Detect scroll distance plug-in Scroll Detection
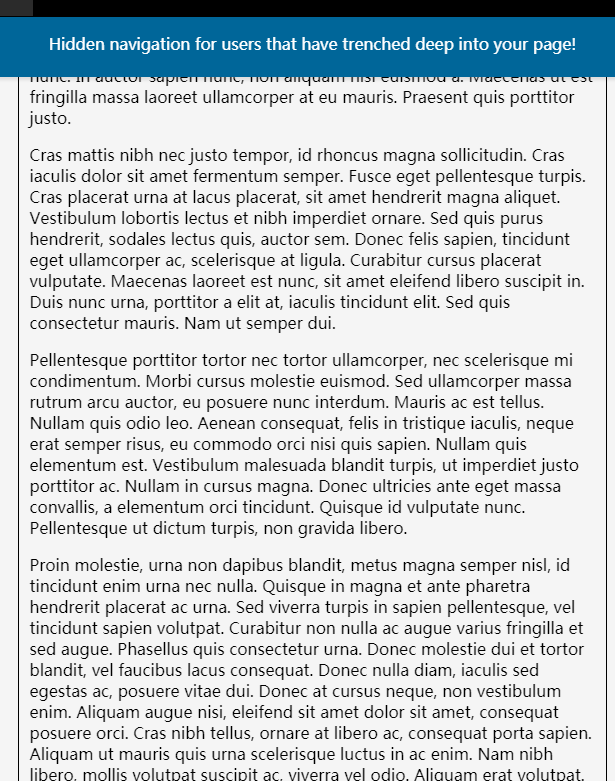
A simple way to detect when a remote user is on your website, in this case showing a drop-down navigation bar when the user scrolls to the bottom of the page.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Detect Scroll Direction in JavaScript Without jQuery?
How to Detect Scroll Direction in JavaScript Without jQuery?
29 Oct 2024
Detecting Scroll Direction Without jQueryDetermining the direction of a scroll is crucial for enhancing user experiences. While jQuery simplifies...
 Here are a few title options, focusing on the \'how-to\' aspect of your article:
* How to Detect Scroll Direction in JavaScript Without jQuery
* JavaScript Scroll Direction Detection: A Sim
Here are a few title options, focusing on the \'how-to\' aspect of your article:
* How to Detect Scroll Direction in JavaScript Without jQuery
* JavaScript Scroll Direction Detection: A Sim
27 Oct 2024
Detecting Scroll Direction without jQueryWhen using JavaScript to execute a function on scroll, it can be beneficial to know the direction of the...
 How Can Selenium WebDriver Efficiently Detect Page Load Completion in Infinite Scroll Scenarios?
How Can Selenium WebDriver Efficiently Detect Page Load Completion in Infinite Scroll Scenarios?
12 Dec 2024
Detecting Page Load Completion for Infinite Scroll with Selenium WebDriverWhen scraping data from a page that employs infinite scroll, determining...
 How to Detect the End of Scroll in a Scrollable Div with jQuery?
How to Detect the End of Scroll in a Scrollable Div with jQuery?
29 Oct 2024
Detecting End of Scroll in a Scrollable Div with jQueryWhen working with dynamic content, you may encounter the need to load more content as the...
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
24 Jun 2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER