 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of laravel 5.4+vue+vux+element environment matching steps
Detailed explanation of laravel 5.4+vue+vux+element environment matching steps
Detailed explanation of laravel 5.4+vue+vux+element environment matching steps
This time I will bring you a detailed explanation of the steps for laravel 5.4 vue vux element environment matching. What are the precautions for laravel 5.4 vue vux element environment matching. Here are actual cases, let’s take a look.
Preface
Recently, due to the needs of the project, it is necessary to match such an environment. I have never used anything I have made before. I searched for a long time on the Internet and found that it was either too simple or simply not feasible. I went through many pitfalls for a long time and finally succeeded in matching it.
The process is as follows
First download laravel5.4, go directly to the official website for one-click installation package or composer or scaffolding download Either way, in short, the laravel environment can be accessed now.
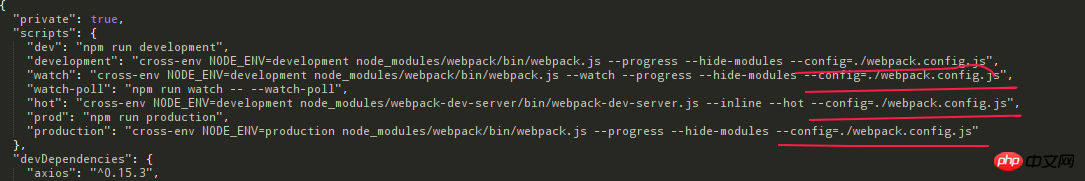
Open the package.json file in laravel:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}cnpm install
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。

npm run dev, but it is still the page that comes with laravel.
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux --save
npm install vux-loader --save
npm install less less-loader –-save


npm run watch
Detailed explanation of the steps to simulate login and capture data using PHP
Use PHP to implement the carousel lottery Algorithm case analysis
The above is the detailed content of Detailed explanation of laravel 5.4+vue+vux+element environment matching steps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
Method for obtaining the return code when Laravel email sending fails. When using Laravel to develop applications, you often encounter situations where you need to send verification codes. And in reality...
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
The impact of sharing of Redis connections in Laravel framework and select methods When using Laravel framework and Redis, developers may encounter a problem: through configuration...
 Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Custom tenant database connection in Laravel multi-tenant extension package stancl/tenancy When building multi-tenant applications using Laravel multi-tenant extension package stancl/tenancy,...
 Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent Model Retrieval: Easily obtaining database data EloquentORM provides a concise and easy-to-understand way to operate the database. This article will introduce various Eloquent model search techniques in detail to help you obtain data from the database efficiently. 1. Get all records. Use the all() method to get all records in the database table: useApp\Models\Post;$posts=Post::all(); This will return a collection. You can access data using foreach loop or other collection methods: foreach($postsas$post){echo$post->
 How to effectively check the validity of Redis connections in Laravel6 project?
Apr 01, 2025 pm 02:00 PM
How to effectively check the validity of Redis connections in Laravel6 project?
Apr 01, 2025 pm 02:00 PM
How to check the validity of Redis connections in Laravel6 projects is a common problem, especially when projects rely on Redis for business processing. The following is...
 Laravel database migration encounters duplicate class definition: How to resolve duplicate generation of migration files and class name conflicts?
Apr 01, 2025 pm 12:21 PM
Laravel database migration encounters duplicate class definition: How to resolve duplicate generation of migration files and class name conflicts?
Apr 01, 2025 pm 12:21 PM
A problem of duplicate class definition during Laravel database migration occurs. When using the Laravel framework for database migration, developers may encounter "classes have been used...
 Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel Introduction Example
Apr 18, 2025 pm 12:45 PM
Laravel is a PHP framework for easy building of web applications. It provides a range of powerful features including: Installation: Install the Laravel CLI globally with Composer and create applications in the project directory. Routing: Define the relationship between the URL and the handler in routes/web.php. View: Create a view in resources/views to render the application's interface. Database Integration: Provides out-of-the-box integration with databases such as MySQL and uses migration to create and modify tables. Model and Controller: The model represents the database entity and the controller processes HTTP requests.





