 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Use ThinkPHP framework to implement user information query, update and delete functions
Use ThinkPHP framework to implement user information query, update and delete functions
Use ThinkPHP framework to implement user information query, update and delete functions
This article mainly introduces the ThinkPHP framework to implement user information query, update and delete functions, and analyzes the database configuration, control and template calling of thinkPHP framework to implement information query, update, delete and other functions in the form of examples. Friends in need You can refer to the following example
This article describes how the ThinkPHP framework implements user information query, update and delete functions. Share it with everyone for your reference, the details are as follows:
One code
1. Configuration file
<?php return array( 'APP_DEBUG' => false, // 关闭调试模式 'DB_TYPE'=> 'mysql', // 数据库类型 'DB_HOST'=> 'localhost', // 数据库服务器地址 'DB_NAME'=>'db_database30', // 数据库名称 'DB_USER'=>'root', // 数据库用户名 'DB_PWD'=>'root', // 数据库密码 'DB_PORT'=>'3306', // 数据库端口 'DB_PREFIX'=>'think_', // 数据表前缀 ); ?>
2. Entry file
<?php define('THINK_PATH', '../ThinkPHP'); //定义ThinkPHP框架路径(相对于入口文件) define('APP_NAME', 'App'); //定义项目名称 define('APP_PATH', './App'); //定义项目路径 require(THINK_PATH."/ThinkPHP.php"); //加载框架入口文件 App::run(); //实例化一个网站应用实例 ?>
3.Controller file
<?php
header("Content-Type:text/html; charset=utf-8"); //设置页面编码格式
class IndexAction extends Action{
public function index(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$select = $db->order('id desc')->limit(10)->select();
$this->assign('select',$select); // 模板变量赋值
$this->display(); // 指定模板页
}
public function update(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$select = $db->where('id='.$_GET['id'])->select();
$this->assign('select',$select); // 模板变量赋值
$this->display(update); // 指定模板页
if(isset($_POST['id'])){
$data['user'] = $_POST['user']; // 要修改的数据对象属性赋值
$data['pass'] = md5($_POST['pass']);
$data['address'] = $_POST['address'];
$result=$db->where('id='.$_POST['id'])->save($data); // 根据条件保存修改的数据
if($result){
$this->redirect('Index/index','', 2,'数据更新成功'); //页面重定向
}
}
}
public function delete(){
$db = M('User'); // 实例化模型类,参数数据表名称,不包含前缀
$result=$db->where('id='.$_GET['id'])->delete(); // 删除id为5的用户数据
if($result){
$this->redirect('Index/index','', 2,'数据删除成功'); //页面重定向
}
}
}
?>
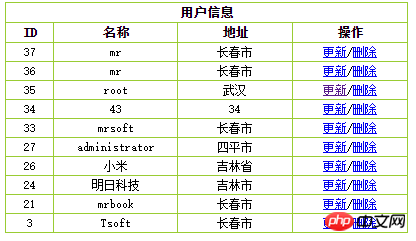
4. Template file one
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户信息输出</title>
<link href="__ROOT__/Public/Css/style.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="405" border="1" cellpadding="1" cellspacing="1" bgcolor="#99CC33" bordercolor="#FFFFFF">
<tr>
<td colspan="4" bgcolor="#FFFFFF" class="title" align="center">用户信息</td>
</tr>
<tr class="title">
<td bgcolor="#FFFFFF" width="44">ID</td>
<td bgcolor="#FFFFFF" width="120">名称</td>
<td bgcolor="#FFFFFF" width="111">地址</td>
<td bgcolor="#FFFFFF" width="111">操作</td>
</tr>
<foreach name='select' item='user' >
<tr class="content">
<td bgcolor="#FFFFFF">{$user.id}</td>
<td bgcolor="#FFFFFF">{$user.user}</td>
<td bgcolor="#FFFFFF">{$user.address}</td>
<td bgcolor="#FFFFFF"><a href="__URL__/update?id={$user.id}" rel="external nofollow" >更新</a>/<a href="__URL__/delete?id={$user.id}" rel="external nofollow" >删除</a></td>
</tr>
</foreach>
</table>
</body>
</html>5. Template file two
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户信息输出</title>
<link href="__ROOT__/Public/Css/style.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form2" name="form2" method="post" action="__URL__/update">
<table width="405" border="1" cellpadding="1" cellspacing="1" bgcolor="#99CC33" bordercolor="#FFFFFF">
<tr>
<td colspan="2" bgcolor="#FFFFFF" class="title" align="center">用户信息</td>
</tr>
<foreach name='select' item='user' >
<tr class="content">
<td bgcolor="#FFFFFF" class="right" width="103">名称:</td>
<td bgcolor="#FFFFFF" width="289"> <input type="hidden" name="id" id="hiddenField" value="{$user.id}" /><input name="user" type="text" id="user" size="20" value="{$user.user}" /></td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF" class="right">密码:</td>
<td bgcolor="#FFFFFF"><input name="pass" type="password" id="pass" size="20" value="{$user.pass}" />
</td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF" class="right"> 地址:</td>
<td bgcolor="#FFFFFF">
<input name="address" type="text" id="address" size="30" value="{$user.address}" />
</td>
</tr>
<tr class="content">
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"><input type="submit" name="button" id="button" value="更新" /></td>
</tr>
</foreach>
</table>
</form>
</body>
</html>Second running results

The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
ThinkPHP query statements and usage of related queries
ThinkPHP3.2.3 verification code display and Refresh and verify
Query language commonly used in ThinkPHP
The above is the detailed content of Use ThinkPHP framework to implement user information query, update and delete functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes? Notes can be edited in the Xiaohongshu APP. Most users don’t know how to delete Xiaohongshu notes. Next, the editor brings users pictures and texts on how to delete Xiaohongshu notes. Tutorial, interested users come and take a look! Xiaohongshu usage tutorial How to delete Xiaohongshu notes 1. First open the Xiaohongshu APP and enter the main page, select [Me] in the lower right corner to enter the special area; 2. Then in the My area, click on the note page shown in the picture below , select the note you want to delete; 3. Enter the note page, click [three dots] in the upper right corner; 4. Finally, the function bar will expand at the bottom, click [Delete] to complete.
 Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
1. First of all, it is false to block and delete someone permanently and not add them permanently. If you want to add the other party after you have blocked them and deleted them, you only need the other party's consent. 2. If a user blocks someone, the other party will not be able to send messages to the user, view the user's circle of friends, or make calls with the user. 3. Blocking does not mean deleting the other party from the user's WeChat contact list. 4. If the user deletes the other party from the user's WeChat contact list after blocking them, there is no way to recover after deletion. 5. If the user wants to add the other party as a friend again, the other party needs to agree and add the user again.
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
As a popular social e-commerce platform, Xiaohongshu has attracted a large number of users to share their daily life and shopping experiences. Sometimes we may inadvertently publish some inappropriate content, which needs to be deleted in time to better maintain our personal image or comply with platform regulations. 1. How to delete Xiaohongshu releases? 1. Log in to your Xiaohongshu account and enter your personal homepage. 2. At the bottom of the personal homepage, find the "My Creations" option and click to enter. 3. On the "My Creations" page, you can see all published content, including notes, videos, etc. 4. Find the content that needs to be deleted and click the "..." button on the right. 5. In the pop-up menu, select the "Delete" option. 6. After confirming the deletion, the content will disappear from your personal homepage and public page.
 How can I retrieve someone else's deleted comment on Xiaohongshu? Will it be displayed if someone else's comment is deleted?
Mar 21, 2024 pm 10:46 PM
How can I retrieve someone else's deleted comment on Xiaohongshu? Will it be displayed if someone else's comment is deleted?
Mar 21, 2024 pm 10:46 PM
Xiaohongshu is a popular social e-commerce platform, and interactive comments between users are an indispensable method of communication on the platform. Occasionally, we may find that our comments have been deleted by others, which can be confusing. 1. How can I retrieve someone else’s deleted comments on Xiaohongshu? When you find that your comments have been deleted, you can first try to directly search for relevant posts or products on the platform to see if you can still find the comment. If the comment is still displayed after being deleted, it may have been deleted by the original post owner. At this time, you can try to contact the original post owner to ask the reason for deleting the comment and request to restore the comment. If a comment has been completely deleted and cannot be found on the original post, the chances of it being reinstated on the platform are relatively slim. You can try other ways
 How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
1. Open the Douyin app, click [Message] at the bottom of the interface, and click the chat conversation entry that needs to be deleted. 2. Long press any chat record, click [Multiple Select], and check the chat records you want to delete. 3. Click the [Delete] button in the lower right corner and select [Confirm deletion] in the pop-up window to permanently delete these records.
 12306 How to check historical ticket purchase records How to check historical ticket purchase records
Mar 28, 2024 pm 03:11 PM
12306 How to check historical ticket purchase records How to check historical ticket purchase records
Mar 28, 2024 pm 03:11 PM
Download the latest version of 12306 ticket booking app. It is a travel ticket purchasing software that everyone is very satisfied with. It is very convenient to go wherever you want. There are many ticket sources provided in the software. You only need to pass real-name authentication to purchase tickets online. All users You can easily buy travel tickets and air tickets and enjoy different discounts. You can also start booking reservations in advance to grab tickets. You can book hotels or special car transfers. With it, you can go where you want to go and buy tickets with one click. Traveling is simpler and more convenient, making everyone's travel experience more comfortable. Now the editor details it online Provides 12306 users with a way to view historical ticket purchase records. 1. Open Railway 12306, click My in the lower right corner, and click My Order 2. Click Paid on the order page. 3. On the paid page
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 How to publish Xiaohongshu content? How to delete content posted on Xiaohongshu?
Mar 21, 2024 pm 04:10 PM
How to publish Xiaohongshu content? How to delete content posted on Xiaohongshu?
Mar 21, 2024 pm 04:10 PM
With the continuous development of social media, Xiaohongshu has become an important platform for young people to share their lives, discover trends, and obtain inspiration. In this vibrant community, how to publish high-quality content and attract more attention and likes has become a concern for many users. 1. How to publish Xiaohongshu content? Before creating, it is crucial to choose a suitable topic. You can pick an engaging topic based on your interests and expertise. Doing so will not only keep you passionate about the writing process, but it will also make it easier for readers to relate to your work. 2. Carefully design the title: The title is the key to attracting readers to click. It should be concise and clear, and at the same time, it should be attractive and engaging. Avoid using exaggerated wording that may cause the reader to react





