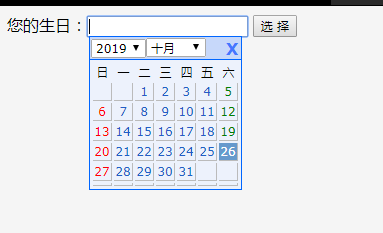
Handwritten js date picker
Handwritten js date picker
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Finding a Date Picker Input Solution for Bootstrap
Finding a Date Picker Input Solution for Bootstrap
20 Feb 2025
Best practices for cross-browser date input This article explores the challenges and best solutions for implementing date input fields in various browsers. Due to inconsistent browser support and neglect of lang attributes, we need a robust solution to deal with date formats, UTC/local time issues, and differences between different browsers. Key points: The browser's support for and lang attributes is uneven, resulting in the inability to display input widgets in non-native languages. Many JavaScript solutions attempt to improve support for date input, but few scripts can handle two different date formats that display and save data at the same time. Datepicker for jQuery UI is a well-tested and supported
 Top 5 Date Manipulation JS Plugins
Top 5 Date Manipulation JS Plugins
28 Feb 2025
JavaScript's built-in date and time methods are very basic. Of course, you can write your own JavaScript date processing library, but why reinvent the wheel? We can easily get a well-developed and tested JavaScript date processing plugin, just like the following! Enjoy it! XDate This is a lightweight wrapper around JavaScript native Date objects that provide enhanced date parsing, formatting, and manipulation capabilities. It implements the same approach as native Date, so it should look very familiar. Source Code Demo DP Date Extension An extension
 Quick Tip: Creating a Date Picker in React
Quick Tip: Creating a Date Picker in React
08 Feb 2025
This guide demonstrates how to integrate a date picker into your React application using the react-datepicker library, enhancing user interaction for date selection in forms or calendars. Step 1: Project Setup Ensure you have a React project. If not
 JS string to date format date format string_html/css_WEB-ITnose
JS string to date format date format string_html/css_WEB-ITnose
24 Jun 2016
JS string to date format date format string
 How to limit the year range of picker date selector in uniapp to improve user experience?
How to limit the year range of picker date selector in uniapp to improve user experience?
04 Apr 2025
How to limit the year range of picker date selector in uniapp When developing applications using uniapp, you often encounter situations where you need to use date selector. silent...
 How to insert calendar in Excel (Date Picker & printable calendar template)
How to insert calendar in Excel (Date Picker & printable calendar template)
17 Apr 2025
This tutorial demonstrates how to add a drop-down calendar (date picker) to Excel and link it to a cell. It also shows how to quickly create a printable calendar using an Excel template. Data integrity is a major concern in large or shared spreadshe
 Daily JavaScript Challenge #JS- Reformat Date from String
Daily JavaScript Challenge #JS- Reformat Date from String
09 Jan 2025
Daily JavaScript Challenge: Reformat Date from String Hey fellow developers! ? Welcome to today's JavaScript coding challenge. Let's keep those programming skills sharp! The Challenge Difficulty: Easy Topic: String Manipulation
 PHP date and time, PHP date and time_PHP tutorial
PHP date and time, PHP date and time_PHP tutorial
12 Jul 2016
PHP date and time, PHP date time. PHP date and time, PHP date and time 1. date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br /';// 16 echo '------br/'; echo
 How to get real-time time in vue
How to get real-time time in vue
07 Apr 2025
How to get real-time time? In Vue, you can get real-time time by using JavaScript's Date object or built-in filter | date. Use Date object: const now = new Date(); Use | date filter: <template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue