jQuery select menu
Drop-down style input and menu builder,
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
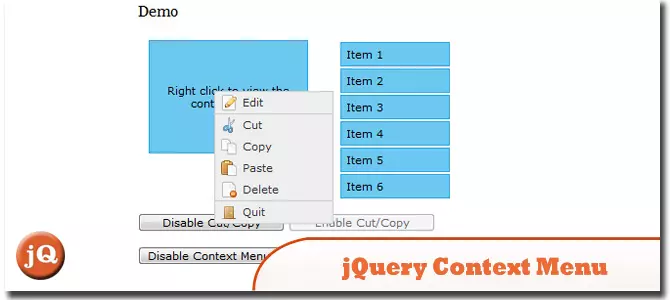
 5 jQuery Right Click Context Menu Plugins
5 jQuery Right Click Context Menu Plugins
26 Feb 2025
Five Lightweight jQuery Right-Click Context Menu Plugins Looking for efficient and lightweight jQuery right-click menu plugins? This curated list presents five excellent options to save you time and effort. Let's dive in! jQuery Context Menu Plugin
 10 jQuery Floating Menu and Message Plugins
10 jQuery Floating Menu and Message Plugins
25 Feb 2025
This post showcases ten exceptional jQuery floating menu plugins to enhance your website's navigation. The key feature? A menu that smoothly "floats" above the page content as you scroll. Let's dive in! Related articles: jQuery Floating
 10 Cool jQuery Flyout Menu Plugins
10 Cool jQuery Flyout Menu Plugins
25 Feb 2025
This article showcases ten pre-built jQuery flyout menu plugins, offering a quick solution for enhancing website navigation. These plugins provide dynamic menus that expand from the main menu upon selection, streamlining the development process. Key
 jQuery Select Box Manipulation
jQuery Select Box Manipulation
05 Mar 2025
Core points jQuery provides a variety of methods to manipulate drop-down boxes, including adding, removing, and changing options using methods such as append(), remove() and val(). Be sure to use the $() function to select the drop-down box before applying any method. To get the current value of the selected option, use the val() method. You can use the text() method to get the text of the selected option. Multiple values can be retrieved using the each() function. The onChange event in jQuery can be used to identify the selected options in the drop-down box. This event triggers a function that looks for the text of the selected option. Introduction Operating the drop-down box in jQuery requires
 jQuery Loop Select Options
jQuery Loop Select Options
03 Mar 2025
This concise jQuery guide demonstrates how to efficiently manipulate select box options (dropdowns). Learn to retrieve option values and text, making form manipulation easier. Example 1: Accessing All Options This snippet iterates through each optio
 jquery ztree checkbox manually select the problem_html/css_WEB-ITnose
jquery ztree checkbox manually select the problem_html/css_WEB-ITnose
24 Jun 2016
jquery ztree checkbox manual selection problem
 jQuery select first x items of specific class
jQuery select first x items of specific class
01 Mar 2025
I have written a little jQuery function call .getRange() which returns a specific number of DOM elements against a jQuery selector (ie elements based on a specified class or id). It uses the jQuery.get() function and is basically an extension of tha
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER