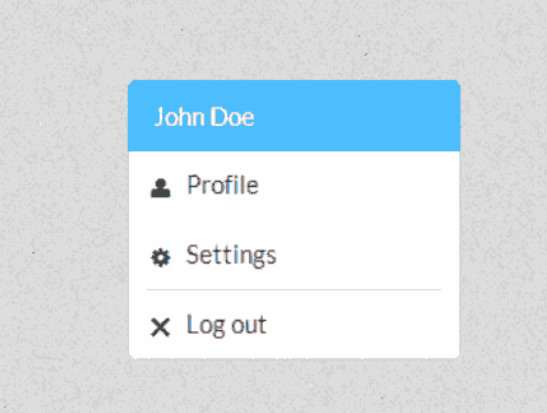
Drop-down box-CUSTOM DROP-DOWN LIST STYLING
Drop-down box-CUSTOM DROP-DOWN LIST STYLING
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 yii2 drop-down box with search function, yii2 drop-down box search function_PHP tutorial
yii2 drop-down box with search function, yii2 drop-down box search function_PHP tutorial
12 Jul 2016
The yii2 drop-down box has a search function, and the yii2 drop-down box has a search function. The yii2 drop-down box has a search function. The yii2 drop-down box search function is a simple little function, but it is still quite fun to use. Share it so that more people can have faster development efficiency and be happy
 Vue and Element-UI cascaded drop-down box custom style
Vue and Element-UI cascaded drop-down box custom style
07 Apr 2025
Element-UI cascading drop-down box custom style tips: find the corresponding CSS class name and accurately modify the style. Use direct overlay styles with caution, and it is recommended to use depth selectors or CSS variables. Avoid breaking component encapsulation, it is better to use CSS variables to indirectly modify styles. Read the official documentation carefully and locate the CSS class name that needs to be modified. If you encounter !important forced style, you can override !important or modify the Element-UI source code (not recommended).
 Vue and Element-UI cascaded drop-down box custom template
Vue and Element-UI cascaded drop-down box custom template
07 Apr 2025
Customizing the Vue and Element-UI cascading drop-down box template involves the following steps: Understand how the cascading selector works and Vue's slot mechanism. Use scoped-slot in el-cascader to define custom templates. Use node and data variables to get the current node information and the original data. Display data flexibly according to your needs, such as icons or different styles. Note that the data structure complies with Element-UI requirements and use scoped-slot correctly. In conjunction with the state management tool to handle asynchronous data loading. Use browser developer tools to locate issues.
 excel add drop down list
excel add drop down list
09 Dec 2024
This article discusses the different methods of adding a drop-down list to an Excel cell, including using the Data Validation feature, creating a custom drop-down list using a named range, and linking a drop-down list to another cell using the INDIRE
 How to bind bootstrap drop-down box
How to bind bootstrap drop-down box
07 Apr 2025
To use JavaScript to bind the Bootstrap drop-down box, follow these steps: Introduce the Bootstrap JavaScript library. Instantiate the drop-down element using the Dropdown class. Bind event handlers such as show.bs.dropdown and hidden.bs.dropdown. Call methods of the Dropdown class (such as show() and hide()) to control the behavior of the dropdown box.
 Detailed explanation of yii2 drop-down box with search function example, yii2 drop-down box_PHP tutorial
Detailed explanation of yii2 drop-down box with search function example, yii2 drop-down box_PHP tutorial
12 Jul 2016
Detailed explanation of yii2 drop-down box with search function example, yii2 drop-down box. Detailed explanation of the example of drop-down box with search function in yii2. The drop-down box in yii2 is a simple small function, but it is still quite fun to use. Share it so that more people can have faster development efficiency and be happy.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER