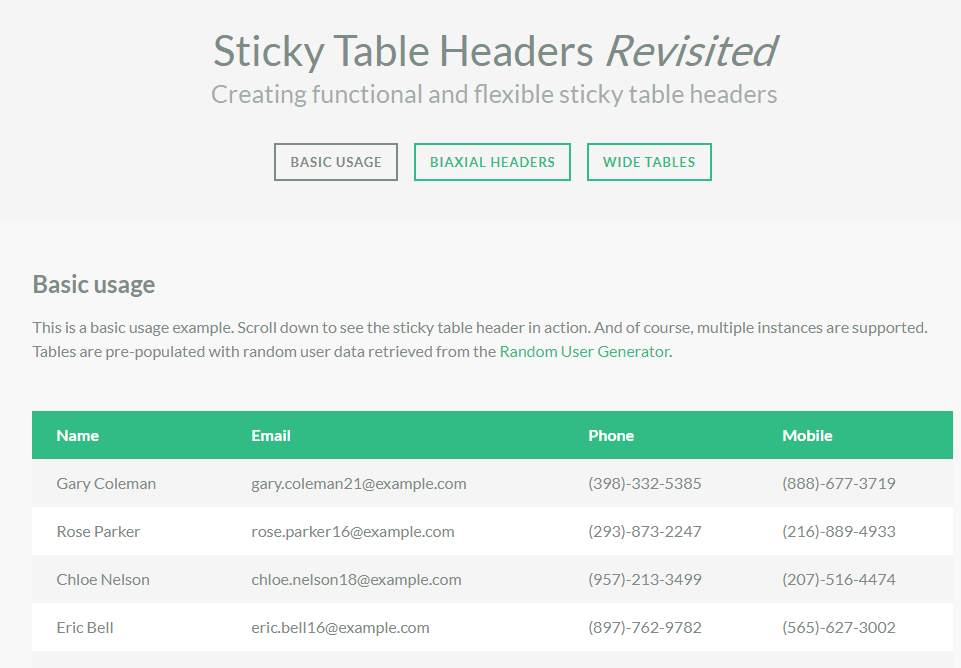
Sticky headers and columns
Use jQuery to create sticky headers and first columns for tables. This solution is an alternative to other sticky table header methods and addresses the overflow table issue, including adding support for dual axis headers.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Getting Sticky Headers and the WP Admin Bar to Behave
Getting Sticky Headers and the WP Admin Bar to Behave
17 Feb 2025
Solve the problem of overlapping WordPress sticky head and management bar In WordPress themes, overlapping the sticky head (or fixed position head) with the admin bar is a common problem. Both use position: fixed; top: 0;, resulting in visual conflicts. Since the admin bar has z-index of 99999, it usually covers the sticky head of the subject (and vice versa). This article will explain how to solve this problem using CSS (and Sass). (Note: Some topics use JavaScript to locate sticky elements. If JavaScript continues to update inline top properties, the following method is invalid.) Use CSS to adjust head position For simplicity, we make
 How to Use CSS Grid for Sticky Headers and Footers
How to Use CSS Grid for Sticky Headers and Footers
02 Apr 2025
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is
 How to Create Sticky Table Headers with `position: sticky;`?
How to Create Sticky Table Headers with `position: sticky;`?
29 Oct 2024
Sticky Table Headers with Position: StickyThe position: sticky; property has recently been implemented in Webkit, offering a convenient way to...
 How do you use CSS to create sticky headers and footers?
How do you use CSS to create sticky headers and footers?
14 Mar 2025
The article discusses using CSS to create sticky headers and footers, focusing on implementation, mobile best practices, performance impacts, and common pitfalls to avoid.
 Can Sticky Headers be Used Within Scrolling Divs for Table Headers?
Can Sticky Headers be Used Within Scrolling Divs for Table Headers?
02 Nov 2024
Sticky Headers Within Scrolling DivsThe position: sticky; property has gained traction in Webkit, enabling elements to remain fixed within their...
 How to Display HTML Tables with Fixed Headers and Columns?
How to Display HTML Tables with Fixed Headers and Columns?
04 Nov 2024
Displaying HTML Tables with Fixed Headers and Columns Made EasyHTML tables often encounter the challenge of maintaining visibility for column...
 How to Create Fixed Headers and Columns in HTML Tables?
How to Create Fixed Headers and Columns in HTML Tables?
03 Nov 2024
Creating HTML Tables with Fixed Headers and ColumnsWhen working with voluminous HTML tables, it can be frustrating to lose track of important...
 Why Do Sticky Table Headers Lose Their Borders, and How Can I Fix It?
Why Do Sticky Table Headers Lose Their Borders, and How Can I Fix It?
28 Nov 2024
Border Style Issue with Sticky Positioned ElementsIn HTML, applying position: sticky to an element can create a unique rendering issue when it...


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs