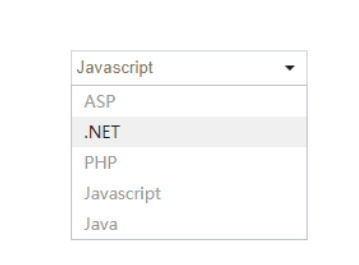
Custom drop-down box plug-in dropdown.js
jquery.down.js is used to replace the native one, can customize the style of down, and supports keyboard events
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Vue and Element-UI cascaded drop-down box custom style
Vue and Element-UI cascaded drop-down box custom style
07 Apr 2025
Element-UI cascading drop-down box custom style tips: find the corresponding CSS class name and accurately modify the style. Use direct overlay styles with caution, and it is recommended to use depth selectors or CSS variables. Avoid breaking component encapsulation, it is better to use CSS variables to indirectly modify styles. Read the official documentation carefully and locate the CSS class name that needs to be modified. If you encounter !important forced style, you can override !important or modify the Element-UI source code (not recommended).
 Vue and Element-UI cascaded drop-down box custom template
Vue and Element-UI cascaded drop-down box custom template
07 Apr 2025
Customizing the Vue and Element-UI cascading drop-down box template involves the following steps: Understand how the cascading selector works and Vue's slot mechanism. Use scoped-slot in el-cascader to define custom templates. Use node and data variables to get the current node information and the original data. Display data flexibly according to your needs, such as icons or different styles. Note that the data structure complies with Element-UI requirements and use scoped-slot correctly. In conjunction with the state management tool to handle asynchronous data loading. Use browser developer tools to locate issues.
 Bootstrap learning js plug-in article drop-down menu_html/css_WEB-ITnose
Bootstrap learning js plug-in article drop-down menu_html/css_WEB-ITnose
24 Jun 2016
Bootstrap learning js plug-in article drop-down menu
 How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
23 Dec 2024
Dynamically Populating Drop-Down BoxesA popular technique used in web development is to create interactive web forms where drop-down boxes can...
 How to Preselect an Item in a HTML Drop-Down Box?
How to Preselect an Item in a HTML Drop-Down Box?
28 Nov 2024
Setting the Selected Item in a Drop-Down BoxIn web development, the element represents a drop-down list of options from which a...
 About changing text box attributes in HTML drop-down list_html/css_WEB-ITnose
About changing text box attributes in HTML drop-down list_html/css_WEB-ITnose
24 Jun 2016
About changing text box properties in HTML drop-down list
 How to Set a Default Selection in a Dynamically Generated Drop-Down Box?
How to Set a Default Selection in a Dynamically Generated Drop-Down Box?
21 Oct 2024
This article discusses setting a specific option as the default selection in a drop-down list generated using a tag. It presents different approaches, including using the selected attribute with PHP and an array-based solution, to dynamically select
 How to control the input of this drop-down box in ie6_html/css_WEB-ITnose
How to control the input of this drop-down box in ie6_html/css_WEB-ITnose
24 Jun 2016
How to control the input of this drop-down box in IE6
 How to change the font selection of the drop-down box in Baidu Editor
How to change the font selection of the drop-down box in Baidu Editor
06 Jul 2016
This is it. How to change the default font selection of this drop-down box. I checked the answer on Baidu. There are two kinds of problems: one is in ueditor.config.js and the other is in ueditor.all.js, but neither seems to work. Ask God for help


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER