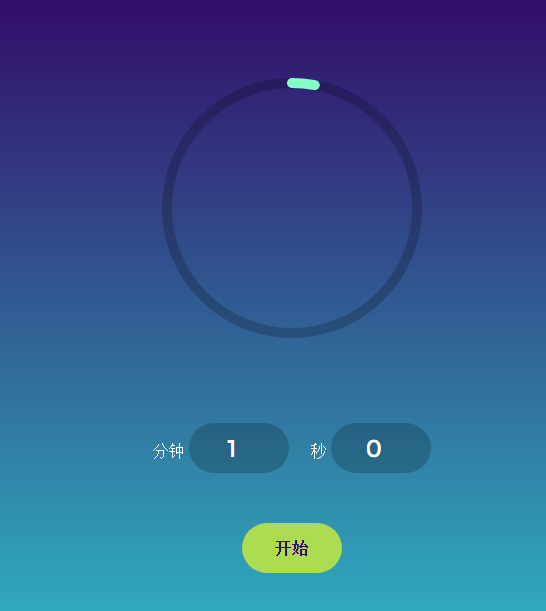
Ring progress countdown effect
Use jQuery and CSS3 circular countdown effects. This special effect uses CSS to lay out the page, generates a ring for countdown, and then controls the countdown progress of the ring through jquery code.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to achieve the effect of ring progress bars in Ant Design Vue?
How to achieve the effect of ring progress bars in Ant Design Vue?
05 Apr 2025
Many front-end novices use AntDesignVue (antdv) to achieve the effect of ring progress bars...
 How to achieve ring effect and mouse prompt information in the front-end progress bar?
How to achieve ring effect and mouse prompt information in the front-end progress bar?
05 Apr 2025
How to achieve the ring effect and mouse prompts in the front-end progress bar? When designing the front-end progress bar, how to achieve the ring effect and mouse movement in the middle of the progress bar...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
How to implement a front-end progress bar with ring effect and mouse prompt information?
05 Apr 2025
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...
 PHP date and time, PHP date and time_PHP tutorial
PHP date and time, PHP date and time_PHP tutorial
12 Jul 2016
PHP date and time, PHP date time. PHP date and time, PHP date and time 1. date string date ( string $format [, int $timestamp ] ) echo date('Y') . 'br/';// 2016 echo date('y') . 'br /';// 16 echo '------br/'; echo
 How to implement ring progress maps in Ant Design Vue?
How to implement ring progress maps in Ant Design Vue?
05 Apr 2025
Based on AntDesignVue, many front-end novice use AntDesignVue (antdv)...
 How to achieve the custom effect of having a ring in the middle of the front-end progress bar and displaying mouse prompt information?
How to achieve the custom effect of having a ring in the middle of the front-end progress bar and displaying mouse prompt information?
05 Apr 2025
How to achieve the custom effect of the front-end progress bar? When designing front-end pages, we often encounter situations where we need to implement a custom progress bar. for example,...
 Best Elden Ring builds by stat and status effect
Best Elden Ring builds by stat and status effect
23 Apr 2025
Elden Ring's best build guide: brand new build and Shadow of the Erdtree weaponry! We have updated this list of the best Elden Ring builds and added more builds, including builds that utilize Shadow of the Erdtree DLC weapons and equipment! Added new bleeding, faith, flame and poisoning build suggestions, as well as a brand new melee and sleep build chapter. In Elden Ring, many powerful builds can only be achieved later in the game, after your attributes reach a certain level and obtain better weapons. You were originally at The Lands Be
 Create circular progress bar animation effect using CSS3 and SVG
Create circular progress bar animation effect using CSS3 and SVG
04 Apr 2025
You can use CSS3 and SVG to create a circular progress bar animation effect. The steps are as follows: Create an SVG element and define a circular path; set a dotted line style for the circular path; use CSS3 animation to control the offset of the dashed line; set a progress percentage by adjusting the initial offset of the dashed line.
 How to get real-time time in vue
How to get real-time time in vue
07 Apr 2025
How to get real-time time? In Vue, you can get real-time time by using JavaScript's Date object or built-in filter | date. Use Date object: const now = new Date(); Use | date filter: <template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue