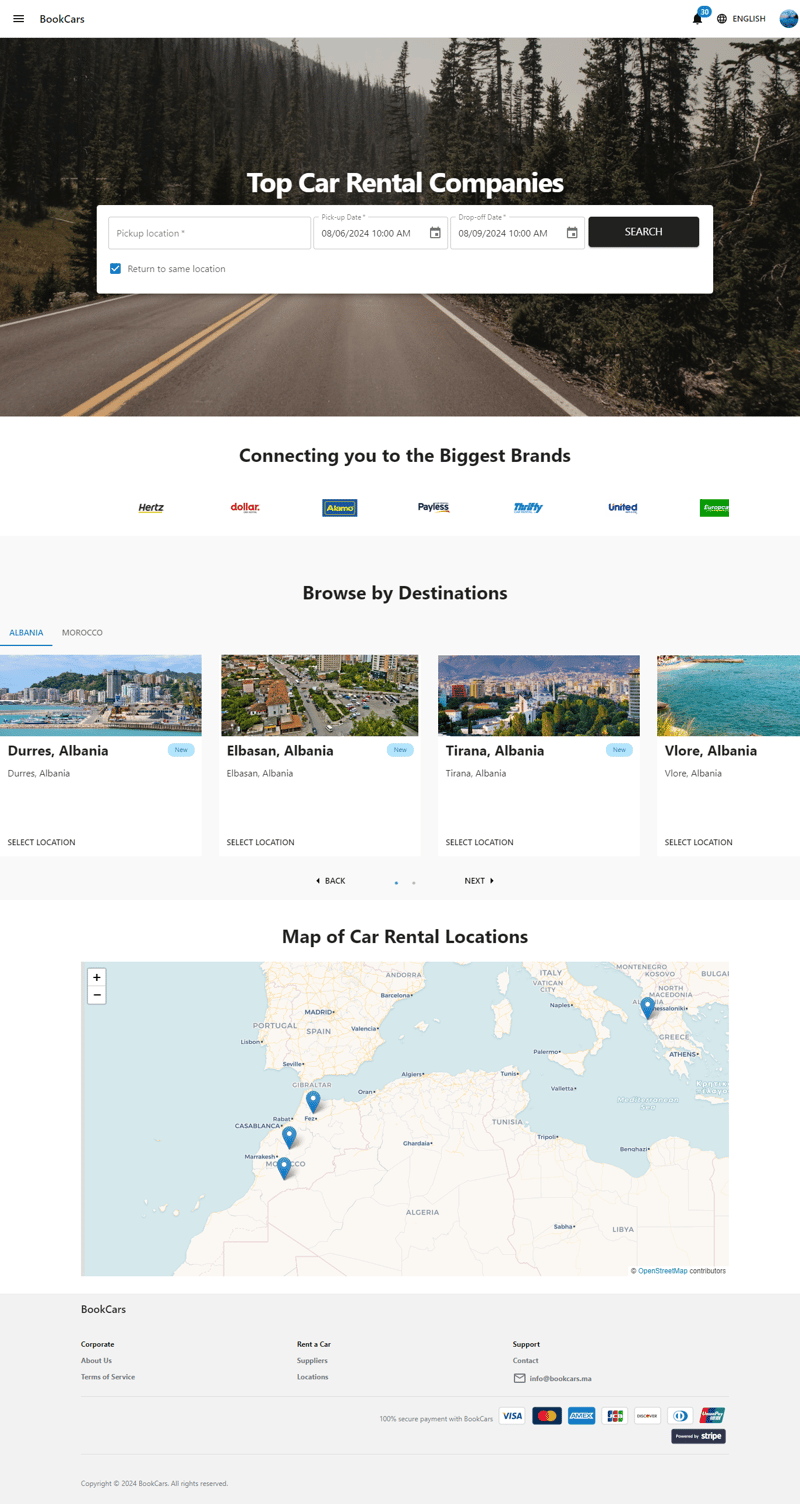
 From Zero to Storefront: My Journey Building a Car Rental Website and Mobile App
From Zero to Storefront: My Journey Building a Car Rental Website and Mobile App
26 Nov 2024
Contents Introduction Tech Stack Quick Overview API Frontend Mobile App Admin Dashboard Points of Interest Resources Source code: https://github.com/aelassas/bookcars Demo: https://bookcars.dynv6.net:3002 Introduction The idea e


Hot Tools

Blue mobile WAP travel website template
The blue mobile WAP travel website template is based on jquery-1.7.1.min.js and is suitable for making the mobile WAP side of the travel website, including two mobile template pages: homepage and personal center.

Quick online ordering system source code
Quick online ordering system

Beauty and skin care products mobile website html5 mobile website source code
Beauty and skin care products mobile website html5 mobile website touch screen website template

Imitate 58 listed company (PC site + mobile site) source code
2014 latest imitation 58 city listing source code multi-city classified information source code with wap Installation file: .Visit /install.php to install

Simple mobile WeChat mall ordering page template
Simple mobile WeChat shopping mall ordering page template, a complete set of templates, including multiple mobile template pages such as homepage, new shipping address, managed shipping address, product details, orders, etc.