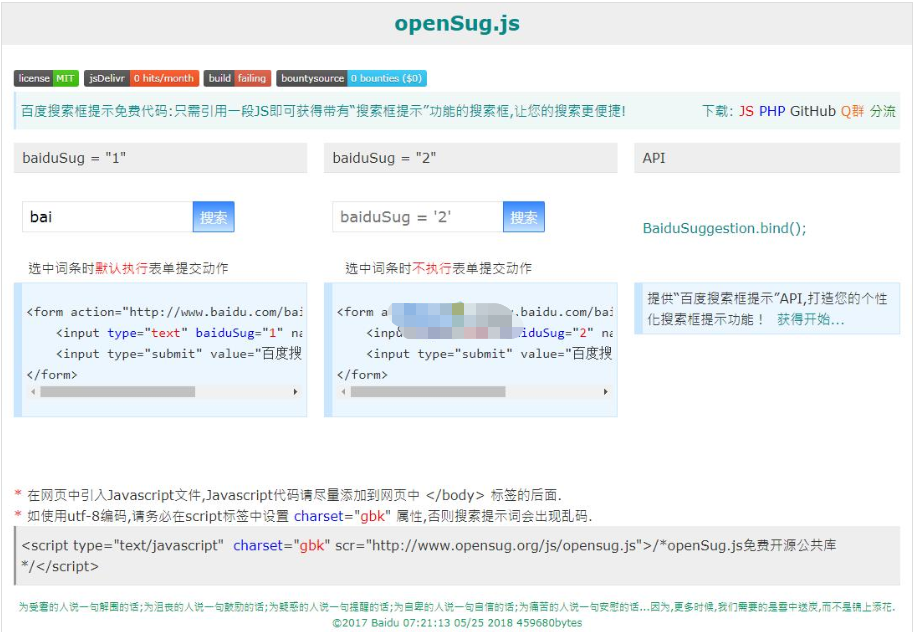
v1.1.0opensug.js search prompt box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to change the bootstrap prompt box
How to change the bootstrap prompt box
07 Apr 2025
Bootstrap prompt box styles can be customized according to specific needs, including modifying the color and background (such as: .tooltip { background-color: #f5f5f5; color: #333; }), position (such as: .tooltip { bottom: 0; left: 50%; transform: translate(-50%, 0); }), arrow style, font size and style, fade effect, and other customization options (such as modifying arrow size, inner margin, outer margin and limiting prompt box width).
 yii2 drop-down box with search function, yii2 drop-down box search function_PHP tutorial
yii2 drop-down box with search function, yii2 drop-down box search function_PHP tutorial
12 Jul 2016
The yii2 drop-down box has a search function, and the yii2 drop-down box has a search function. The yii2 drop-down box has a search function. The yii2 drop-down box search function is a simple little function, but it is still quite fun to use. Share it so that more people can have faster development efficiency and be happy
 How to set the bootstrap prompt box
How to set the bootstrap prompt box
07 Apr 2025
Bootstrap provides an information prompt box for elements. The settings are as follows: add data-toggle attributes and prompt text; load the Bootstrap JavaScript library; initialize the prompt box plug-in.
 What Are the Roles of Non-Type Parameters in Template Usage?
What Are the Roles of Non-Type Parameters in Template Usage?
24 Oct 2024
This article explores non-type parameters in C templates, extending their capabilities beyond type manipulation. These parameters can represent integral constants, pointers, references, and even other templates. Non-type parameters enable templates
 css compatible tooltip prompt box method_html/css_WEB-ITnose
css compatible tooltip prompt box method_html/css_WEB-ITnose
24 Jun 2016
css compatible tooltip prompt box method
 How to do search box for bootstrap
How to do search box for bootstrap
07 Apr 2025
To create a search box using Bootstrap: Create an input box with type="search". Add a form-control class to the input box. Optional: Add a search button. Optional: Use input-group and input-group-lg or input-group-sm to resize the input box. Optional: Use the placeholder property to add placeholder text. Optional: Use the text-left, text-center, or text-right classes to set the alignment of the input box text.
 Create bubble prompt box with pure CSS_html/css_WEB-ITnose
Create bubble prompt box with pure CSS_html/css_WEB-ITnose
24 Jun 2016
Create a bubble prompt box with pure CSS
 Definition of prompt box when program jumps_html/css_WEB-ITnose
Definition of prompt box when program jumps_html/css_WEB-ITnose
24 Jun 2016
Definition of prompt box when program jumps


Hot Tools

Simple mall system platform backend template html source code
Simple mall system platform backend template html source code

Enterprise responsive bootstrap background statistics management template
Enterprise responsive bootstrap background statistics management template

Who else's personal blog system 4.1.1.0
Who else's personal blog system can add four top-level columns. Recommended: "Resource sharing, commonly used tools, notifications and announcements, about the author".

Blue simple corporate website backend management system template
Blue simple corporate website backend management system template

lyadmin lightweight universal backend 1.1.0
lyadmin is a lightweight general backend made using Bootstrap3, with built-in permission management and modular development.