Photoshop 射击游戏的翻转动画
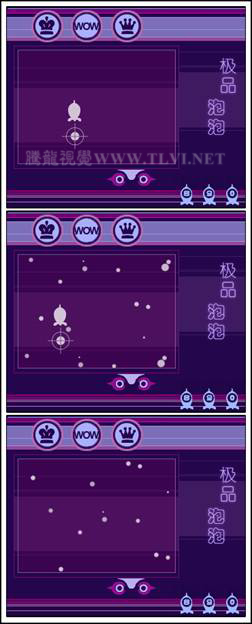
在本小节的实例学习中将制作射击游戏的翻转动画效果,如图10-53所示,为本实例的完成效果。 
图10-53 完成效果技术提示
除了可以为切片添加翻转状态外,还可以为图像映射设置翻转状态,从而制作出图像的动画效果。本实例就是使用这种方法制作出图像的动画效果。如图10-54所示,为本实例的制作流程。 
图10-54 制作流程
制作步骤
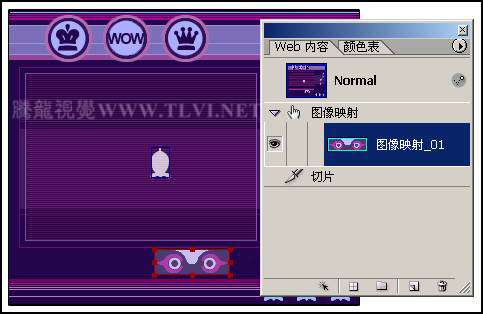
(1)启动ImageReady,打开上一章节保存的“射击小游戏.psd”文件,然后使用 “矩形图像映射”工具,绘制如图10-55所示的图像映射区域。
“矩形图像映射”工具,绘制如图10-55所示的图像映射区域。 
图10-55 创建图像映射区域
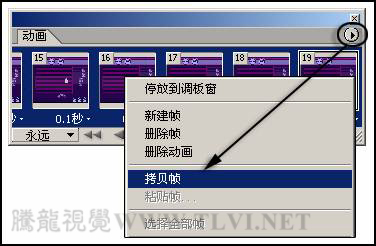
(2)在“动画”调板中,将全部动画帧选择,然后参照图10-56所示,将选择的动画帧拷贝下来。 
图10-56 拷贝帧
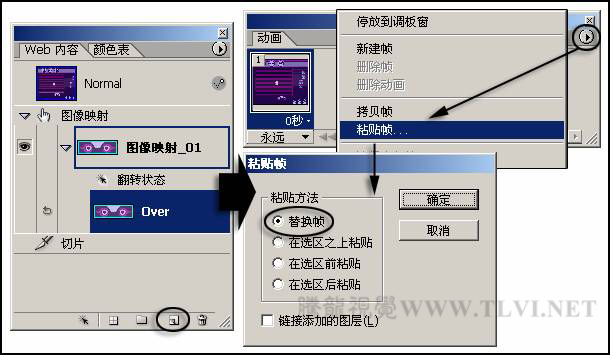
(3)然后在“Web 内容”调板中,单击 “创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。
“创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。 
图10-57 新建Over状态并粘贴帧
(4)接着选择第1帧动画,然后在“图层”调板中显示“图层 3”。之后将第2~18帧动画选择,更改“图层 1”的“不透明度”为100%。最后选择第7帧和第19帧动画,再将“图层 1”显示。
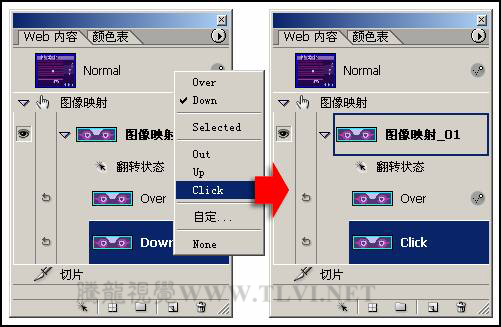
(5)接着在“Web 内容”调板单击 “创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。
“创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。 
图10-58 新建Down状态并转换状态

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to flip the screen in Eye of Deep Space
Mar 22, 2024 pm 10:41 PM
How to flip the screen in Eye of Deep Space
Mar 22, 2024 pm 10:41 PM
Players can flip the screen when playing the game in Eye of Deep Space. Many users do not know how to flip the screen in Eye of Deep Space. Players need to turn on the option to support screen rotation in the control center and then return to the game. How to flip the screen of Deep Space Eye 1. Open the screen of your phone and slide up from the bottom of the screen with your finger. 2. Then you can open the control center. In the upper right corner of the control center is the switch to turn off screen rotation. 3. Click it to turn on screen rotation. At this time, you will find that the icon controlling rotation is highlighted in the control center. 4. When you open an application that supports screen rotation, it will rotate as the orientation of the phone changes.
 Methods and techniques on how to achieve image flipping effect through pure CSS
Oct 20, 2023 am 10:57 AM
Methods and techniques on how to achieve image flipping effect through pure CSS
Oct 20, 2023 am 10:57 AM
Methods and techniques on how to achieve image flipping effects through pure CSS Preface: In web development, we often need to add some animation effects to web pages to increase user experience. The flipping effect of pictures is one of the common effects. It is not only simple and convenient to realize the flipping of images through pure CSS, but also avoids the additional overhead caused by using other languages such as JavaScript. This article will introduce how to achieve the flip effect of images through pure CSS, and provide specific code examples. 1. Using CSS3 transfo
 HTML, CSS, and jQuery: Build a beautiful card flip effect
Oct 27, 2023 pm 01:43 PM
HTML, CSS, and jQuery: Build a beautiful card flip effect
Oct 27, 2023 pm 01:43 PM
HTML, CSS and jQuery: Build a beautiful card flip effect In web design, the application of special effects can increase the interactivity and visual effects of the page. The card flipping effect is a common special effect that can bring users a more vivid and interesting browsing experience. This article will introduce how to use HTML, CSS and jQuery to build a beautiful card flip effect, and provide specific code examples. First, we need to prepare the basic structure of HTML. We will use two div elements to represent the front of the card
 How to rotate and flip images using PHP
Aug 25, 2023 am 10:42 AM
How to rotate and flip images using PHP
Aug 25, 2023 am 10:42 AM
How to use PHP to rotate and flip images In website or application development, you often encounter the need to rotate and flip images. PHP, as a powerful server-side scripting language, provides a variety of ways to process images. In this article, we will learn how to rotate and flip images using PHP, along with code examples. 1. Use the GD library The GD library is one of the most commonly used image processing libraries in PHP. With the GD library, we can easily rotate and flip images. Install the GD library First, we need to ensure that G
 Golang image manipulation: how to mirror and flip images
Aug 22, 2023 pm 04:32 PM
Golang image manipulation: how to mirror and flip images
Aug 22, 2023 pm 04:32 PM
Golang Image Operation: How to Mirror and Flip Images Introduction In image processing, sometimes it is necessary to mirror and flip images. Golang provides many powerful image processing libraries, one of which is github.com/disintegration/imaging, which can help us implement mirroring and flipping operations on images. In this article, I will introduce to you how to use this library to mirror and flip images in Golang. Installation First, we need to install
 How to use Vue to implement 3D flip effects
Sep 21, 2023 pm 02:04 PM
How to use Vue to implement 3D flip effects
Sep 21, 2023 pm 02:04 PM
How to use Vue to implement 3D flipping effects Introduction: Vue.js is a popular JavaScript framework that can help us build highly interactive web applications. In this article, we will explore how to use Vue.js to implement a cool 3D flip effect and provide specific code examples for reference. Introduction: 3D flip effects can add some interactivity and attraction to our website or application. As a flexible and easy-to-use front-end framework, Vue.js can easily achieve this
 How to use for loop to implement flip operation in Go language
Mar 24, 2024 pm 02:15 PM
How to use for loop to implement flip operation in Go language
Mar 24, 2024 pm 02:15 PM
Title: How to use for loops to implement flip operations in Go language. In Go language, you can easily flip data structures such as arrays and slices by using for loops. In this article, we will introduce how to use for loops to flip arrays and slices, and give specific code examples. Operation of flipping an array First, let's look at how to flip an array through a for loop. We define an array containing integer elements and flip it using a for loop. packagemain
 Detailed explanation of using for loop to perform flip operation in Go language
Mar 23, 2024 pm 03:18 PM
Detailed explanation of using for loop to perform flip operation in Go language
Mar 23, 2024 pm 03:18 PM
Title: Detailed analysis of using for loops to flip operations in Go language In Go language, it is a common requirement to use for loops to flip data structures such as arrays and slices. Through a for loop, you can traverse the elements in an array or slice and reverse the order of the elements. This article will introduce in detail how to use for loops to implement data flipping operations, and give specific code examples. 1. Flip an array First, let’s look at how to use a for loop to flip an array. Suppose we have an integer






