 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 jQuery implements IE6's fade-in and fade-out prompt function effect example
jQuery implements IE6's fade-in and fade-out prompt function effect example
jQuery implements IE6's fade-in and fade-out prompt function effect example
This article mainly introduces jQuery to implement the fade-in and fade-out effect warning prompt function that is compatible with IE6. It analyzes the specific implementation steps and related operating techniques of jQuery pop-up warning prompt function based on specific examples. Friends who need it can refer to it. I hope it can Help everyone.
In fact, I think it is best to use an Alert directly for alarm prompts. Get straight to the point and let users understand the meaning of your current system directly. The key is that Alert must be compatible with any browser, no matter how broken it is. Otherwise, you will be a stupid browser? However, nowadays, Alerts are increasingly considered unsightly, and there is a trend of "pop-up windows are scary". Therefore, you must make alerts look better. Under the premise that it is difficult to control the transparency of Javascript, jQuery's simple fade effect is your choice. The reason why I chose jQuery is because it is well compatible with IE6.
1. Basic goal
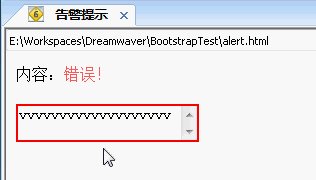
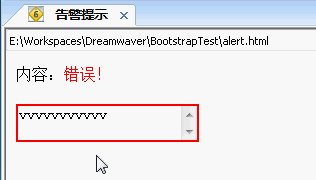
When the number of characters in the input box is greater than 10 in either Chinese or English. An alarm pops up. The specific effect is as follows. The test passed in the IE6 environment of IETest.

2. HTML layout
The p layout is used here, and the table layout is not used. For specific float layout, you can refer to "Learning p+CSS Web Page Production Layout Skills". I won’t go into details here. It’s very simple:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
This is, I hope everyone Notice that this alarm function is triggered by the onchange of the multi-line text box, and passes itself to that function when triggered. At the same time, the alarm text has been set, but it is hidden at first.
At the same time, pay attention to introducing jquery at the beginning.
3. jquery script
The reason why FadeTo0 is used here to fade out is not like "Using JQ to write the most basic The fade-in and fade-out effect is displayed using show() and hide() because show() and hide() do not have the fade-in and fade-out effect. FadeIn and FadeOut will cause the text to shift, which is not good-looking.
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>Do not animate multi-line text boxes. Although you can animate the borderwidth property like "How to Loop Animation in jQuery and Get Component Size", this animation is very stuck. So it's better not to do this.
Related recommendations:
php pop-up error warning function
The above is the detailed content of jQuery implements IE6's fade-in and fade-out prompt function effect example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent. This prompt is usually to maintain the normal operation and user experience of the platform to prevent malicious screen spam, advertising spam and other inappropriate behaviors. For specific handling methods, you can read the tutorial shared by the editor. Baidu Tieba app prompts that the operation is too frequent. Sharing how to deal with it 1. When the system prompts [Operation is too frequent], we need to wait for a while. If you are anxious, you can do something else first. Generally, after waiting for a while, this prompt message will It will disappear automatically and we can use it normally. 2. If after waiting for a long time, it still displays [Operation Too Frequent], we can try to go to Tieba Emergency Bar, Tieba Feedback Bar and other official Tieba, post to report this phenomenon and ask official personnel to solve it. 3.
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s





