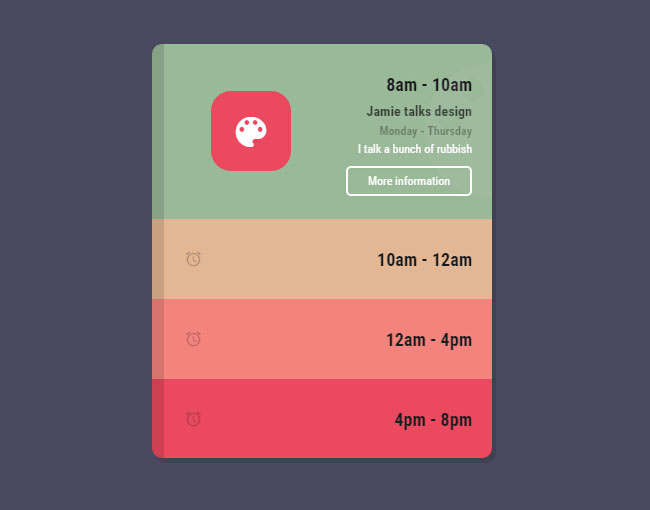
Beautiful CSS3 accordion animation effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 shows wonderful animation effects css3 animation properties_html/css_WEB-ITnose
CSS3 shows wonderful animation effects css3 animation properties_html/css_WEB-ITnose
24 Jun 2016
CSS3 shows wonderful animation effects css3 animation properties
 Various beautiful shadow effects implemented by css3 shadow_html/css_WEB-ITnose
Various beautiful shadow effects implemented by css3 shadow_html/css_WEB-ITnose
24 Jun 2016
Various beautiful shadow effects implemented by css3 shadow
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code
 CSS3 series three (styles related to background borders, deformation processing, animation effects)_html/css_WEB-ITnose
CSS3 series three (styles related to background borders, deformation processing, animation effects)_html/css_WEB-ITnose
24 Jun 2016
CSS3 series three (styles related to background borders, deformation processing, animation effects)
 The deformation function in css3 (also for elements) and the element achieve animation effects by changing its own attributes_html/css_WEB-ITnose
The deformation function in css3 (also for elements) and the element achieve animation effects by changing its own attributes_html/css_WEB-ITnose
24 Jun 2016
The deformation function in css3 (also for elements) and elements achieve animation effects by changing their own attributes.
 CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose
CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: teach you step-by-step how to develop mouse-over picture animation special effects (Part 2)
 `SqlParameter Parameters.Add vs. AddWithValue: Which Method Should You Choose?`
`SqlParameter Parameters.Add vs. AddWithValue: Which Method Should You Choose?`
10 Jan 2025
SqlParameter Parameters.Add vs. AddWithValue: Choosing the Best MethodWhen working with SQL commands, you may encounter the need to add...
 Dave The Diver: How To Catch Spider Crabs
Dave The Diver: How To Catch Spider Crabs
10 Jan 2025
In Dave The Diver, there are some creatures that are not easy to catch. Or, catch alive that is. The spider crab is one of those very species, making it seem like the only way to bring these crustaceans back up to land is to viciously crack them up w


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.