Reading progress bar effect
The current reading (visual area) position is displayed with a progress bar based on the page length, and the height and background color can be customized.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Reading Progress Bar
Reading Progress Bar
10 Jan 2025
Thiscodesnippetaddsareadingprogressbartoawebpage.Thebarvisuallyrepresentstheuser'sscrollprogressthroughthemaincontentarea.Let'sbreakdownhowitworksandimproveit.Thecodeattemptstocalculatetheprogressbasedonthescrollpositionrelativetothetotalheightofthem
 How to achieve outstanding effect in the middle of the progress bar through CSS?
How to achieve outstanding effect in the middle of the progress bar through CSS?
05 Apr 2025
Methods to achieve intermediate outstanding effects in CSS In daily front-end development, we often encounter some special design needs, such as how to be in the middle of the progress bar...
 5 Snazzy jQuery Progress Bar Plugins
5 Snazzy jQuery Progress Bar Plugins
25 Feb 2025
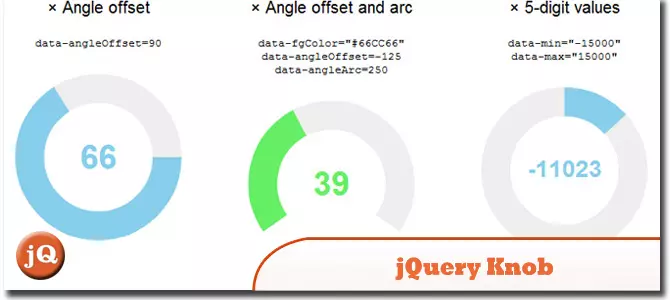
This article showcases five excellent jQuery progress bar plugins, each offering unique styling and functionality to enhance your website. Let's dive in! jQuery Knob: A versatile, touch-friendly jQuery dial plugin boasting excellent backward compa
 Pure CSS cool 3D rotating cube progress bar special effect_html/css_WEB-ITnose
Pure CSS cool 3D rotating cube progress bar special effect_html/css_WEB-ITnose
24 Jun 2016
Pure CSS cool 3D rotating cube progress bar special effects
 Create circular progress bar animation effect using CSS3 and SVG
Create circular progress bar animation effect using CSS3 and SVG
04 Apr 2025
You can use CSS3 and SVG to create a circular progress bar animation effect. The steps are as follows: Create an SVG element and define a circular path; set a dotted line style for the circular path; use CSS3 animation to control the offset of the dashed line; set a progress percentage by adjusting the initial offset of the dashed line.
 Detailed explanation of the progress bar effect implemented in PHP, detailed explanation of the php progress bar_PHP tutorial
Detailed explanation of the progress bar effect implemented in PHP, detailed explanation of the php progress bar_PHP tutorial
12 Jul 2016
Detailed explanation of the progress bar effect implemented in PHP, detailed explanation of the php progress bar. Detailed explanation of the progress bar effect implemented in PHP, Detailed explanation of the php progress bar This article describes the progress bar effect implemented in PHP. Share it with everyone for your reference, the details are as follows: When doing collection, think
 How to Display Progress Bar During Ajax Loading?
How to Display Progress Bar During Ajax Loading?
24 Oct 2024
This article addresses the challenge of displaying a progress bar during Ajax data retrieval to enhance user experience. It provides a detailed explanation and code snippets using jQuery to handle client-side data retrieval and showcases the use of e
 How to achieve ring effect and mouse prompt information in the front-end progress bar?
How to achieve ring effect and mouse prompt information in the front-end progress bar?
05 Apr 2025
How to achieve the ring effect and mouse prompts in the front-end progress bar? When designing the front-end progress bar, how to achieve the ring effect and mouse movement in the middle of the progress bar...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
How to implement a front-end progress bar with ring effect and mouse prompt information?
05 Apr 2025
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER