微博元标记
微博元标记 Weibo Meta Tags
微博元标记,即Weibo Meta Tags,对Open graph协议下的常规meta tag进行支持和兼容,并基于国情对OpenGraph不适用的对象类型或属性进行有限扩展标记。可以和OpenGraph一起使用。
为什么要配置Weibo Meta Tags?
传统互联网信息单元往往以Web Page为单位,以URL为线索进行索引和流转。通过定义Weibo Meta Tags,可以穿透Web Page,准确索引互联网上的Object,对互联网上的内容进行格式化管理。拥有格式化的Object数据,就可以为用户提供灵活、扩展性强、易读的内容展示模块。
如何定义对象(Object)类型?赞组件支持哪些对象(Object)类型?
在你的网站页面的<head>标签内,添加<meta>标签
或
定义对象类型后,通过查询对象属性表,定义对象详细属性信息。
网页(webpage)、文章(article)、音频(audio)、图片(image)、人(person)、地点(place)、产品(product)、视频(video)、书(book)、游戏(game)、应用(app)
如何定义Weibo Meta Tags
找到适合您网页的对象类型,通过对象属性表查询并设定属性值,详细的设定将带来更好的效果,最后将代码放入head中即可,下面列举两个部署实例进行说明
将如下<meta>标签,方式网页的<head>标签内。
以上代码使用 OpenGraph 和 Weibo Meta Tags 混合方式,Weibo Meta Tags 目前支持五个 OpenGraph 基础属性,即:
以上OG属性可与Weibo Meta Tags属性直接互通使用。完全使用Weibo Meta Tag代码格式实例如下:
将如下<meta>标签,方式网页的<head>标签内。
<meta property="og:type" content="webpage" />
<meta property="og:url" content="http://sports.sina.com.cn/nba/2012-12-26/06576353009.shtml" />
<meta property="og:title" content="圣诞战总得分王!科比34+5写历史 暴强数据16年第2" />
<meta property="og:description" content="科比-布莱恩特不出意料地拿下34分并成为了圣诞大战史上得分王,不仅如此,这位34岁的神已连续9场比赛得分30+,创造了个人生涯第二好成绩并向着2003年连续16场的壮举继续迈进!" />
//选填
<meta property="og:image" content="http://i2.sinaimg.cn/ty/nba/2012-12-26/U4934P6T12D6353009F1286DT20121226070232.jpg" />
<meta name="weibo:webpage:create_at" content="2012-12-26 06:57:00" />
<meta name="weibo:webpage:update_at" content="2012-12-26 06:57:00" />
严格定义与非严格定义
下面A与B两种格式,其中A为严格定义,B为非严格定义,区别就在于非严格定义可省略中间段。
当明确定义了type对象类型时,可使用非严格定义,所有属性均会被识别为当前定义类型;否则将不被识别。建议严格定义。
单个属性的多值定义
单个属性的多值定义即对某个对象属性(即标记)可同时赋予多个不同值,属性值根据表现层产品需要按顺序显示。
方法:每行定义一个属性,需要meta标签,同样的属性以及不同的赋值,按顺序逐行定义。
示例:
注1:目前此方法仅对所有对象类型image属性开放,其它属性暂不支持。
注2:image属性多值定义目前可用于分享窗口预置图片。
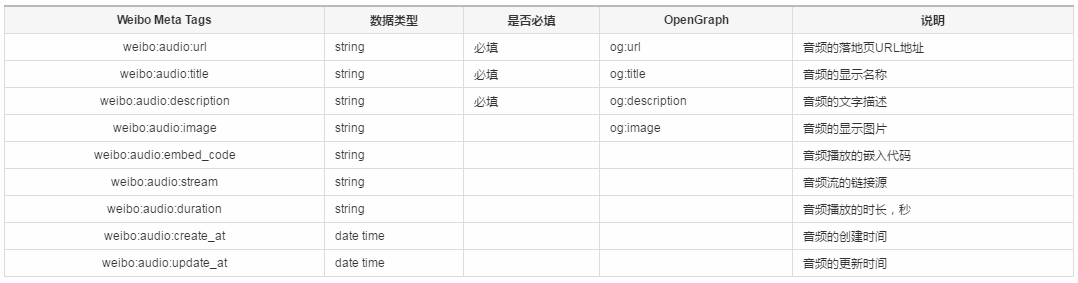
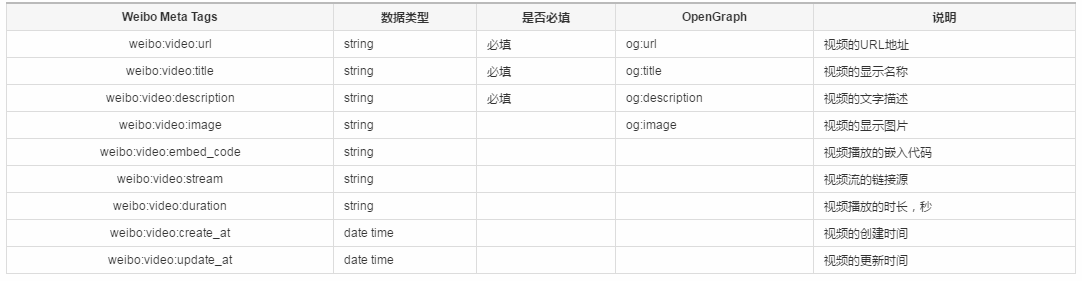
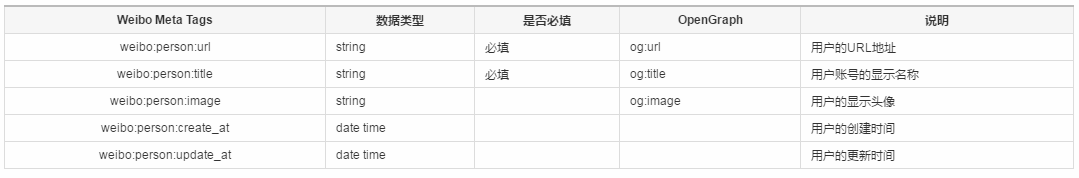
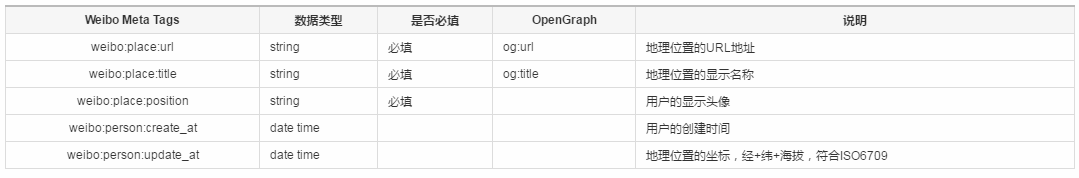
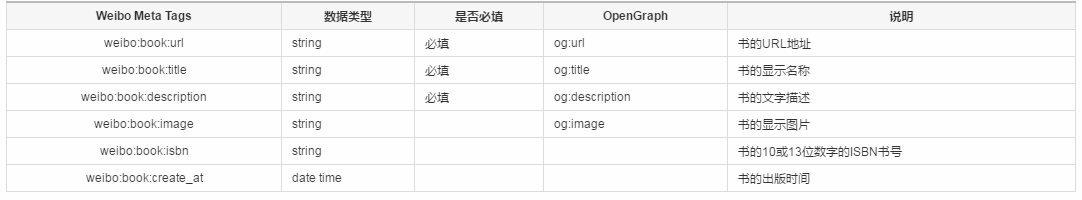
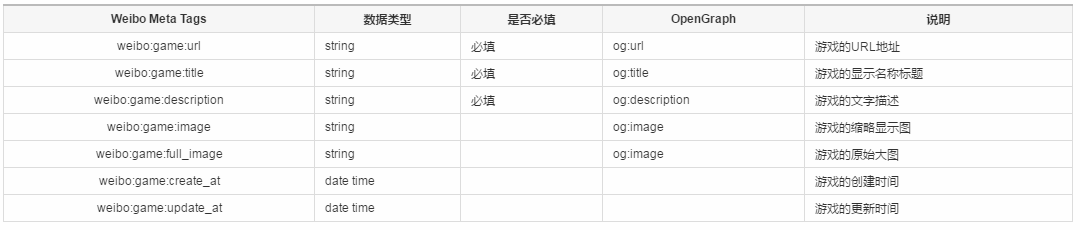
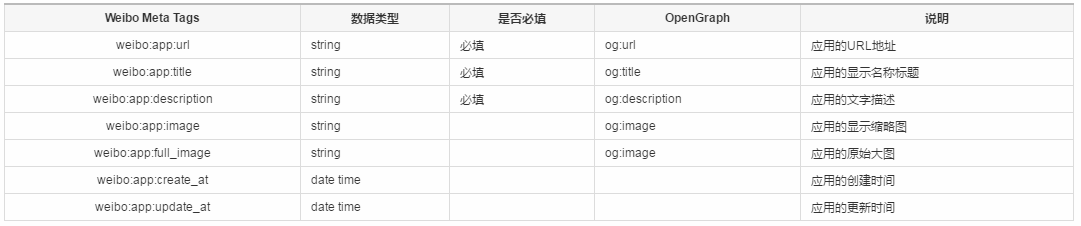
对象(object)详细属性表
各个类型的对象(object)下所含属性对照表:
<meta property="og:image" content="示例图片1" />
<meta property="og:image" content="示例图片2 " />
<meta property="og:image" content="示例图片3" />
<meta name="weibo:webpage: image" content="图片示例4" />
<meta name="weibo:webpage: image" content="图片示例5" />
代码示例:
代码示例:


代码示例:

代码示例:
<meta property="og:type" content="video" />
<meta property="og:url" content="视频的URL地址" />
<meta property="og:title" content="视频的显示名称" />
<meta property="og:description" content="视频的文字描述" />
//选填
<meta property="og:image" content="视频的显示图片" />
<meta name="weibo:video:embed_code" content="视频播放的HTML嵌入代码" />
<meta name="weibo:video:stream" content="视频流的链接源" />
<meta name="weibo:video:duration" content="视频播放的时长,秒" />
<meta name="weibo:video:create_at" content="视频的创建时间" />
<meta name="weibo:video:update_at" content="视频的更新时间" />

代码示例:
说明:og:image参数对应weibo:image:image(缩略图)和weibo:image:full_image(原始大图),若需要区分缩略图与原始大图,请分别设定weibo:image:image和weibo:image:full_image,weibo标记会覆盖og标记。

代码示例:

代码示例:

代码示例:
说明:og:image参数对应weibo:product:image(缩略图)和weibo:product:full_image(原始大图),若需要区分缩略图与原始大图,请分别设定weibo:product:image和weibo:product:full_image,weibo标记会覆盖og标记。

代码示例:

代码示例:
说明:og:image参数对应weibo:game:image(缩略图)和weibo:game:full_image(原始大图),若需要区分缩略图与原始大图,请分别设定weibo:game:image和weibo:game:full_image,weibo标记会覆盖og标记。

代码示例:
说明:og:image参数对应weibo:app:image(缩略图)和weibo:app:full_image(原始大图),若需要区分缩略图与原始大图,请分别设定weibo:app:image和weibo:app:full_image,weibo标记会覆盖og标记。

